کش شدن پروژه ی vue در مرورگر
سلام
من یه پروژه از طریق vue cli ایجاد کردم (نسخه ۳)
ولی یه مشکلی وجود داره انگار
وقتی تو پروژه تغییری ایجاد میکنم طبیعتا صفحه باید پروژه رو آپدیت کنه ولی بعد از رفرش صفحه به صورت اتومات همون محتوای قبلی میاد
حتی اگر command+R رو هم بزنم باز همون صفحه ی قبلی میاد و محتوای جدید لود نمیشه مگر اینکه
کش مرورگر رو خالی کنم (از سافاری استفاده میکنم) یا اینکه یه بار دیگه پروژه رو ران کنم
لطفا اگه کسی میتونه راهنمایی کنه
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@Rp76
میشه بیشتر توضیح بدین؟!
همچین چیزیو که نمیشه اصلا به main.js اضافه کرد
ارور میگیره کلا
لطفا بهم بگین دقیقا چه چیزیو باید اضافه کنم
و اینکه چرا باید اصلا یه همچین چیزیو اضافه کنم؟!(مربوط به ورژن بندیه؟!)
سوال آخرم اینکه تو محیط پروداکشن هم باید باشه یا فقط زمان توسعه؟!
خیلی ممنون
سلام دوباره
الان که میبینم اصلا از جواب خودم راضی نبودم
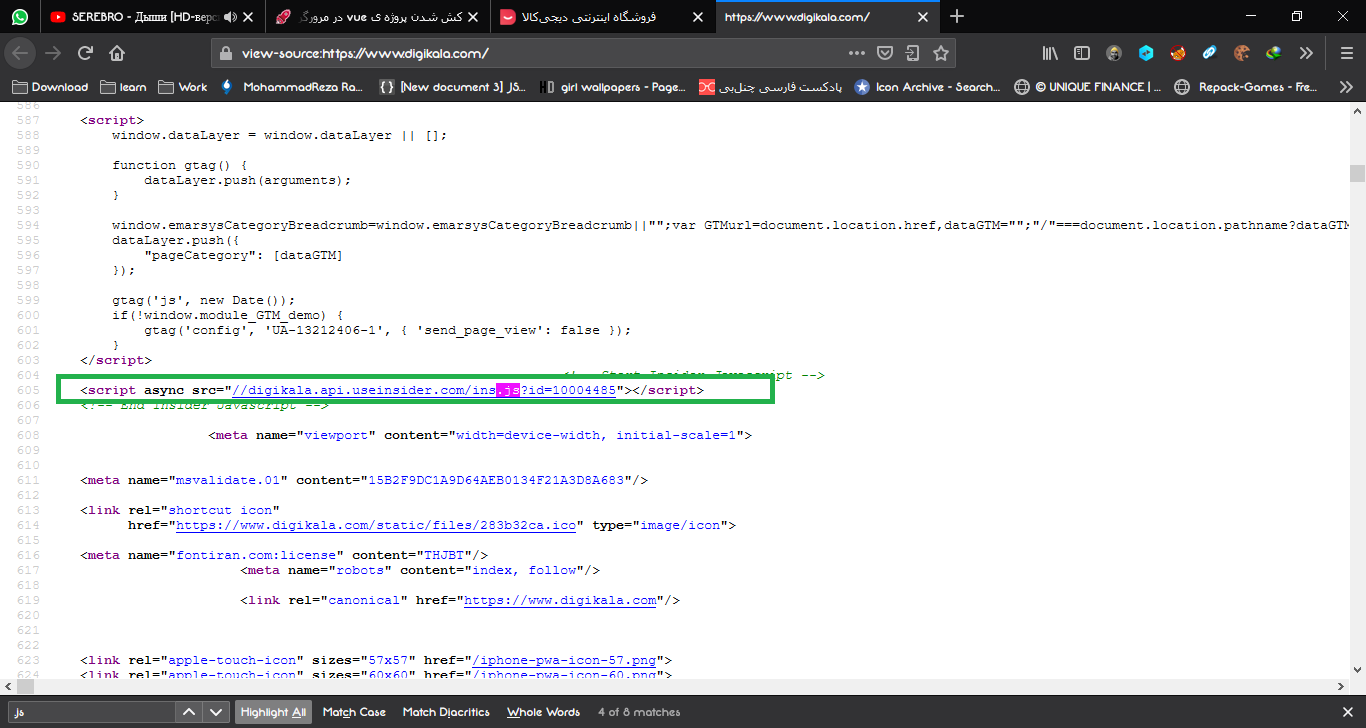
اگر به سایت هایی بزرگ سربزنید و داخل کد هاشون نگاه کنید بدون شک به همچین چیزی که توی عکس پایین هست مرسید.

حالا این ؟ و چیز های بعدش برای چی هست؟
وقتی شما بعد از فایل های style مثل js,css این کد هارو میذارید مرورگر بعنوان یک فایل جدید تلقی میکنه و از کاربر میخواد که این فایل های جدید رو دانلود کنه و به کش مرورگر هیچ اهمیتی نمیده.
برای نسخه های Release هستند بیشتر برای توسعه رو نمیدونم متاسفانه.
یک راه حل میتونم بهت بدم البته اگر از php یا asp استفاده میکنی و اون هم اینه که فایلت رو به این صورت لود کنی
<script src="test.js?rndstr=<?=rand()?>"></script>البته من کد بالا رو توصیه نمیکنم چون با هربار بازکردن صفحه این فایل دوباره کش میشه بهترین راهش کد پایین هست.
<script src="test.js?random=<?=filemtime('test.js'); ?>"></script>@Rp76
خیلی ممنون از توضیح خوبتون
اینطور که متوجه شدم
برای توسعه راهی نیست جز اینکه اگر نیاز بود کش مرورگر رو خالی کنم
ولی نکته ای که گفتین تو پروداکت اصلی قطعا مفیده
