نمایش checkbox در لاراول
سلام دوستان عزیز.
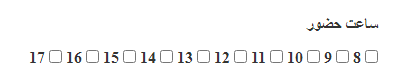
من یه سایت نوبتدهی نوشتم و قسمتی که میخوام ساعت حضور دکترها رو وارد کنم اومدم از checkbox استفاده کردم به صورت زیر:

input ها در بلید به صورت زیر تعریف شدن:
<div class="form-check">
<input class="form-check-input" type="checkbox" value="8" name="presentHours[]">
<label class="form-check-label">
8
</label>
<input class="form-check-input" type="checkbox" value="9" name="presentHours[]">
<label class="form-check-label">
9
</label>
<input class="form-check-input" type="checkbox" value="10" name="presentHours[]">
<label class="form-check-label">
10
</label>
<input class="form-check-input" type="checkbox" value="11" name="presentHours[]">
<label class="form-check-label">
11
</label>
<input class="form-check-input" type="checkbox" value="12" name="presentHours[]">
<label class="form-check-label">
12
</label>
<input class="form-check-input" type="checkbox" value="13" name="presentHours[]">
<label class="form-check-label">
13
</label>
<input class="form-check-input" type="checkbox" value="14" name="presentHours[]">
<label class="form-check-label">
14
</label>
<input class="form-check-input" type="checkbox" value="15" name="presentHours[]">
<label class="form-check-label">
15
</label>
<input class="form-check-input" type="checkbox" value="16" name="presentHours[]">
<label class="form-check-label">
16
</label>
<input class="form-check-input" type="checkbox" value="17" name="presentHours[]">
<label class="form-check-label">
17
</label>
</div>مثلا وقتی ساعت 8 و 9 را انتخاب کنم، به صورت زیر واسم ذخیره میشه:
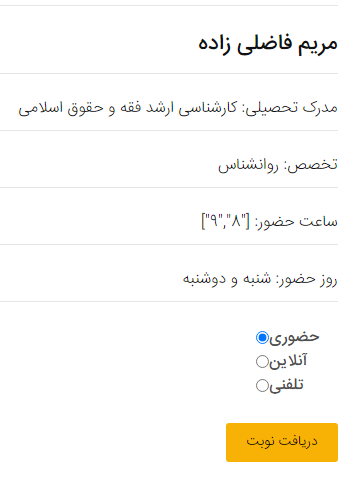
["8","9"]حالا زمانی که بیمار میخواد نوبت رو ثبت کنه، میخوام ساعت 8 و 9 به همراه radio داخل card زیر باشن تا کاربر از بین اون ساعت ها یکی رو انتخاب کنه و نوبتشو ثبت کنه ولی به صورت زیر نمایش میده.

باید چیکار کنم که به صورت آرایه بهم نشون نده و کنار هر ساعت یه radio باشه تا فقط یک ساعت رو انتخاب کنه و نوبتشو ثبت کنه؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
اینو باید توی بلید اتون بزارید تا از روی داده هاتون (8و9) اون فرم رو با همون دیتا بسازه .
@MkBahram
آخه چنین چیزی رو که تو بلید نمیشه نوشت.
@Rp76
موارد زیر هم یادم رفت بگم.
مدل مربوطه:
public function setCategoryAttribute($value)
{
$this->attributes['presentHours'] = json_encode($value);
}
public function getCategoryAttribute($value)
{
return $this->attributes['presentHours'] = json_decode($value);
}کنترلر مربوطه برای ذخیره کردن:
public function store(DoctorRequest $request)
{
$input = $request->input('presentHours');
$imageUrl = $this->uploadImages($request->file('images'));
auth()->user()->doctor()->create(array_merge($request->all(), ['images' => $imageUrl], ['presentHours' => $input]));
return redirect(route('doctors.index'));
}