اجرا نشدن کامل onload جاوااسکریپت در blade لاراول
سلام دوستان.
من یه سایت نوبتدهی دارم که میخوام این امکان رو قرار بدم که فقط از ساعت 8 صبح تا ساعت 17 عصر بیماران فقط بتونن نوبت بگیرن که برای این کار فانشکن رو به صورت زیر تعریف کردم.
function enable()
{
var time = new Date();
var hours = time.getHours();
if((hours > 8) && (hours < 17))
document.getElementById("myBtn").disabled = false;
else
document.getElementById("myBtn").disabled = true;
}و این هم فرم من در بلید لاراول است.
@foreach($doctors as $doctor)
<div class="col-sm-4 col-lg-4 col-md-4">
<div class="thumbnail">
<img src="{{ $doctor->images['images'] }}" alt="">
<div class="caption ratings">
<hr>
<h4 class="pull-right">{{ $doctor->fullName }}</h4>
<hr>
<h6 class="pull-right">روز حضور: {{ $doctor->presentDays }}</h6>
<hr>
<h6 class="pull-right">ساعت حضور: {{ $doctor->presentHours }}</h6>
<hr>
<h6 class="pull-right">تخصص: {{ $doctor->specialty }}</h6>
<hr>
<h6 class="pull-right">مدرک تحصیلی: {{ $doctor->degree }}</h6>
<hr>
<p>
<form action="/doctor/turn" method="POST">
{{ csrf_field() }}
<input type="hidden" name="doctor_id" value="{{ $doctor->id }}">
<button type="submit" class="btn btn-success pull-right" id="myBtn" onload="enable()">دریافت نوبت
</button>
</form>
</div>
</div>
</div>
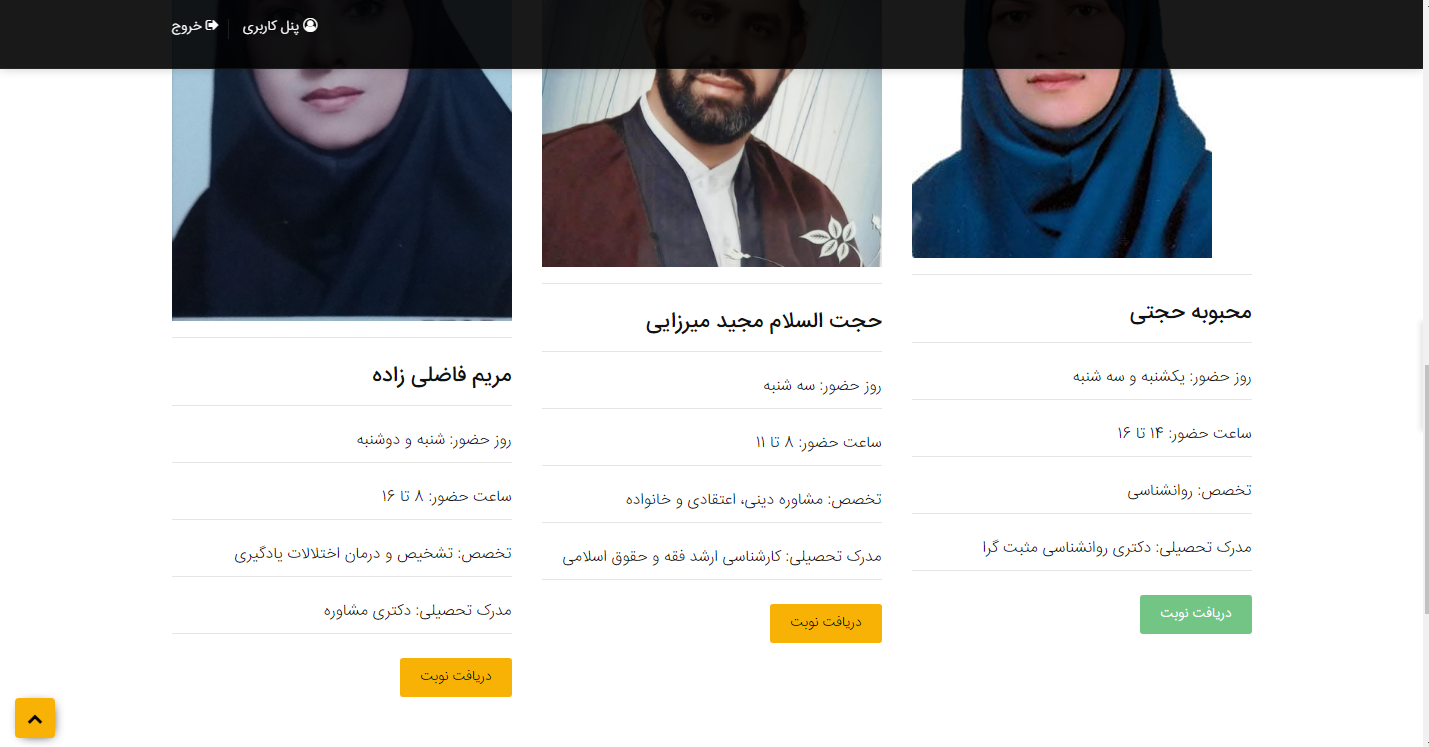
@endforeachاما مشکلی که هست این فانکشن فقط روی یه قسمت اعمال میشه، به صورت زیر:

در واقع اگر دقیت کنید این فانکشن فقط بر روی button دریافت نوبت محبوبه حجتی اعمال شده و روی بقیه اعمل نشده.
برای رفع این مشکل باید چیکار کنم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام به خاطر این که به button یه id دادی واین که توحلقه هستش و باعث به تعداد تکرار حلقه id تکراری ساخته بشه.
کدنویسی جاوااسکریپت تون صحیح نیست.
ابتدا به همگی کلاس واحدی بدین جای دادن شناسه.
سپس همه ی دکمه ها رو انتخاب کنید، و با حلقه همه را غیرفعال کنید.
اینها همگی جز بخش های مقدماتی جاوااسکریپت هستش، پس روی مبانی جاوااسکریپت خودتون کار کنید.
@milad
راستش من جاوااسکریپت زیاد کار نکردم و زبان اصلی من php اس، الان واسه یه قسمت از پروژم نیاز دارم.
میشه لطف کنید کدشو بنویسید؟
دیگه نمیشه که این اندازه جاوااسکریپت رو بلد نباشید. احتمالا در این صورت زیاد با مشکل مواجه میشید.
توصیه می کنم براش وقت بزارین.
function enable()
{
var time = new Date();
var hours = time.getHours();
if((hours > 8) && (hours < 17))
document.querySelectorAll('.activation').forEach( function(item) {
item.disabled = false;
});
else
document.querySelectorAll('.activation').forEach( function(item) {
item.disabled = true;
});
}در ضمن برای دکمه هم، شناسه رو کلا حذف کنید (id = "mtBtn") و به کلاس ها، کلاس activation رو اضافه کنید.
