دریافت api از سایت دیگر
سلام
من یه سایت با لاراول و vue درست کردم و میخوام اطلاعات api رو از یک سایت دیگه در سایت خودم نشون بدم. وقتی درخواست رو با axios ارسال میکنم خطای has been blocked by CORS policy رو میده. جستجو کردم بعضی راه کارهایی گفته بودند ولی عمل نکرد.اگر شما به این مشکل برخودید لطفا راهنمایی کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
از Http Client لاراول استفاده کن و داده ها رو بگیر
بعد با Axios به وبسرویس خودت درخواست بزن و داده ها رو بگیر
@arash.taghavi69
برای افراد دیگه چی؟
همه باید اون افزونه رو نصب کنند؟
اگر کروم استفاده نکنند چی؟
من از ورژن جدید لاراول و inertia استفاده میکنم که خودش بصورت پیشفرض fruitcake/laravel-cors رو نصب میکنه و یک سری تنظیمات هم داره ولی باز هم مشکل هست.
@hesammousavi
اگه از سایت دیگه API می گیرید و دسترسی بهش ندارید خودتو نمیتونید سمت فرانت ارور cors رو برطرف کنید
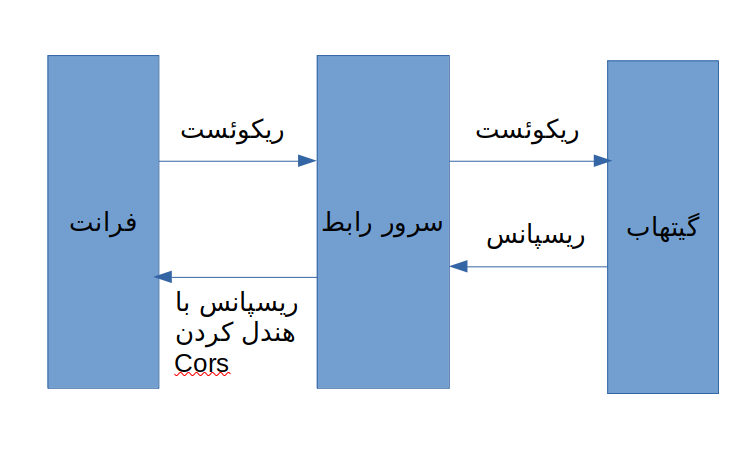
شما میتونید با استفاده از بک اند لاراولی که نوشتید دیتا رو از سایت مد نظرتون بگیرید و با استفاده از بکند خودتون ارور cors رو برطرف کنید
@sjavadez
با تشکر از پاسختون. بله api برای سایت دیگه هستش مثلا https://api.github.com. شما گفتید از بک اند لاراولی دیتا رو بگیرم میشه بیشتر راهنمایی کنید.
از Http Client لاراول استفاده کن و داده ها رو بگیر
بعد با Axios به وبسرویس خودت درخواست بزن و داده ها رو بگیر