چالش با CKEditor
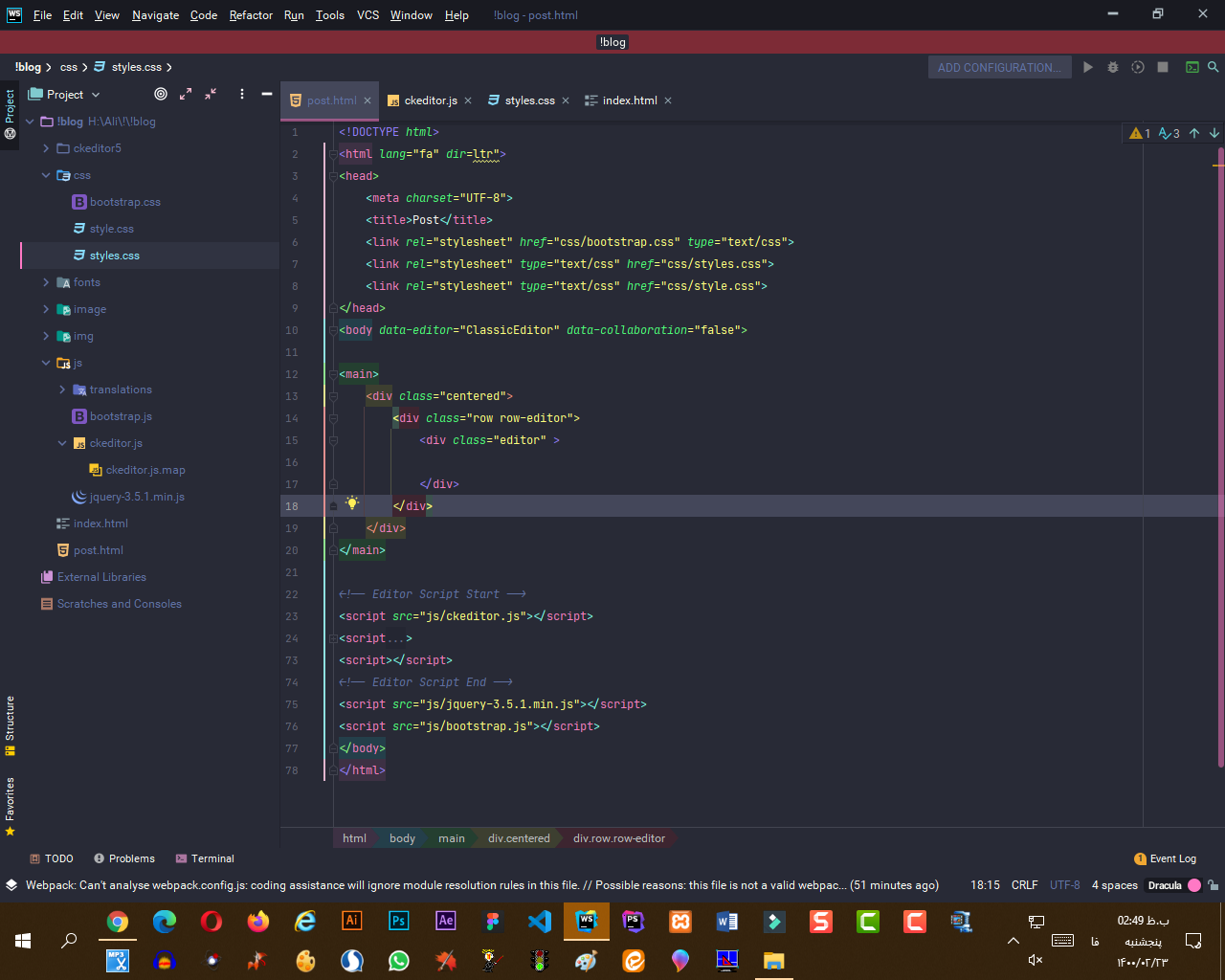
سلام دوستان خسته نباشيد، نميدونم مطلع هستيد يا نه ولی برای نصب ckeditor توی پروژه مثل تصویر زیر تعدادی کد و ریسورس رو اضافه میکنیم: (من هم کاملا درست اضافه کردم و حتی به درستی ckeditor کار کرد)


ولی چالشی که باهاش روبرو شدم این نیست! من میخام همهی نوشته های ckeditor مثل hint ها که کاربر میبینه رو فارسی کنم متاسفانه بیشتر از 2 ساعته دارم داکیومنت میخونم و کد Js بالا پایین میرم ولی موفق نشدم! البته بگم که نسخه فارسی داره خودش ولی من میخام یاد بگیرم خودم با دستکاری کد هاش اونو فارسی کنم!!
خیلی ممنون میشم کمکم کنید @mohaligateway @hesammousavi @ali.bayat @juza66 @Rp76 @milad @mehdi.shahabbasian
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
بهترین راه یادگیری یک کتابخونه بررسی مستندات، مثال ها و مهمتر از همه سورس کدهاش هست
مثلا آبجکتی که به CkEditor پاس داده میشه رو بررسی کن
و ببین وقتی پراپرتی language رو پاس میدی چه اتفاقی میفته
این پراپرتی آبجکتی رو میگیره که میتونه مقادیر زیر رو هم بپذیره:
language: {
// The UI will be English.
ui: 'en',
// But the content will be edited in Arabic.
content: 'ar'
}وقتی از این ویژگی استفاده میکنی
CkEditor داخل فولدر translations دنبال یه فایل Js میگرده (مثلا translations/fa.js)
که ترجمه های خاص هر زبان داخل فایل خودش قرار میگیره
اطلاعات بیشتر:
https://ckeditor.com/docs/ckeditor5/latest/features/ui-language.html
برای استفاده از زبان هایی که خود ادیتور در اختیارت میگذاره:
https://ckeditor.com/docs/ckeditor5/latest/builds/guides/integration/installation.html#npm
در کنار این موضوع Feature های CkEditor قرار دارند.. اگر ویژگی رو به این ادیتور اضافه کنی و بخواهی براش ترجمه هم فراهم کنی میتونی سری به لینک زیر بزنی:
https://ckeditor.com/docs/ckeditor5/latest/framework/guides/deep-dive/ui/localization.html
خیلی ممنون جناب بیات @ali.bayat یه سوال هم داشتم من فایل جاوااسکریپت توی پوشه build رو آدرس دهی میکنم ادیتور کار میکنه ولی وقتی فایل js توی پوشه src رو آدرس میدم ادیتور محو میشه چرا؟
پروژه های جاوااسکریپتی مدرن معمولا ۲ فولدر src و build رو دارند
- سورس کد های شما معمولا در فولدر src قرار میگیره
- و طی پروسه building تبدیل به ES5 میشه که تمام مرورگرها (حتی مرورگرهای قدیمی) بشناسند
- سپس نسخه build شده در فولدر build قرار میگیره
پس شما همیشه باید از فایل موجود در پوشه build استفاده کنی
و اگر تغییراتی میخواهی انجام بدی داخل src انجام میدی و دوباره کد ها رو باندل میکنی که براه توی build قرار بگیره