تبدیل adobe xd به html bootstrap
درود بر دوستان
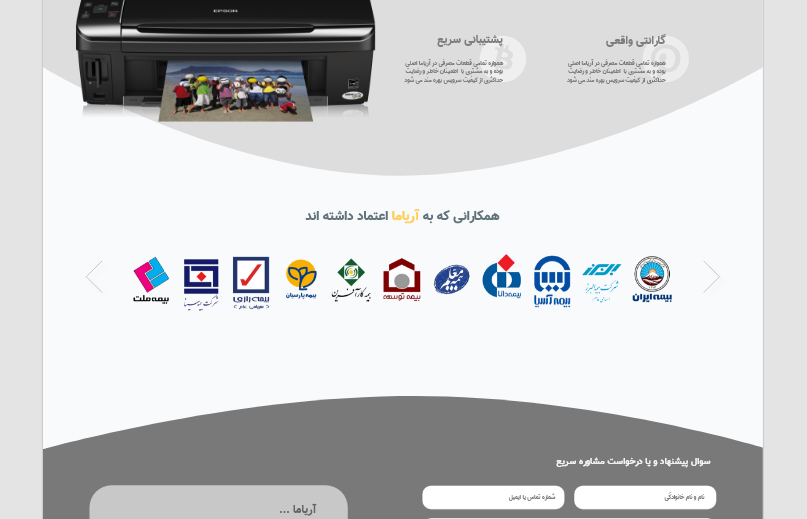
یه لندینگ پیج طراحی کردم تو ادبی ایکس دی و میخوام تبدیل کنم به html
حالا دو تا چالش پیش رو دارم. اول اینکه پایان هر سکشن یه خط با زاویه رسم کردم.`transform: skewY(5.7deg);
حالا یه فایل اس وی جی دارم (همون گلدونای تو تصویر) که میخوام عین تصویر روی این خط کج قرار بگیره و زمانی که توی ویو رسپانسیو یا موبایل هستیم بازم سرجاش بمونه. 
سوال دوم اینه که منحنی بالای فوتر رو با بردر ردیوس درآوردم . آیا روش بهتری هست ؟

سوال سوم: چطور میشه موقعیت و یا ترتیب المان ها رو توی موبایل جابجا کرد. یعنی مثلا توی یک سکشن سمت راست عکس هست و سمت چپ متن. وقتی میریم تو موبایل میخوام اول عکس بیاد و بعد دیو متن.
ممنون از وقتی که گذاشتید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
درباره سوال اول:
ساختار فایل های html شما نمی دونم به چه شکلی هست. اما می تونید از media query استفاده کنید برای ابعاد مختلف. بستگی به این داره که المان خط شما روی گوشی چقدر جابه جا بشود ولی شما با position absolute و تعریف کردن فاصله با مثلا سمت چپ می تونید به صورت pixel روی خط المان رو جابه جا کنید.
سوال دوم:
خوبه ولی باید به صورت pseudo قرار بدید تا با تغییر ابعاد صفحه radius به هم نخورد.
سوال سوم:
می تونید از display flex ordering استفاده کنید.
@farhadi