گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
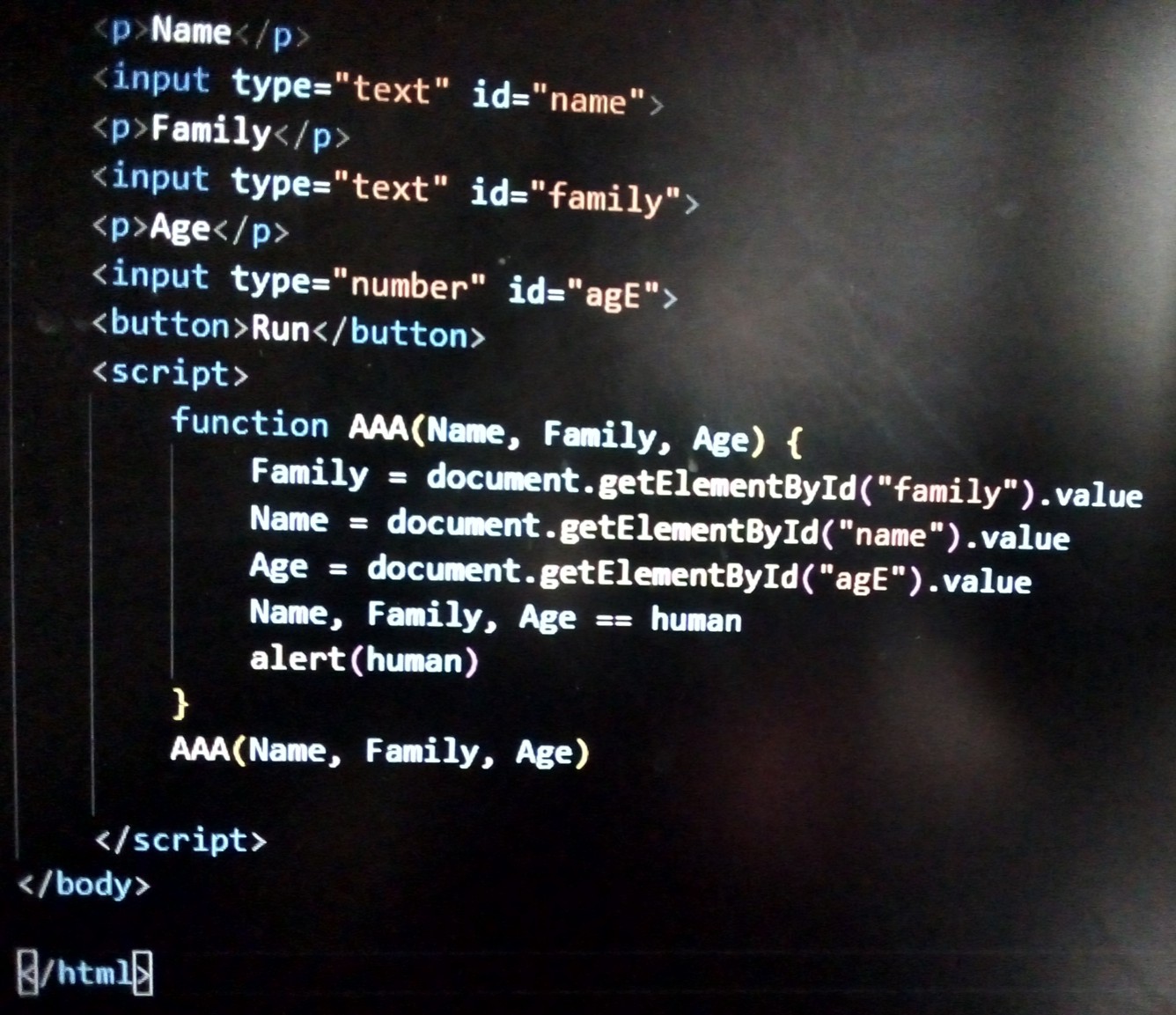
دوست من شما توی این کد که تصویرشو ارسال کردید یک سری input و یک دکمه گذاشتید
بعد امدین یک تابع نوشتید با جاوا اسکریپت و اسمشو AAA گذاشتین که 3 تا پارامتر ورودی باید داده بشه به این تابع :
Name, Family, Age
توی تابع سعی کردید که مقادیر این ۳ پارامتر رو با مقادیر input ها پر کنید
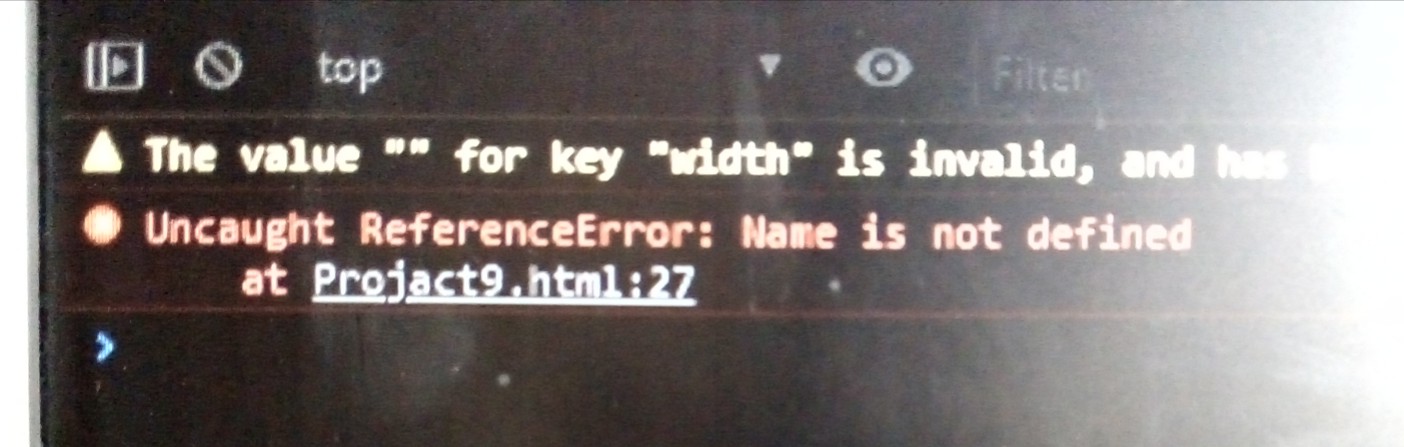
بعد سعی کردید 3 تا پارامتر رو با یک متغیر تعریف نشده مقایسه کنید که آیا برابر هستند یا نه ==
در نهایت پاینتر تابع AAA رو اجرا کردید!
شاید بهتر باشه بعضی وقتا مثل من که در بالا سعی کردم کداتونو بخونم با کد هاتون حرف بزنید جای کامپیوترتون ببینید اصن قراره چی بشه و این کدا دارن چکار میکنن
والبته پیشنهاد میکنم آموزش های بیشتری رو با دقت بیشتر ببینید در این زمینه
احساس میکنم که میخواید با کلیک شدن روی دکمه، مقادیر توی input هارو Alert کنید
خیلی خب من اول به دکمه یک ای دی میدم که بتونم روش Event صدا بزنم
<button id="btn">run</button>حالا همین دکمه رو میریزم توی یک متغیر به نام target و در نهایت بهش میگم وقتی کلیک شد روی target یک alert نمایش بده که توش مقادیر input ها باشه
<script>
var target = document.querySelector('#btn');
target.onclick = function() {
alert(document.getElementById("name").value + ' - ' + document.getElementById("family").value + ' - ' + document.getElementById("agE").value)
}
</script>یا اگر هم خیلی دوست داری از تابع برای alert شدن مقادیر استفاده کنی پس کدتو تبدیل میکنم به کد زیر:
<input type="text" id="name">
<input type="text" id="family">
<input type="number" id="agE">
<button onclick="AAA()">run</button>
<script>
function AAA() {
alert(document.getElementById("name").value + ' - ' + document.getElementById("family").value + ' - ' + document.getElementById("agE").value)
}
</script>سلام
دوست من شما توی این کد که تصویرشو ارسال کردید یک سری input و یک دکمه گذاشتید
بعد امدین یک تابع نوشتید با جاوا اسکریپت و اسمشو AAA گذاشتین که 3 تا پارامتر ورودی باید داده بشه به این تابع :
Name, Family, Age
توی تابع سعی کردید که مقادیر این ۳ پارامتر رو با مقادیر input ها پر کنید
بعد سعی کردید 3 تا پارامتر رو با یک متغیر تعریف نشده مقایسه کنید که آیا برابر هستند یا نه ==
در نهایت پاینتر تابع AAA رو اجرا کردید!
شاید بهتر باشه بعضی وقتا مثل من که در بالا سعی کردم کداتونو بخونم با کد هاتون حرف بزنید جای کامپیوترتون ببینید اصن قراره چی بشه و این کدا دارن چکار میکنن
والبته پیشنهاد میکنم آموزش های بیشتری رو با دقت بیشتر ببینید در این زمینه
احساس میکنم که میخواید با کلیک شدن روی دکمه، مقادیر توی input هارو Alert کنید
خیلی خب من اول به دکمه یک ای دی میدم که بتونم روش Event صدا بزنم
<button id="btn">run</button>حالا همین دکمه رو میریزم توی یک متغیر به نام target و در نهایت بهش میگم وقتی کلیک شد روی target یک alert نمایش بده که توش مقادیر input ها باشه
<script>
var target = document.querySelector('#btn');
target.onclick = function() {
alert(document.getElementById("name").value + ' - ' + document.getElementById("family").value + ' - ' + document.getElementById("agE").value)
}
</script>یا اگر هم خیلی دوست داری از تابع برای alert شدن مقادیر استفاده کنی پس کدتو تبدیل میکنم به کد زیر:
<input type="text" id="name">
<input type="text" id="family">
<input type="number" id="agE">
<button onclick="AAA()">run</button>
<script>
function AAA() {
alert(document.getElementById("name").value + ' - ' + document.getElementById("family").value + ' - ' + document.getElementById("agE").value)
}
</script>