مشکل در css
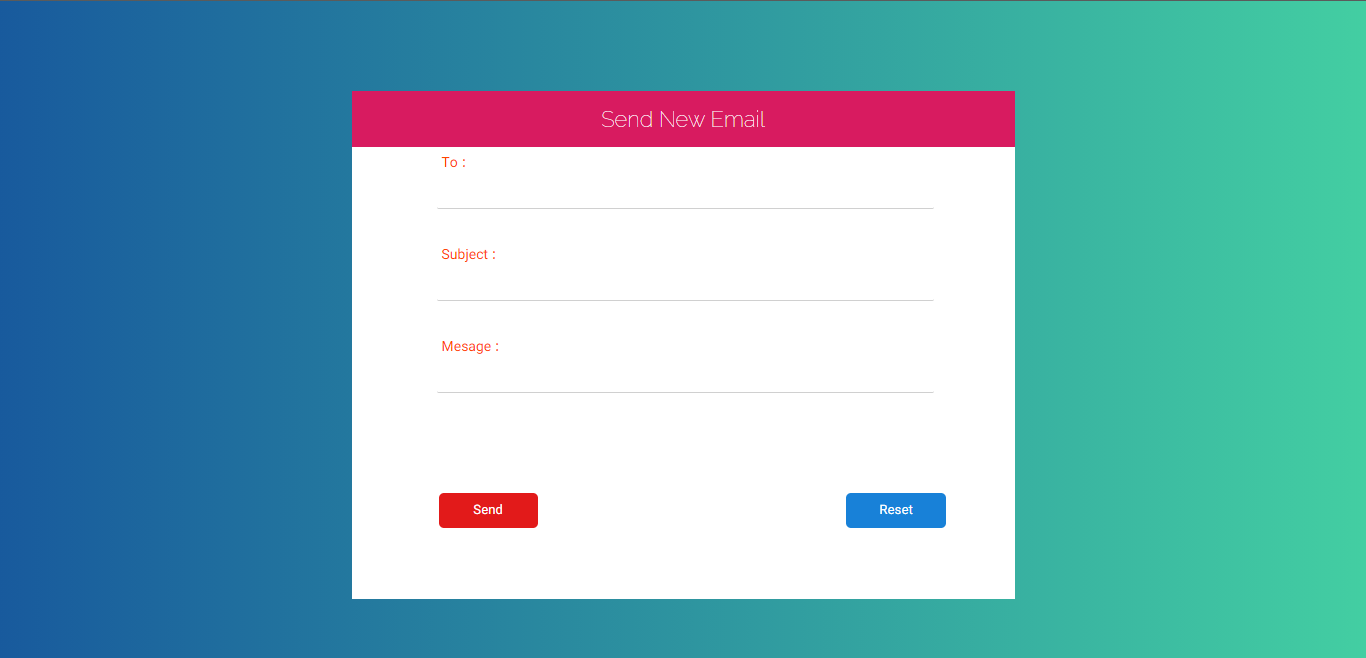
سلام من یه فرم درست کردم
می خوام وقتی روی label کلیک شد بر بالا و وقتی متنی در input بود دیگه پایین نیاد من از valid استفاده کردم ولی وقتی از valid استفاده می کنم label ها همون بالا ثابت می مونه
اگه میشه راهنماییم کنید

کد های html👇👇👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles/form js.css">
<link rel="stylesheet" href="styles/reset.css">
<link rel="stylesheet" href="fonts/vazir.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Raleway:wght@100&display=swap" rel="stylesheet">
<title>form js</title>
</head>
<body>
<div class="signup-form">
<h1 class="header">Send New Email</h1>
<form action="#">
<div class="input-group">
<input type="email" id="to">
<label for="to">To :</label>
</div>
<div class="input-group">
<input type="text" id="Subject">
<label for="Subject">Subject :</label>
</div>
<div class="input-group">
<input type="text" id="Mesage">
<label for="Mesage">Mesage :</label>
</div>
<button class="button send">Send</button>
<button class="button reset">Reset</button>
</form>
</div>
</body>
</html>کد های css 👇👇👇
html {
font-size: 100%;
font-family: "Vazir";
}
body{
background: linear-gradient(to right, #185a9d, #43cea2);
}
.signup-form{
width: 663px;
margin: auto;
transform: translateY(90px);
}
.header{
color: #fff;
background-color: #d81b60;
text-align: center;
width: 95.5%;
padding: 15px;
font-family: 'Raleway', sans-serif;
font-size: 22px;
}
form{
background-color: #fff;
padding: 20px;
height: 452px;
}
.input-group{
margin-bottom: 30px;
position: relative;
}
form input{
border: none;
outline: none;
border-bottom: 1px solid #ccc;
margin: 10px;
width: 75%;
padding-bottom: 13px;
}
input,
label{
position: relative;
top: 20px;
}
form input{
margin-left: 85px;
margin-bottom: 20px;
}
form .input-group label {
position: absolute;
left: 90px;
top: 36px;
transition: .4s;
font-size: 15px;
user-select: none;
pointer-events: none;
color: #888;
}
input{
transition: .5s;
}
input:focus{
border-bottom: 1px solid #137913;
}
form .input-group input:focus+label,
form .input-group input:valid+label{
color: orangered;
font-size: 14px;
transform: translateY(-30px);
}
.button{
width: 15%;
padding: 7px;
position: relative;
top: 70px;
font-family: "Vazir";
color: #fff;
border: none;
cursor: pointer;
outline: none;
border-radius: 5px;
}
.send{
background-color: #e21a1a;
position: relative;
left: 87px;
}
.send:hover{
background-color: #ad2121;
transition: .5s;
}
.reset{
background-color: #1881d8;
position: relative;
left: 391px;
transition: .5s;
}
.reset:hover{
background-color: #1f1fac;
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
2
@Mohammad.Naderi
دوست عزیز ! کدتون درسته فقط کافیه اتریبیوت required رو به input ها تون اضافه کنید چون سلکتور :valid بدون required کار نمی کنه
گزارش تخلف
کپی کردن
0
سلام دوست عزیز ، این مورد رو تست کنید و اگر خوب بود اون تیک رو بزنید که مشخص برسه به جواب رسیدید
https://github.com/CFarhad/input1
گزارش تخلف
کپی کردن
3
Mohammad
@Mohammad.Naderi85
5 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
-1
گزارش تخلف
کپی کردن
2
@Mohammad.Naderi
دوست عزیز ! کدتون درسته فقط کافیه اتریبیوت required رو به input ها تون اضافه کنید چون سلکتور :valid بدون required کار نمی کنه
Mohammad
@Mohammad.Naderi85
5 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
1