گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام وقتتون بخیر
برای اضافه شدن در قسمت پیشنهادات باید اکستنشن های مربوط به جاوا اسکریپت رو نصب کنید
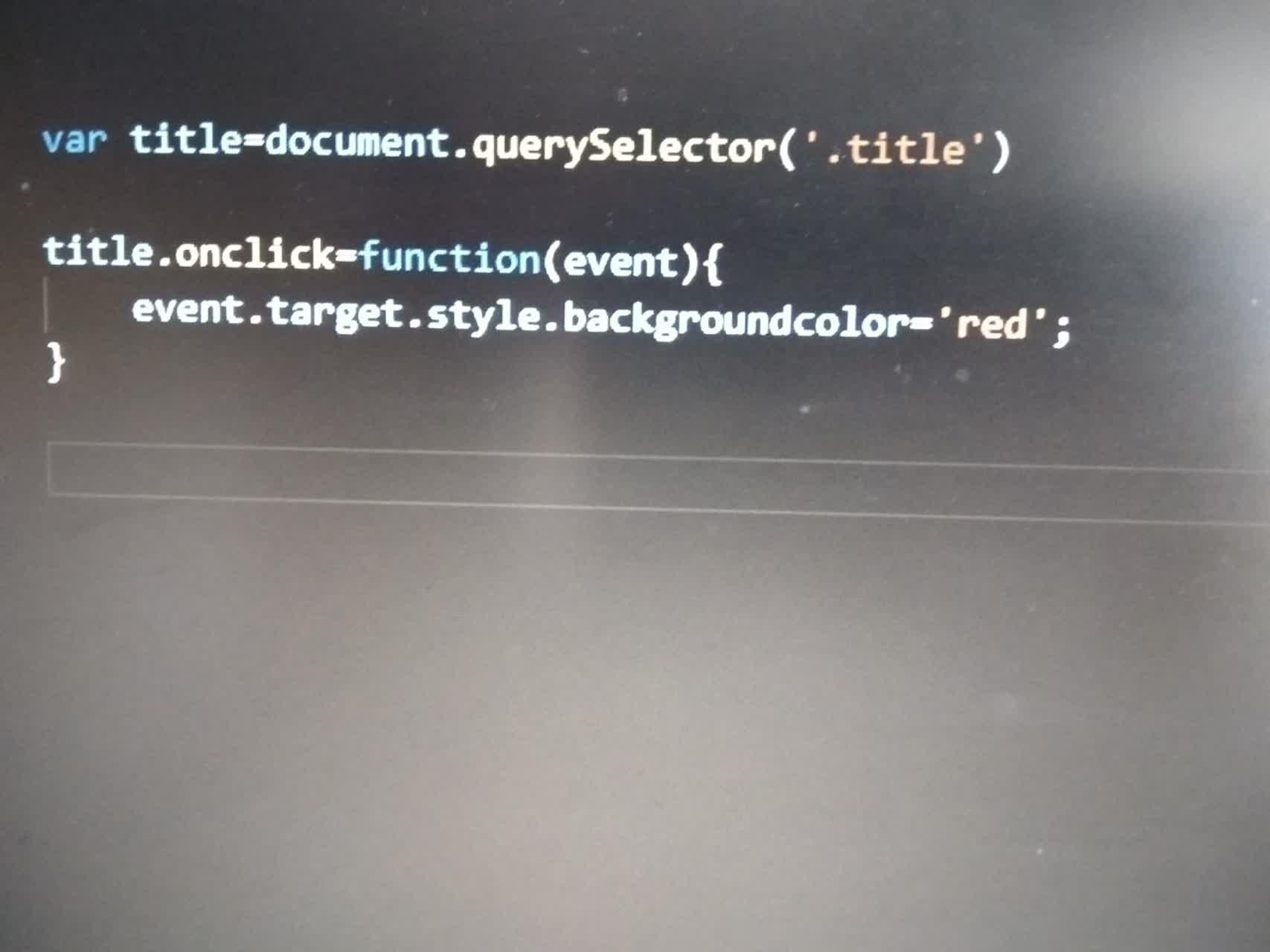
اگه کار نمیکنه ، کدتونو اینجا بزارید بررسی میکنیم 🌹
سلام. باید در عبارت backgroundColor کلمه ی Color رو با حرف بزرگ (اولش) بنویسید. یکی از اشکالات کدتون اینه. برای نمونه به این آدرس مراجعه کنید. @f.ferasat77
@f.ferasat77 اگه از vscode استفاده می کنی قسمت Extenction هاش اگه بری بزنی js یا javascript کلی اکستنشن پیشنهاد میده
مشکل کدتون هم همونطور که آقا احسان گفتن همون نوشتن Color هست که باید اصلاح بشه
درود بر شما
let title = document.querySelector('.title');
title.onclick = function(event){
this.style.backgroundColor = 'red';
};کدتون رو به این صورت بنویسید،کار میکنه
وقتی داخل کدهای جاوااسکریپتیتون از پراپرتی های css میخواید استفاده کنید،باید خط فاصله هارو حذف کنید و به جای اون اولین حرف بعد هر خط فاصله رو به صورت بزرگ بنویسید:
background-color => backgroundColor