لاراول اجاکس
سلام
دوستان مشابه مشکلم رو جای دیگه مطرح کردم اما اینجا سوالی می پرسم از شما دوستان.
ممنون میشم راهنمایی کنید.
احتیاج به 3 قسمت از کد دارم.
هدف : فیلتر کردن اجکس محصولات.
1- کد اجاکس که از طریق متد پست برند محصول ,حداقل قیمت و حداکثر قیمت , دسته محصول به کنترلر مورد نظر ارسال بشه
2- کد قسمت کنترلر که این 3 فیلتر رو انجام بده
3-کد قسمت ویو که چطور تمام محصولات برگشتی تو حلقه نمایش داده بشن.
دوستان فقط دقت بشه من مشکلم اینه که همه کار انجام میدم اما فقط 1 محصول بر می گرده یعنی اولین محصولی که یافت میشه بر می گرده مسئله حلقه فورایچ هم نیست تم حلقه هم هست.ممنون میشم تو این قسمت راهنمایی کنید.
متشکر از شما
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
شما توی حلقه داری متغییر $Filter_Products پر میکنی پس اونو بالای فورایچ خالی بنویسش و بعد اون رو ریترن کن
یکم کار دارم وگرنه بیشتر برات توضیحش میدادم و کدت رو درست میکردم 🙏
یک روشش اینه که: توی بک اند دیتاها رو میگیری و توی یک حلقه متغییرها رو بین کدهای html میذاری ، نتیجه ها رو توی یک متغییر جمع میکنی و رسپانس نتیجه رو برمیگردونی و تویی div با ایدی مورد نظرت append میکنی
یک روش دیگه اش نتیجه رو توی بک اند بصورت همون جیسون برگردونی و توی فرانت اند کاربر با فورایچ جاوا اسکریپت به تگ مورد نظرت append کنی
یک روش بهتر اینه که شما اگر با لاراول کد میزنی از livewire استفاده کنی خیلی خیلی عالیه
دوست عزیز دقیقا اینه.
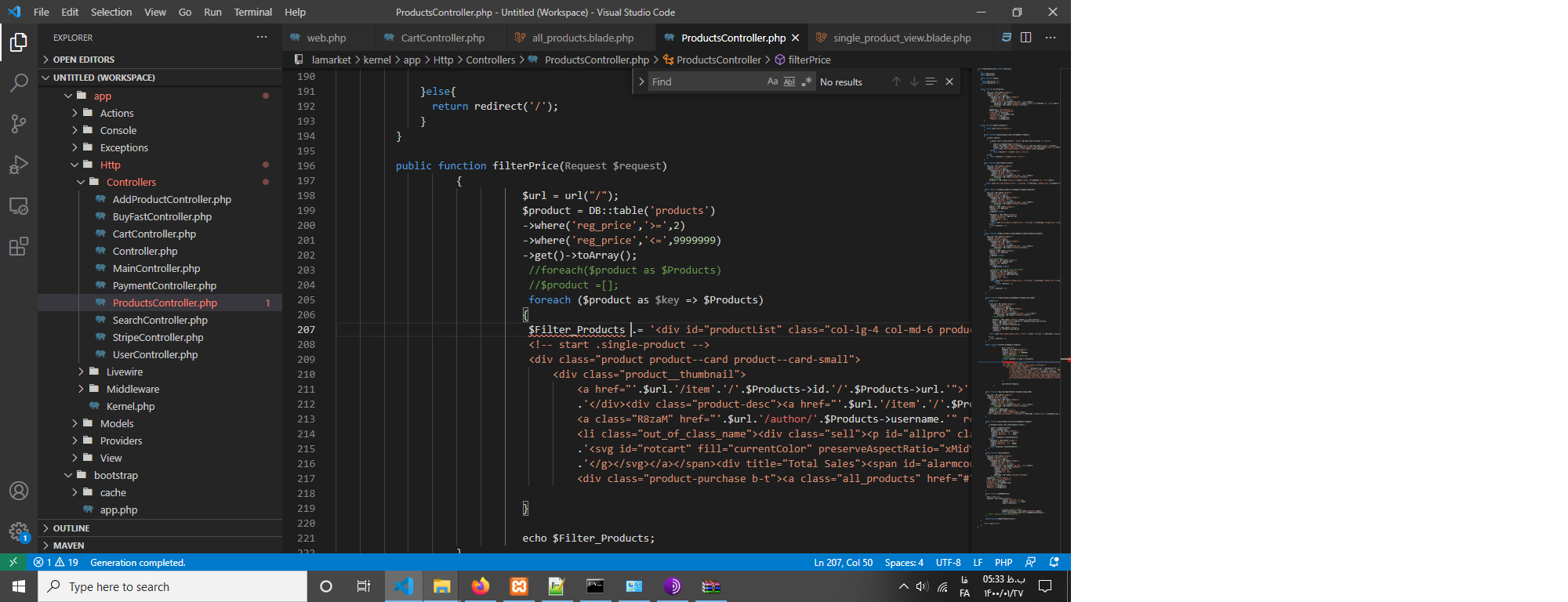
این کد تابع کنترلر :
public function filterPrice(Request $request)
{
$url = url("/");
$product = DB::table('products')
->where('reg_price','>=',$_POST["minimum_price"])
->where('reg_price','<=',$_POST["maximum_price"])
->get()->toArray();
//foreach($product as $Products)
foreach ($product as $key => $Products)
{
$Filter_Products = '<div id="productList" class="col-lg-4 col-md-6 product_ajax">
<!-- start .single-product -->
<div class="product product--card product--card-small">
<div class="product__thumbnail">
<a href="'.$url.'/item'.'/'.$Products->id.'/'.$Products->url.'">'.'<img src="'.$url.'/upload/products'.'/'.$Products->img_images.'" alt="Product Image"></a>'
.'</div><div class="product-desc"><a href="'.$url.'/item'.'/'.$Products->id.'/'.$Products->url.'"class="product_title"><h4>'.$Products->name.'</h4><div class="ProductInfo"><i> by </i>
<a class="R8zaM" href="'.$url.'/author/'.$Products->username.'" rel="nofollow"> '.$Products->username.'</a><span> in </span>'.$Products->main_cat_name.'</div></a><ul class="titlebtm">
<li class="out_of_class_name"><div class="sell"><p id="allpro" class="addtocart"> <span title="Add To Cart" class="userCart__UserCartIcon-o2t5w2-0 eflcjp"><a data-id="'.$Products->id.'" href="'.$url.'/Add/Cart'.'/'.$Products->id.'">'
.'<svg id="rotcart" fill="currentColor" preserveAspectRatio="xMidYMid meet" height="20px" width="20px" viewBox="0 0 16 16" style="vertical-align:middle;color:green;"><g><path d="M 0.009 1.349 C 0.009 1.753 0.347 2.086 0.765 2.086 C 0.765 2.086 0.766 2.086 0.767 2.086 L 0.767 2.09 L 2.289 2.09 L 5.029 7.698 L 4.001 9.507 C 3.88 9.714 3.812 9.958 3.812 10.217 C 3.812 11.028 4.496 11.694 5.335 11.694 L 14.469 11.694 L 14.469 11.694 C 14.886 11.693 15.227 11.36 15.227 10.957 C 15.227 10.552 14.886 10.221 14.469 10.219 L 14.469 10.217 L 5.653 10.217 C 5.547 10.217 5.463 10.135 5.463 10.031 L 5.487 9.943 L 6.171 8.738 L 11.842 8.738 C 12.415 8.738 12.917 8.436 13.175 7.978 L 15.901 3.183 C 15.96 3.08 15.991 2.954 15.991 2.828 C 15.991 2.422 15.65 2.09 15.23 2.09 L 3.972 2.09 L 3.481 1.077 L 3.466 1.043 C 3.343 0.79 3.084 0.612 2.778 0.612 C 2.777 0.612 0.765 0.612 0.765 0.612 C 0.347 0.612 0.009 0.943 0.009 1.349 Z M 3.819 13.911 C 3.819 14.724 4.496 15.389 5.335 15.389 C 6.171 15.389 6.857 14.724 6.857 13.911 C 6.857 13.097 6.171 12.434 5.335 12.434 C 4.496 12.434 3.819 13.097 3.819 13.911 Z M 11.431 13.911 C 11.431 14.724 12.11 15.389 12.946 15.389 C 13.784 15.389 14.469 14.724 14.469 13.911 C 14.469 13.097 13.784 12.434 12.946 12.434 C 12.11 12.434 11.431 13.097 11.431 13.911 Z"></path>'
.'</g></svg></a></span><div title="Total Sales"><span id="alarmcounter" class="lnr lnr-alarm">'.$Products->total_sales.'</span></div></p></div><div class="rating product--rating"><ul><li><span class="fa fa-star"></span></li><li><span class="fa fa-star"></span></li><li><span class="fa fa-star"></span></li><li><span class="fa fa-star"></span></li><li><span class="fa fa-star-half-o"></span></li></ul></div></li></ul></div>
<div class="product-purchase b-t"><a class="all_products" href="#"><span class="lnr lnr-book"></span>'.$Products->main_cat_name.'</a><div title="Regular Price" class="price_love"><span>'.$Products->reg_price.'$</span></div></div></div></div>';
}
return response()->json([$Filter_Products ]);
}---------------------------------------- کد بالا کد تابع فیلتر قیمت هستش که تو تابع فورایچ من دارم اطلاعات رو بر می گردونم که کار می کنه اما فقط 1 مورد بر می گرده در صورتی که تو رنج قیمت معرفی شده کد تو حلقه فور ایچ $FilterProduct رو ور داریم کلا و فقط متغییر product که همون متغیری هستش که اطلاعات اجاکس به اون پاس داده میشه که حداقل حداکثر محصول هستش و اون تو دیتابیس می گرده و پیدا می کنه و تو خودش ذخیره می کنه. اگه فقط همینو بر گردون به صورت json به صورت درست اما به صورت json 4 محصول داریم بین 10 الی 15 هزار تومان.
اینم کد اجکس
<script>
$(document).ready(function(){
function filter_data()
{
$('.filter_data').html('<div id="loading" class="col-md-12" ><div id="notfound"><p class="notfound"><img src="{{url('/theme/en/main/images/loaders.gif')}}" style="height: 130px;padding-left: 38%;" alt="Loading..."></p></div></div>');
var action = 'fetch_data';
var minimum_price = $('#hidden_minimum_price').val();
var maximum_price = $('#hidden_maximum_price').val();
var winners_array = [];
var brand = get_filter('brand');
var ram = get_filter('ram');
var storage = get_filter('storage');
$.ajax({
url:"{{url('/filterprice')}}",
method:"POST",
data:{
'_token':"{{csrf_token()}}",action:action, minimum_price:minimum_price, maximum_price:maximum_price
},
success:function(data){
$('.filter_data').html(data);
}
});
}</script>
کد بالا هم کدی بنده تو صفحه ویو هستش که اطلاعات رو از یک رنج اسلایدر می گیره شامل حداقل و حداکثر قیمت و سپس به کنترلر مورد نظر می فرسته سپس اطلاعات بازگشتی رو بین کلاس مورد نظر چاپ می کنه ولی فقط 1 دونه چاپ میشه البته کنترلر 1 دونه می فرسته با کد من اما 4 محصول تو رنج هستش توضیح دادم البته اگه کدم رو ادیت کنم و json بفرستم اطلاعات json شامل 4 محصول هستش اما اگه به صورت json بفرستم نمی دونم چطور json رو باید تو ویو نمایش بدم به صورت حلقه ای و تو ویو مورد نظرم . البته به صورت اجاکس بدون رفرش صفحه.
پیشنهاد نمیکنم از فورایچ جاوا اسکریپت توی فرانت استفاده کنی چون گاها خطاهای عجیب و غریبی میده!
کدهای که گذاشتی رو چون بهم ریخته س دقیقا متوجه نشدم
یک روشش اینه که: توی بک اند دیتاها رو میگیری و توی یک حلقه متغییرها رو بین کدهای html میذاری ، نتیجه ها رو توی یک متغییر جمع میکنی و رسپانس نتیجه رو برمیگردونی و تویی div با ایدی مورد نظرت append میکنی
دوست عزیز دقیقا کد بنده رو ببینید همینکار رو کردم
تو حلقه فورایج تو کنترلر کد های اچ تی ام ال رو گذاشتم و بینشون متغییر رو فراخوانی کردم. درست هم هستش اما فقط 1 مورد بر می گرده اولین مردی که پیدا شده.
دقیقا منظور شما و کد بنده
public function filterPrice(Request $request)
{
$url = url("/");
$product = DB::table('products')
->where('reg_price','>=',$_POST["minimum_price"])
->where('reg_price','<=',$_POST["maximum_price"])
->get()->toArray();
//foreach($product as $Products)
foreach ($product as $key => $Products)
{
$Filter_Products = '<div id="productList" class="col-lg-4 col-md-6 product_ajax">'.$Products->name.'</div>'
}
return response()->json([$product]);
}اما فقط 1 مورد بر می گرده در صورتی که تو حلقه بدون اینکه کدهای اچ تی ام ال رو بذارم 4 مورد مثلا بین رنج قیمتی که می دم وجود داره و بر می گرده اما تو حلقه با کد های اچ تی ام ال فقط 1 محصول بر می گرده.
احتمال میدم توی کوئری زدن مشکل دارید یک dd بگیر یا از کوئری ساده تری استفاده بکن ببین نتیجه رو
نه اصلاتو کوری زدن مشکل نیست توضیح دادم کوری من بدون کد های اچ تی ام ال داره درست کار می کنه و تو رنج قیمتی دقیقا 4 محصول رو بر می گردونه و چاپ می کنه .
جایی که داری به متغییر نتایج رو میدی، اولش اینه که شما بیرون فورایچ باید متغییر رو تعریف کنی بعدش توی حلقه نتایج رو پشت سرهم توی متغییر اضاف کنی با گذاشتن .=
اینجوری
$Filter_Products = '';
foreach ($product as $key => $Products)
{
$Filter_Products .= '<div id="productList" class="col-lg-4 col-md-6 product_ajax">'.$product->name.'</div>'
}و یک چیز دیگه اضاف کنم این کار اگر عکس هم توش باشه اصلا توصیه نمیشه !
چرا چون هم سمت بک اند اگر داده ها زیاد باشن رم و سی پیو رو درگیر میکنه و هم سمت مرورگر کاربر رم سیستمش رو درگیر میکنه
یه متغییر داریم $product که تو اون کوری زدم اطلاعات رو از دیتابیس بکشه بیرون
بعدش فور ایچ زدم و تو فور ایچ یه متغیر جدید که تعریف تازه شده رو گذاشتم و توی اون کد های اچ تی ام ال و متغیر اصلی که تو فور ایچ تعریف کردم رو قرار دادم دقیقا کد من اینه.
public function filterPrice(Request $request)
{
$url = url("/");
$product = DB::table('products')
->where('reg_price','>=',2)
->where('reg_price','<=',9999999)
->get()->toArray();
foreach ($product as $key => $Products)
{
$Filter_Products = '<div id="productList" class="col-lg-4 col-md-6 product_ajax">
<!-- start .single-product -->
<div class="product product--card product--card-small">
<div class="product__thumbnail">
<a href="'.$url.'/item'.'/'.$Products->id.'/'.$Products->url.'">'.'<img src="'.$url.'/upload/products'.'/'.$Products->img_images.'" alt="Product Image"></a>'
.'</div><div class="product-desc"><a href="'.$url.'/item'.'/'.$Products->id.'/'.$Products->url.'"class="product_title"><h4>'.$Products->name.'</h4><div class="ProductInfo"><i> by </i>
<a class="R8zaM" href="'.$url.'/author/'.$Products->username.'" rel="nofollow"> '.$Products->username.'</a><span> in </span>'.$Products->main_cat_name.'</div></a><ul class="titlebtm">
<li class="out_of_class_name"><div class="sell"><p id="allpro" class="addtocart"> <span title="Add To Cart" class="userCart__UserCartIcon-o2t5w2-0 eflcjp"><a data-id="'.$Products->id.'" href="'.$url.'/Add/Cart'.'/'.$Products->id.'">'
.'<svg id="rotcart" fill="currentColor" preserveAspectRatio="xMidYMid meet" height="20px" width="20px" viewBox="0 0 16 16" style="vertical-align:middle;color:green;"><g><path d="M 0.009 1.349 C 0.009 1.753 0.347 2.086 0.765 2.086 C 0.765 2.086 0.766 2.086 0.767 2.086 L 0.767 2.09 L 2.289 2.09 L 5.029 7.698 L 4.001 9.507 C 3.88 9.714 3.812 9.958 3.812 10.217 C 3.812 11.028 4.496 11.694 5.335 11.694 L 14.469 11.694 L 14.469 11.694 C 14.886 11.693 15.227 11.36 15.227 10.957 C 15.227 10.552 14.886 10.221 14.469 10.219 L 14.469 10.217 L 5.653 10.217 C 5.547 10.217 5.463 10.135 5.463 10.031 L 5.487 9.943 L 6.171 8.738 L 11.842 8.738 C 12.415 8.738 12.917 8.436 13.175 7.978 L 15.901 3.183 C 15.96 3.08 15.991 2.954 15.991 2.828 C 15.991 2.422 15.65 2.09 15.23 2.09 L 3.972 2.09 L 3.481 1.077 L 3.466 1.043 C 3.343 0.79 3.084 0.612 2.778 0.612 C 2.777 0.612 0.765 0.612 0.765 0.612 C 0.347 0.612 0.009 0.943 0.009 1.349 Z M 3.819 13.911 C 3.819 14.724 4.496 15.389 5.335 15.389 C 6.171 15.389 6.857 14.724 6.857 13.911 C 6.857 13.097 6.171 12.434 5.335 12.434 C 4.496 12.434 3.819 13.097 3.819 13.911 Z M 11.431 13.911 C 11.431 14.724 12.11 15.389 12.946 15.389 C 13.784 15.389 14.469 14.724 14.469 13.911 C 14.469 13.097 13.784 12.434 12.946 12.434 C 12.11 12.434 11.431 13.097 11.431 13.911 Z"></path>'
.'</g></svg></a></span><div title="Total Sales"><span id="alarmcounter" class="lnr lnr-alarm">'.$Products->total_sales.'</span></div></p></div><div class="rating product--rating"><ul><li><span class="fa fa-star"></span></li><li><span class="fa fa-star"></span></li><li><span class="fa fa-star"></span></li><li><span class="fa fa-star"></span></li><li><span class="fa fa-star-half-o"></span></li></ul></div></li></ul></div>
<div class="product-purchase b-t"><a class="all_products" href="#"><span class="lnr lnr-book"></span>'.$Products->main_cat_name.'</a><div title="Regular Price" class="price_love"><span>'.$Products->reg_price.'$</span></div></div></div></div>';
}
return response()->json([$product]);
}
شما توی حلقه داری متغییر $Filter_Products پر میکنی پس اونو بالای فورایچ خالی بنویسش و بعد اون رو ریترن کن
یکم کار دارم وگرنه بیشتر برات توضیحش میدادم و کدت رو درست میکردم 🙏
فدات شم عزیز درست شد .ممنون عزیز روش اصولی تر اگه فرصت کردید ممنون میشم روش اصولی که میزان مصرف منابع بهینه باشه رو معرفی کنید.