فرهاد محبی پور
5 سال پیش
توسط فرهاد محبی پور
مطرح شد
append کردن input ها در یک فرم
سلام دوستان وقت بخیر
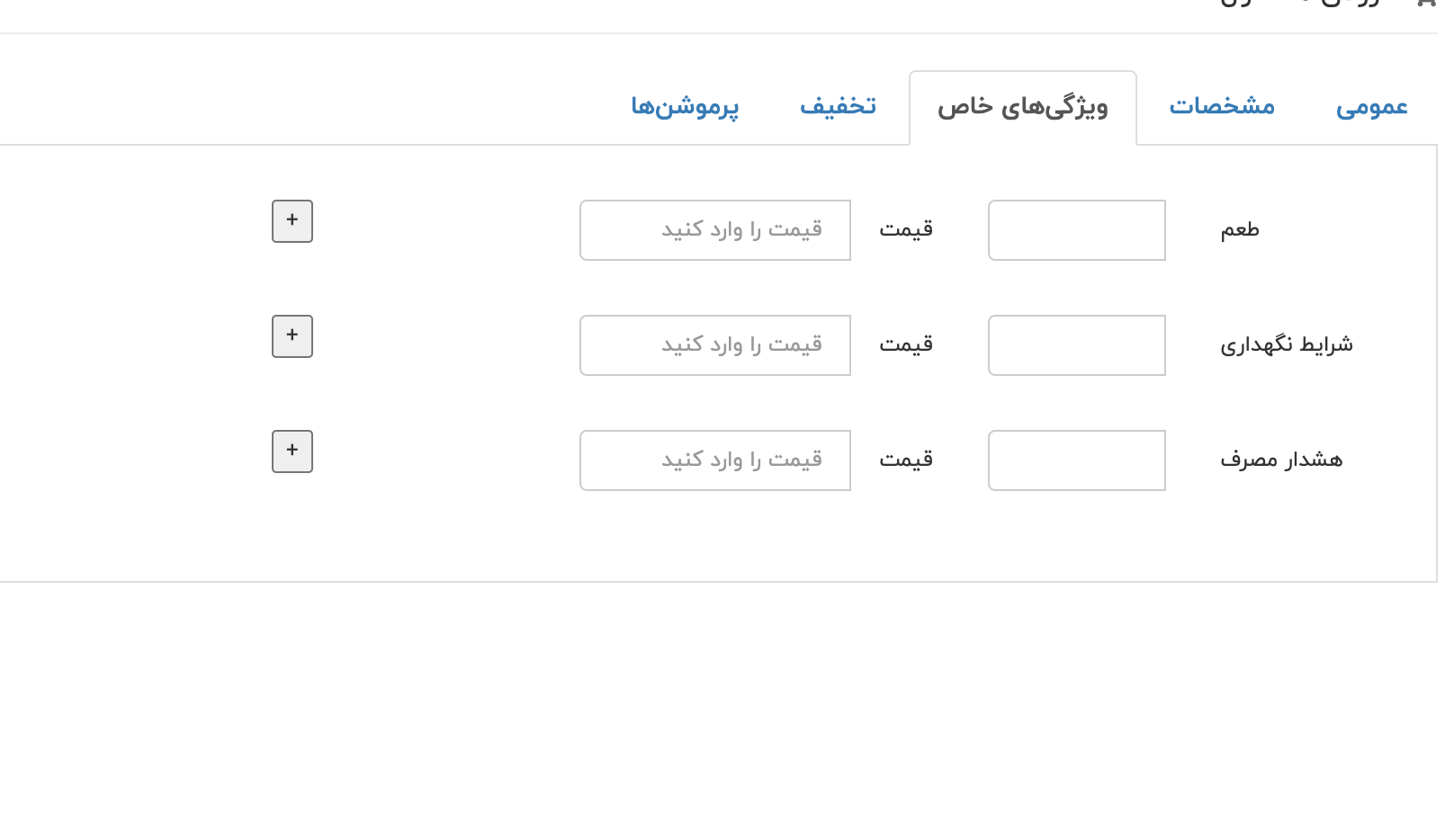
من یک فرمی دارم با این مشخصات و میخوام هر وقت کاربر روی دکمه پلاس کلیک کرد یک دونه دیگ از این باکس ها باز بشه
مثلا وقتی روی پلاس طعم کلیک کرد بتونه دوباره یک طعم دیگ اضافه کنه

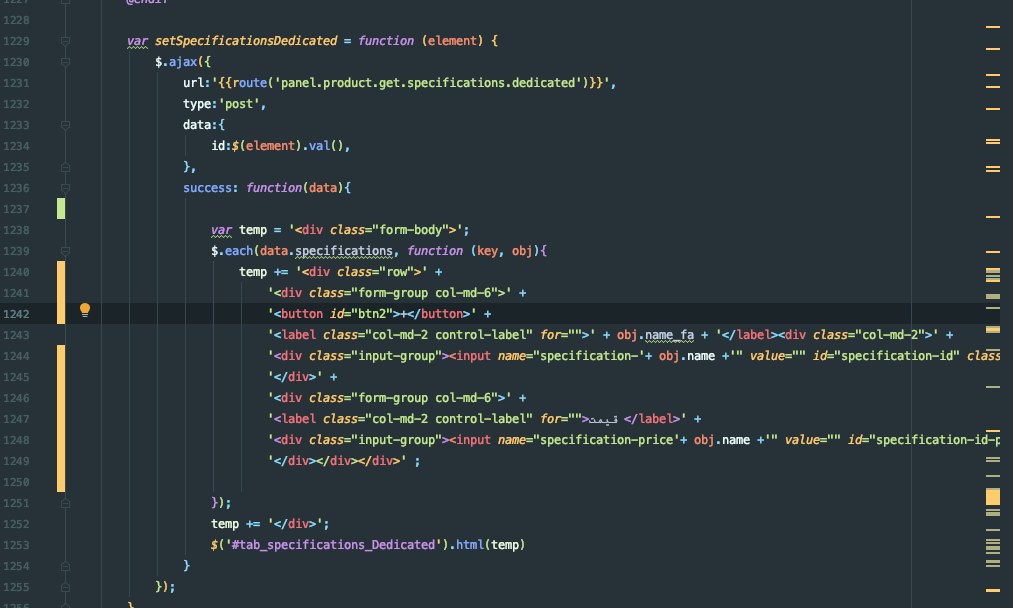
اینم کدم هست

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
سلام وقتتون بخیر!
من این کار رو میکنم اون چیزی رو که قراره هی ایجاد کنم میذارم داخل یک div و نمایشش رو غیر فعال میکنم
مثل کد زیر
<div style='diplay:none' id='myElement'>
<h1>Salam Rp76</h1>
</div>
<div id='Rp'>
</div>
<script>
setInterval(function(){
$("#Rp").html( $("#Rp").html()+ $("#myElement").html());
},500)
</script>کد بالا هر نیم ثانیه یک h1 اضافه میکنه!