استفاده از signalr در ری اکت
سلام وقت بخیر
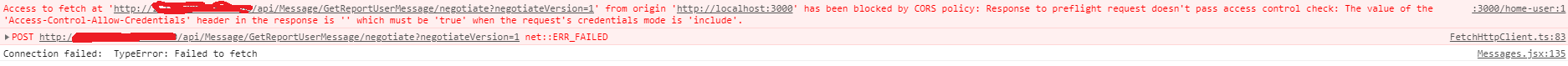
دوستان من در استفاده از signalr در reactjs این خطا رو دارم
میشه لطفا راهنماییم کنید که علتش چیه ؟ 
در واقع خطای failed to fetch رو میخوام بدونم چرا اتفاق میوفته؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام. اگر برای negotiate ریسپانس میگیرید مشکل با همون CORS Policy هست و با نصب یه پلاگین برای کروم که اون رو deactive میکنه درست میشه. ولی اگر قبل از negotiate این اتفاق میفته تنظیماتتون اشتباهه.
اسم پلاگین هست Allow CORS: Access-Control-Allow-Origin
من با آموزش سایت مایکروسافت برای @aspnet/signalr-client جلو رفتم و ارور CORS رو گرفتم ولی با استفاده از jquery توی ری اکت signalr اون ارور رو نمیده.
import React, { useEffect } from 'react';
import $ from 'jquery';
window['jQuery'] = window['$'] = $;
require('signalr'); constructor(props) {
super(props);
this.contosoPrintHubProxy = null;
}بعد توی componentDidMount هاب پروکسی رو دیفاین کردم با این فانکشن :
configureSignalRHub = () => {
const connection = $.hubConnection(`${window.REACT_APP_CONFIG.REACT_APP_EMC_URL}signalr`, { logging: true, useDefaultPath: false, jsonp: true, })
this.contosoPrintHubProxy = connection.createHubProxy('labelsPrintHub');
this.contosoPrintHubProxy.on("showProgressMessage", (message) => {
this.setState({ progressMessage: this.state.progressMessage.concat(message) });
});
connection.start({ withCredentials: false, transport: ['webSockets'], pingInterval: null })
.done(function () {
console.log('connected');
})
.fail(function (a) {
console.log('not connected' + a);
});
}
و در نهایت برای فرستادن دیتا اون رو invoke کردم :
try {
this.contosoPrintHubProxy.invoke(this.props.batchType === 0 ? "sendPrintBatchJob" : "sendTalkerPrintBatchJob", parseInt(this.props.storeID), query, this.labelDesignsToArray(), this.props.shortName[0].shortName, this.getPrintSettings())
} catch (error) {
toastNotification.show(`${error}`, "error")
}به جای قسمت داخل invoke باید دیتای خودتون رو بزارید.
به جای labelsPrintHub باید هاب پروکسی خودتون رو بزارید.
https://roocket.ir/discuss/%DA%A9%D8%A7%D8%B1-%D8%A8%D8%A7-signalr-%D8%AF%D8%B1-react-js
شاید این لینک هم کمکتون کنه
بیشتر مواقع نه از سمت بک اند هست. ولی تا اونجایی که من تحقیق کردم برای پروژه خودم اگر توی ری اکت از جی کوری استفاده نکنی برای سیگنال آر خظای cors بوجود میاد
