نمایش تصویر دسته بندی در وردپرس
سلام دوستان
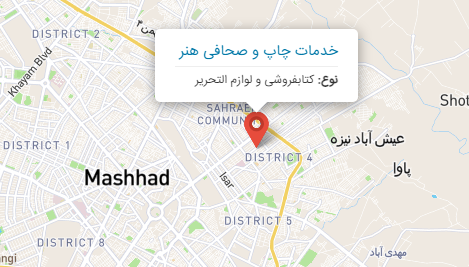
من یک قالب وردپرس دارم که روی نقشه مدارس رو مشخص میکنه خودم طراحی نکردم , بعد الان می خوام در زمان نمایش نقشه تصویر دسته بندی هم نشون بده , یعنی برای مدرسه ابتدایی که دسته بندی مشخص هست یه تصویر تعیین کنم و روی نقشه نشون بده اون تصویر رو؟
ممنون از راهنماییتون.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
این کد رو قبل از $ad_link = get_permalink($single_post->ID); قرار بدید
$type3 = wp_get_post_terms($single_post->ID, 'product_cat')[0];
$category_thumbnail = get_woocommerce_term_meta($type3->term_id, 'thumbnail_id', true);
$image = wp_get_attachment_url($category_thumbnail);اگر اشتباه نکنم $image آدرس تصویر دسته هست چک کنید ازش var_dump بگیرید
@matin1998
این کدی هست که روی نقشه مشخص میکنه
<section class="block ad-list-block">
<div class="container">
<div class="<?php if (get_theme_mod('charsoogh_ad_title_style')) : echo get_theme_mod('charsoogh_ad_title_style'); else: echo 'section-title'; endif; ?> clearfix"
style=" padding-bottom: unset;">
<h2>آگهی های استانی <?= $name ?></h2>
</div>
<?php
if (get_theme_mod('charsoogh_ad_index_show')) : $ad_show = get_theme_mod('charsoogh_ad_index_show');
else: $ad_show = 12;
endif;
$paged = 1;
$args = array('post_type' => 'product', 'post_status' => 'publish', 'posts_per_page' => -1);
$wp_query = new WP_Query($args);
?>
<?php if ($wp_query->have_posts()) :
$posts = $wp_query->posts;
$GLOBALS['all_ads']=$posts;
$lenght = count($posts); ?>
<ul class="row items ad-listing">
<?php for ($i = 0; $i < $lenght; $i++) {
$single_post = $posts[$i];
$terms = wp_get_post_terms($single_post->ID, 'city_categories', array('order' => 'DESC'));
$parent_id = $terms[0]->parent;
$parent_id_1 = $terms[1]->parent;
$city_term = get_term_by('id', $parent_id, 'city_categories');
$term_id = $terms[0]->term_id;
$term_id_two = $terms[1]->term_id;
$ad_type = get_post_meta($single_post->ID, 'ad_type','true');
$parent_id = $parent_id ? $parent_id :$parent_id_1;
if ($city_term_id == $term_id || $city_term_id == $term_id_two){
$data['lat'] = get_post_meta($single_post->ID, '_ad_latitude', true);
$data['long'] = get_post_meta($single_post->ID, '_ad_longitude', true);
$phone = get_post_meta($single_post->ID , 'shmarhtmascabt_v_shmarhtmascabt_m' , true);
$address = trim(get_post_meta($single_post->ID , 'adrs_v_shmarhtmascabt_m' , true));
$type = wp_get_post_terms($single_post->ID, 'product_cat')[0]->name;
$type3 = wp_get_post_terms($single_post->ID, 'product_cat')[0];
$title = $single_post->post_title;
$ad_link = get_permalink($single_post->ID);
$data['text']="<div class='map-div-container'><div><a href='{$ad_link}'><h4>{$title}</h4></a></div>";
if ($phone){$data['text'].="<div><i class='fas fa-phone' style='font-size: 10px;'></i><b>تلÙÙ†:</b> {$phone}</div>";}
if ($address){$data['text'].="<div><i class='fas fa-map-marker-alt'></i><b>آدرس:</b> {$address}</div>";}
if ($type){$data['text'].="<div><img src='{$image}' class='cat-icon-map' /><b>نوع:</b> {$type}</div></div>";}
$data['text']=urldecode($data['text']);
$map_data[$single_post->ID] = $data;
}
if (($state_term_id === $parent_id || $state_term_id[0] === $parent_id) && ($ad_type == 1936)):
// echo "<br>";
?>
<?php include TESTPLUG_TPL . '/content-product.php' ?>
<?php
endif;
;
}; ?>
</ul>
<?php else: ?>
<p><?php _e('Sorry, the ad is not available', 'charsoogh'); ?></p>
<?php endif; ?>
</div>
</section>این هم تصویر
اونجایی که نوشته نوع که دسته بندی مشخص میکنه می خوام تصویر دسته بندی بیوفته

این کد رو قبل از $ad_link = get_permalink($single_post->ID); قرار بدید
$type3 = wp_get_post_terms($single_post->ID, 'product_cat')[0];
$category_thumbnail = get_woocommerce_term_meta($type3->term_id, 'thumbnail_id', true);
$image = wp_get_attachment_url($category_thumbnail);اگر اشتباه نکنم $image آدرس تصویر دسته هست چک کنید ازش var_dump بگیرید
@matin1998