گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
برای ریپلای کردن یک کامنت آیدی اون کامنت رو بگیر و به فرمت اضافه اش کن. بقیه اش هم سمت بکند میدونی فکر کنم


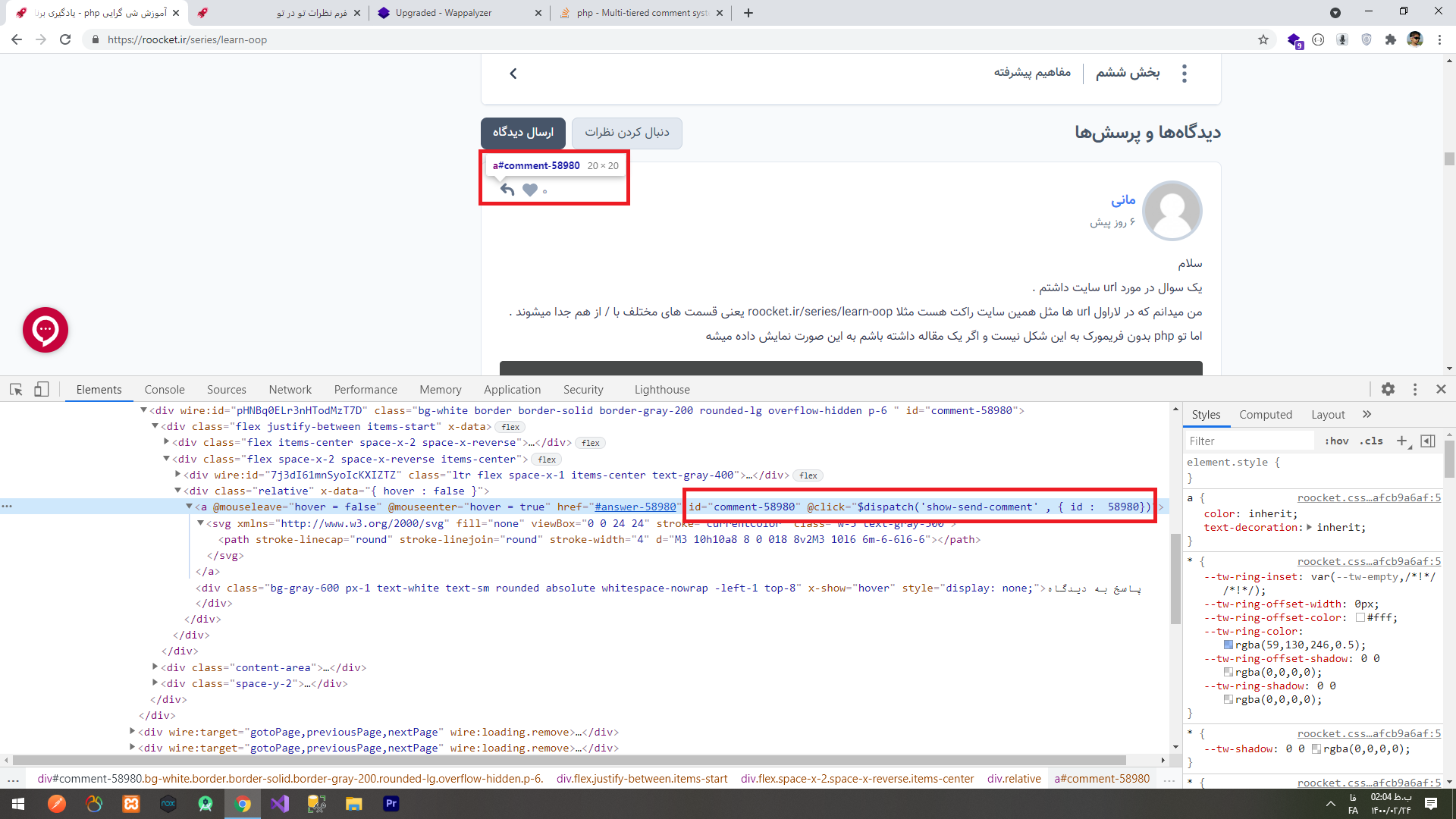
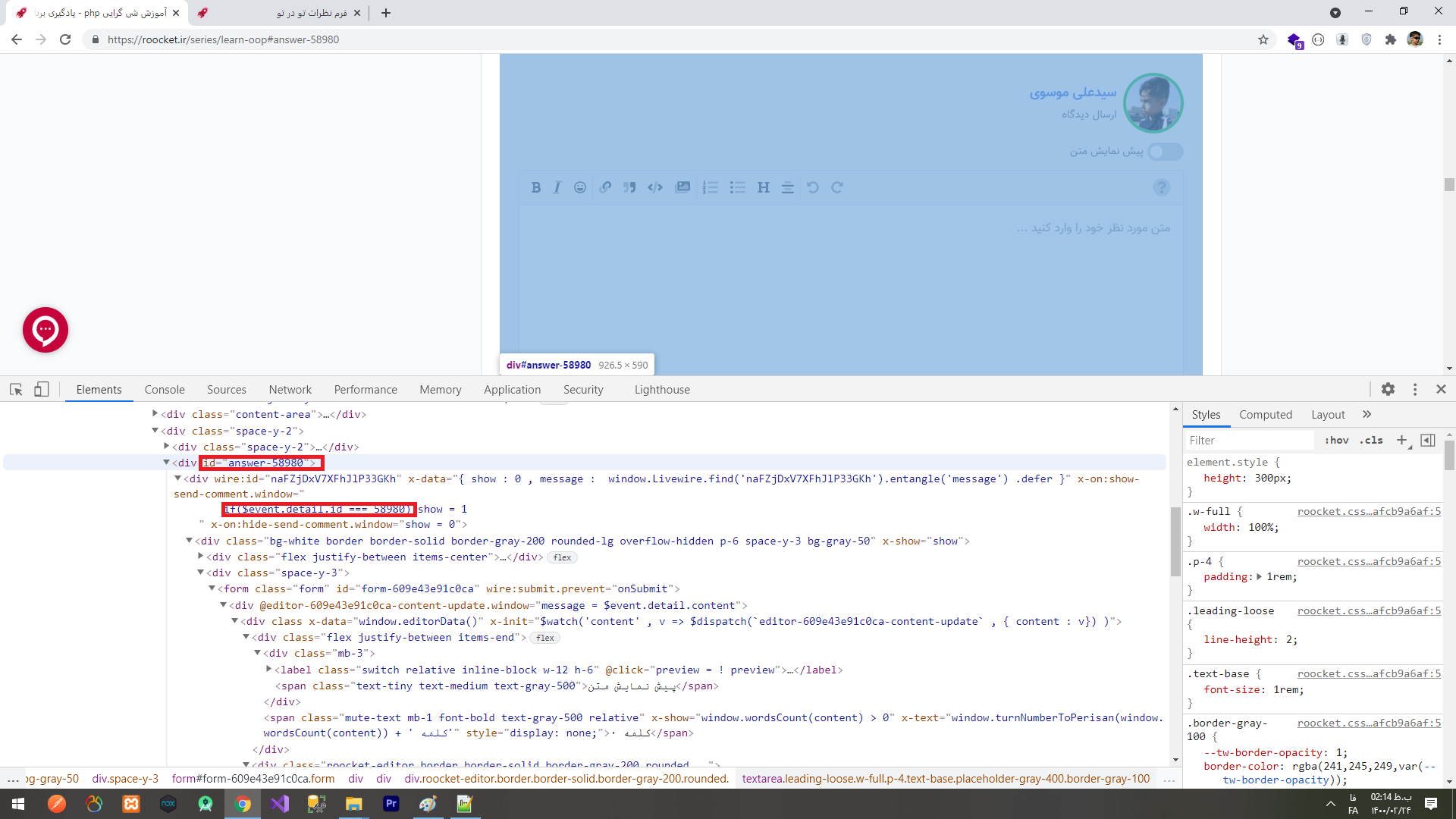
مثلا در تصویر که گذاشتم (لایووایر) برای راکت آیدی کامنت رو گذاشته در صورت کلیک این ایدی توی فرمی که قرار کامنت رو ریپلای کنه اضاف میشه.(توی هدر هم اضاف میکنه آیدی رو و بهترش اینه که به فرم اضافش کنی ، یک اینپونت مخفی میذاری و توی اون ایدی کامنتی که میخوای رو مینویسی)
شما در جی کوئری هم میتونی با کلیک به فرض روی دگمه مشخص کنی چه فاکشنی اجرا بشه و چی رو بگیره و به کجا اضاف کنه
<a class="btn btn-primary" onclick="replay({{ $comment->id }})">جواب دادن</a>
function replay(id){
//console.log(id);
}یا روش های دیگه (اینو هیمنجوری نوشتم بهترش رو شما سرچ کنی پیدا میکنی)
@juza66 این کد منه که با لاراول نوشتم راستش من فقط بک اند کار میکنم خیلی کم از جاوا اسکریپت میدونم
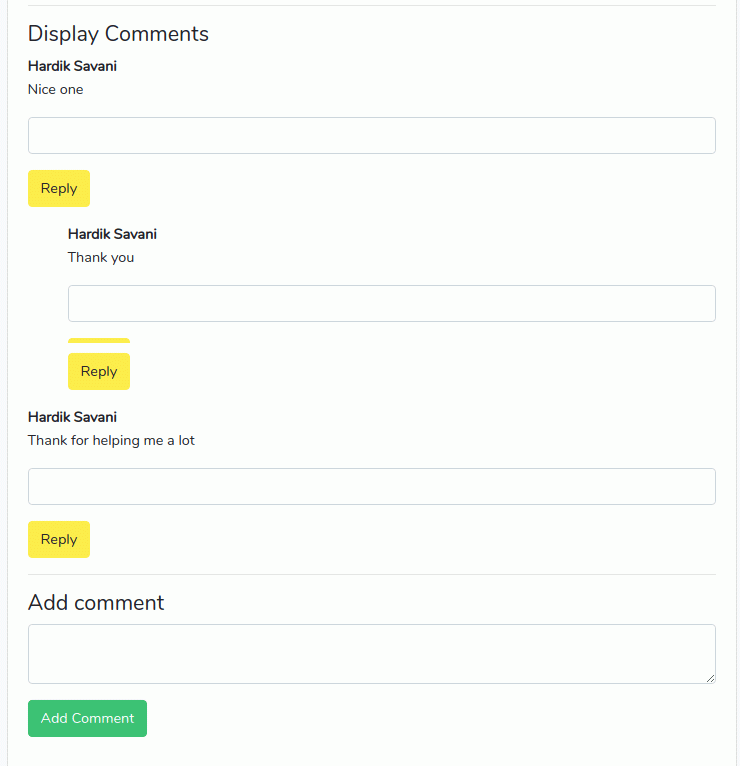
من وقتی روی پاسخ کلیک میکنم تمام input box ها نشون داده میشه نه فقط مربوط به اون نظر
@foreach($comments as $comment)
<div class="display-comment">
<strong> {{ $comment->user->name }} </strong>
<a href="#" data="{{$comment->id}}" class="sss">REPLY COMM</a>
<p>{{ $comment->body }}</p>
<div>
<form action="{{route('reply.add')}}" method="post">
@csrf
<div class="form-group ">
<input style="display: none" type="text" name="comment_body" class="form-control">
<input type="hidden" name="post_id" value="{{ $post_id }}">
<input type="hidden" name="comment_id" value="{{ $comment->id }}">
</div>
<div class="form-group">
<a class="btn btn-primary" onclick="replay({{ $comment->id }})"> Reply Comment</a>
</div>
</form>
@include('frontend.blog.partials.comment_replies', ['comments' => $comment->replies])
</div>
@endforeachمن وقتی روی پاسخ کلیک میکنم تمام input box ها نشون داده میشه نه فقط مربوط به اون نظر
یعنی به ازای هر کامنت که نوشته میشه زیرش یک اینپوت گذاشتی ؟!!
بعدش وقتی میزنی روی پاسخ میخوای اون اینپوت مربوط به همون کامنت نمایش بدین ؟!
در اصل شما باید یک فرم برای ریپلای کردن داشته باشید ، و با کلیک روی پاسخ کامنت همون فرم رو نمایش بدین با این تفاوت که آیدی کامنت رو به اینپوت فرم اضاف میکنید.
مثلا برات توی تصویر کشیدم چجوریه سناریوش، شما کامنت ها رو برمگیردونی بعدش با کلیک روی هر دکمه ی پاسخی شما اون فرم رو به کاربر نمایش میدین یا روی اون تگ فرم اسکرول میکنی. توی اینجا شما با کد جیکوری ایدی که گرفتی و به فاکشن دادی رو میای برای اینپوت مخفی ست میکنی. بعدش هم فرم مثه فرم های دیگه ثبت میشه. شما در بک اند چک میکنی اگر این فرم اینپوت replay پر بود و ایدی هم درست بود خب برای کامنت مورد نظر یک child ثبت میکنی اگر اینپوت خالی بود پس یک کامنت بدون پاسخ هست.

@juza66 اینارو که فرمودین قبلا انجام دادم مشکل من کدش هست
که نمیدونم چه کدی باید بنویسم تا وقتی روی دکمه پاسخ میزنی inputbox مربوط به اون کامنت نمایش داده بشه