مشکل tabledit در لاراول
سلام
میخوام از ویرایش جدول به صورت درون خطی یا همون داخل خود جدول استفاده کنم
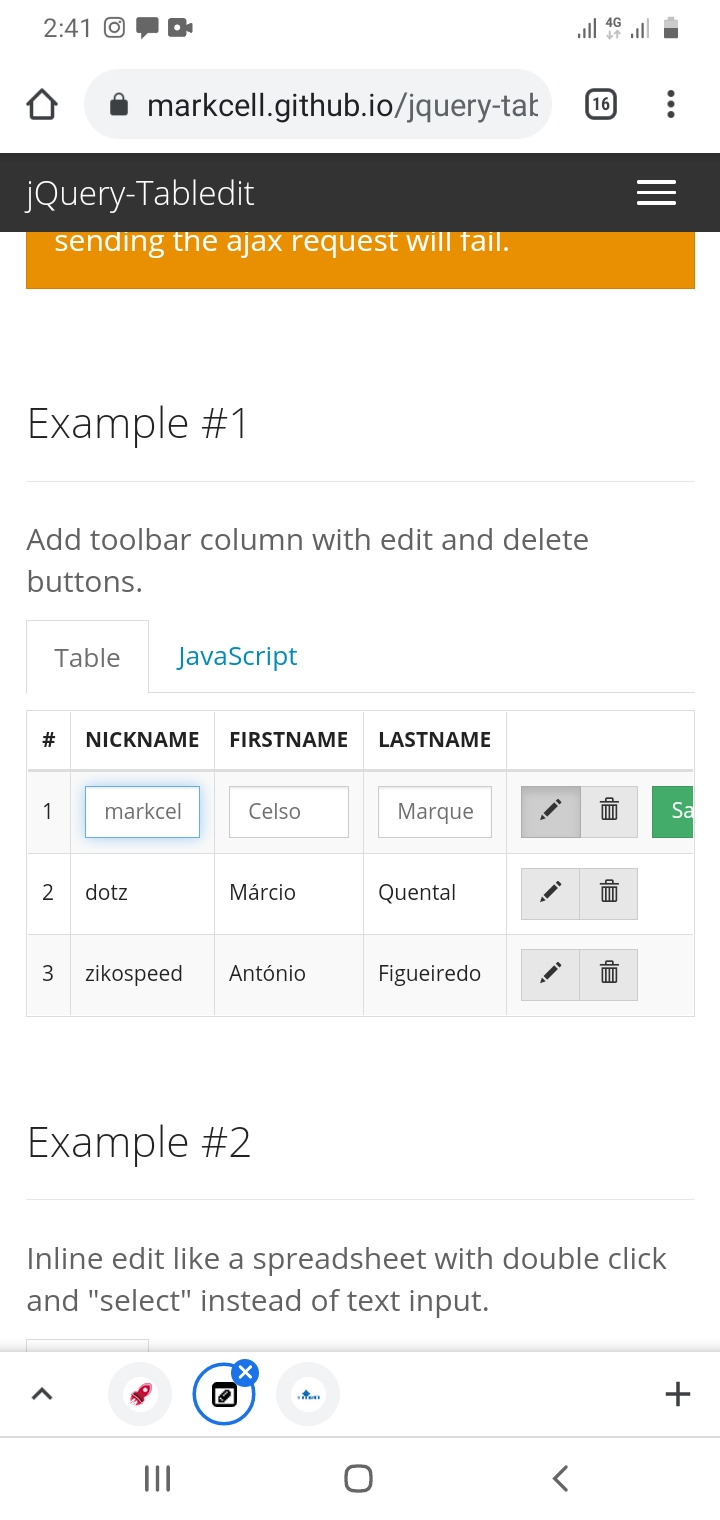
واسه این کار tabledit رو دیدم و چیز خیلی جالبیه
لینک آموزشش برای لاراول رو میتونید ببینید
من برای بارگذاری جدولم از datatable استفاده میکنم ک خب اهمیتی هم نداره برای tabledit تا جایی که میدونم
موقع ارسال پارامتر و ویرایش درخواستی که سمت سرورم میره کلا خالیه
درخواست میره قشنگ کار میکنه ولی هیچ دیتا ای رو ارسال نمیکنه خالی خالی
csrf توکن تست کردم متدم post کردم توی VerifyCsrfToken حتی اجازه دسترسی هم دادم بهش فک نمیکنم مشکل csrf باشه چون ارور میده تا جایی که میدونم خالی ارسال نمیکنه داده رو
کلی سایت گشتم هیچ اطلاعاتی راجبش ندیدم واقعا نمیدونم چشه ولی بودن افراد دیگه ای هم ک این مشکل رو داشتن
و راه حل های ک تست کردم و هیچی نشد
کدامم میزارم براتون
<div class="table-responsive mt-4">
{{-- @csrf--}}
<table id="products_table" style="width: 100%" class="display">
<thead>
<tr>
<th>ردیف</th>
<th>چینش</th>
<th>نام</th>
<th>قیمت</th>
<th>موجودی</th>
<th>دسته بندی</th>
<th>اجزای محصول</th>
<th>اقدامات</th>
{{-- <th>اقدامات</th>--}}
</tr>
</thead>
<tbody>
</tbody>
</table>
</div> public function inline_update(Request $request)
{
dd($request->all());
}
$('#products_table').on('draw.dt',function (){
// $.ajaxSetup({
// headers:{
// 'X-CSRF-TOKEN':document.head.querySelector('meta[name="csrf-token"]').content,
// 'Content-Type':'application/json'
// }
// })
$('#products_table').Tabledit({
editButton: false,
deleteButton: false,
url:'/products/inline-update',
dataType: "json",
// cache: false,
columns:{
identifier:[0,'id'],
editable:[[2,'price'],[3,'stock']]
},
// buttons: {
// edit: {
// class: 'btn btn-sm btn-secondary',
// html: '<span class="fa fa-pencil"></span>',
// action: 'edit'
// },
// delete: {
// class: 'btn btn-sm btn-secondary',
// html: '<span class="fa fa-trash"></span>',
// action: 'delete'
// },
// },
restoreButton: false,
// onSuccess:function (data,textStatus,jqXHR){
// if (data.action=='delete'){
// // $('#'+data.id).remove();
// // $('#products_table').DataTable().ajax.reload();
// alert('hi')
// }
// }
});
})
@mohaligateway
@muhammad
@ali.bayat
@hesammousavi
@juza66
@hosseinshirinegad98
@milad
@mrn
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ندیدم تا حالا این ابزار رو (tabledit)
ولی اگر لایووایر کار کنی میفهمی این همه دردسر نمیخواد یک جدولی که بدون ریفرش توش سرچ کنی، ادیت خاص خودت بسازی، صفحه بندی بدون ریفرش، سورت کردن بدون ریفرش، تغییر دادن حالت ها بدون ریفرش 😅
واقعا کارت رو ساده میکنه
@juza66
صحیح ولی تمام کارای منم بدون رفرش و با ajax انجام میشه و هیچ موردی نداره
datatable که لینکش رو گزاشتم کتابخونه ی ب شدت قوی ای هست برای جستو جو و مرتب سازی همه ی ستون ها ک کار رو ب شدت اسون میکنه
من بخوام فقط جست و جوش رو پیاده کنم باید ب اضای هر ستون if بزنم توی کنترولر خودم بقیه مواردش ک بماند
درسته حق با شما هستش ، کلا برای اینکه css و js اضاف توی صفحه ات نداشته باشی و بتونی خیلی راحتتر بدون jq مدیریت کنی جدول و ستون ها رو پیشنهاد کردم. هرجور روش بهتری هست انجام بدین 😅🙏
@juza66 دیتا تیبل حتی برای لاراول هم پکیج داره ک من نمیدونستم البته و کدام خیلی تغییر میکنه بخوام الان ازش استفاده کنم پروژم انجام شده و اذیت میکنه این تغییر
@juza۶۶ درست میگی داداش ولی من livewire رو اموزشش گرفتم اما هنوز وقت نکردم نگاه کنمش و برای این پروژه نمیشه دیگ ازش استفاده کرد پیاده شده همه چیش و تغییر اذیت میکنه
و این که خب jq و اینا هم خیلی مشکلی نی کار باهاش ارتباطمو میگیرم
ولی اره برای بعدا باید livewire اوکی کنم
فعلا مشکلو دریاب داداش
اطلاعات دریافت شده با ایجکس رو چطوری توی <tbody> جایگذاری میکنی؟ یا فورایچ رو توی تگ <tbody> مینویسی ؟ اینو بگو
داداش datatable خودش اطلاعات رو میگیره جدل رو ایجاد میکنه بدون هیچ حلقه ای فقط توی js مینویسی
$('#myTable').DataTable();و موردی ک هست تو با لایو وایر باید تمام جستو جو مرتب سازی و هرچی داری درخواست بدی سمت سرور و سرورو درگیر کنی
ولی datatable داده رو ک دادی بهش کامل خودش توی مرور گر و سمت کاربر جستوجو و مرتب سازی رو انجام میده
گفتوگو بزن datatable برات توضیح بدم مشکل من tabledit داداااااااااااااااااش 😂😂😂😂😂
datatable رو قبلا کار کردم الان حضور ذهن ندارم و دارم با گوشی گفتگو میکنم.
اینکه با تارگت کردن یک ایدی اطلاعات رو میگیره رو متوجه نمیشم! از کجا و چطور میگیره؟
من ۳ سال jq کار کردم ولی متوجه نمیشم شما داده های که میخوای بریزی توی دیتا تیبل قبلش یک درخواست ایجکس میدی به روت مدنظرت یا توی بلید مینویسی دیگه!
اوکی شاید من بلد نیستم 👌😅
اره توی لایوایر همه کارها با سرور درگیری مثه جاوا اسکریپت نیست که اطلاعات رو توی همون فرانت فیلتر کنه
//------------------ END Get Categories For Select Box END -------------------------
// ----------------------- START Get Products START ----------------------------
var products_table=$('#products_table').DataTable({
// processing: true,
// serverSide: true,
ajax: {
url: '/products/all',
type:'GET',
"dataSrc":'',
},
"columns": [
{ "data": "id"},
{ "data": "ordering"},
{ "data": "name"},
{ "data": function (row){
return ToPart(row.price)
} },
{ "data": "stock" },
{ "data": function (row){
var categories=row['category'];
if(categories.length==0){
return 'انتخاب نشده'
}else {
var categories_name='';
for(var index in categories){
if (index!=0){
categories_name+= ' ,' ;
}
categories_name+= categories[index]['name'];
}
return categories_name
}
}},
{ "data": function (row){
var parents=row['parents'];
if(parents.length==0){
return 'بدون اجزا';
}else{
var parents_name='';
for(var index in parents){
if (index!=0){
parents_name+=' ,';
}
parents_name+=parents[index]['name']
}
return parents_name
}
}},
{ "data": function(row, type, set) {
return ''+
'<div class="d-flex">'+
'<a href="#" product_id="'+row['id']+'" class="edit_product btn btn-primary shadow btn-xs sharp mr-1"><i class="fa fa-pencil"></i></a>'+
'<a href="#" product_id="'+row['id']+'" class="delete_product btn btn-danger shadow btn-xs sharp" ><i class="fa fa-trash"></i></a>'+
'</div>';
}}
],
order: [[ 1, "asc" ]],
autoWidth:false,
"columnDefs": [
{
"targets": 0,
"visible": true,
},
{
"targets": 1,
"visible": false,
},
{ "width": "40%", "targets": 6 }
],
// searching:true,
// info:true
// scrollY:"500px",
// "scrollCollapse": true
});
// ----------------------- END Get Products END ----------------------------ن چون پرسیدی چطور پرمیکنه جدول رو اون جواب رو دادم داداش
سوالت این بود حلقه ی فور رو کجا زدی ؟ من در جواب اون گفتم حرف رو
حالتی ک برات فرستادم و هیچ اجکسی نداشت برا زمانی هست ک جدولت کامل شده توی ویو داده داره
تو ایدی جدولو بدی خودش داده ها رو paginate و همه کار میکنه و برای ajax هم مثالی ک برات فرستادم جوریه ک من روی هر ستون داده هاشو تغییراتی دادم ک اینجوری شده
بحث این نیست ک بگم بلد نیستی ک داداش من جسارت نمیکنم
شما گفتی datatable داده رو چطور میریزه توی جدول گفتم جاش این گفتووگو نیست بقیه دوستان ک بیان گیج میشن سر موضوع ک چی شده
همین
عذر خواهم اگر بد برداشت شده
نه خواهش میکنم من بد برداشت نکردم 🙏
عصری با سیستم نگاه میکنم بهتره اینجور فقط بصورت گفتگو میتونم حدس بزنم وگرنه عملی باید تست کنم.
ولی اگر این ابزاری که روی دیتاتیبل شما یک حالت ویرایش باز میکنه و توی حالت ویرایش اوکیه یعنی اطلاعات رو توی حالت ویرایش میبره ولی با زدن دگمه ذخیره عملا سمت url اپدیت شما داده های ارسال نمیشه باید ببینی که اون دگمه چه آیدی داره، آیا توی تب نتورک چه اطلاعاتی ارسال میکنه و به کدوم روت. اینا رو اگر شات بذاری بهتره میشه فهمید 🙏

ببین تا جای ک من دریافتم datatable اشکالی تو کار نداره و اون فقط جدول منه
این ابتدای موضوع
بعد از ایجاد جدول من میخوام سطر هام editable بشن که با کد زیر این اتفاق میفته ک توضیحش میدم
$('#products_table').Tabledit({
editButton: false,
deleteButton: false,
url:'/products/inline-update',
dataType: "json",
// cache: false,
columns:{
identifier:[0,'id'],
editable:[[2,'price'],[3,'stock']]
},
});دو خط اولش ک گفتم دکمه ی ادیت و دلیت نشون داده نشه
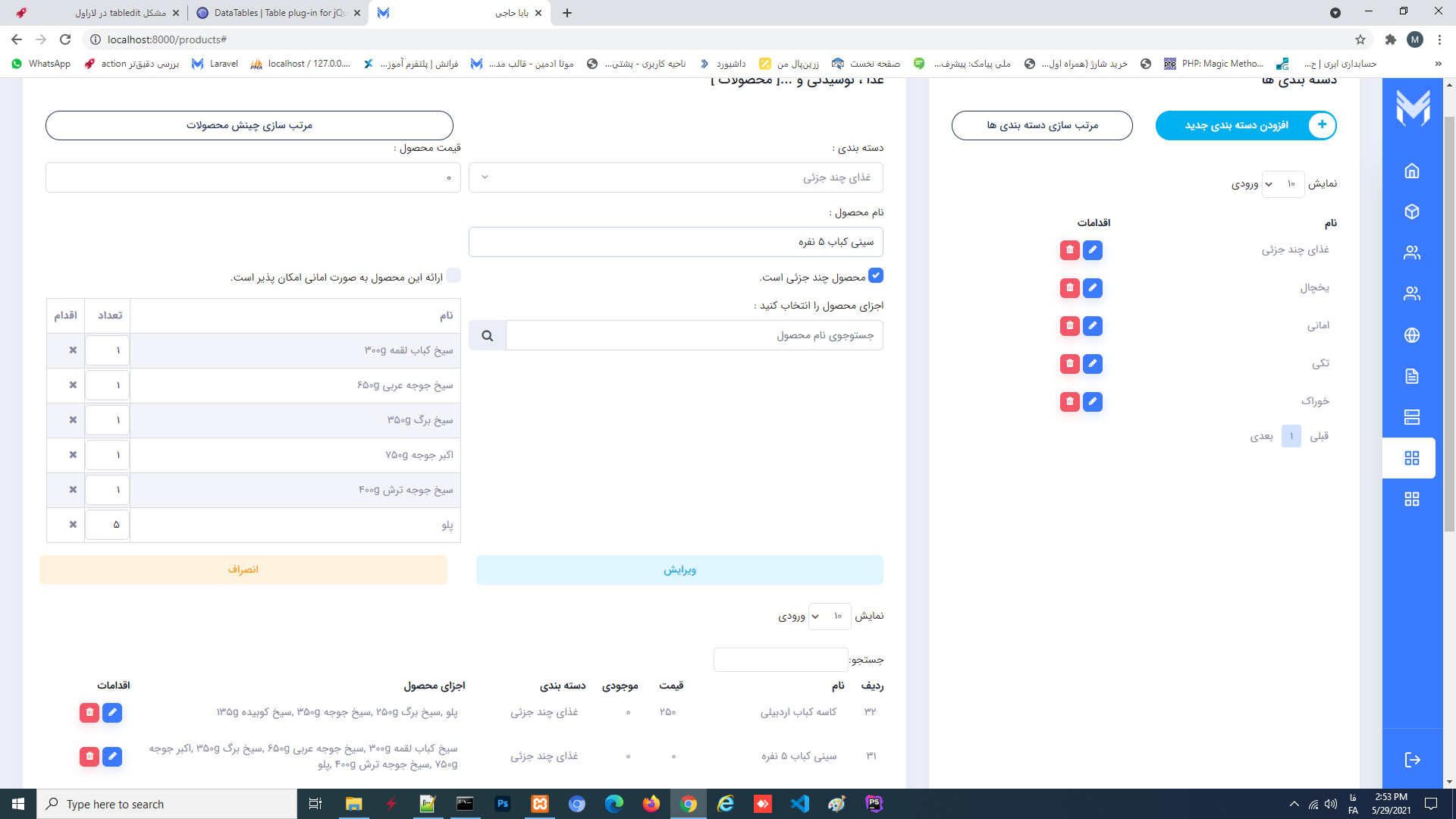
این کار برای اینه ک با کلیک بر روی سلول قابل ادیت بشه ئر غیر این صورت مثل عکسی ک فرستادی انتهای جدول دکمه ی ویرایش و دلیت میاد ( اینجا باید اضاف کنم توی تصاویر دکمه ی دلیت و ادیت برای خودمه و توی اینپوت ها میاره اطلاعاتم رو و توی جدول نیست با اون اشتباه نگیرید)
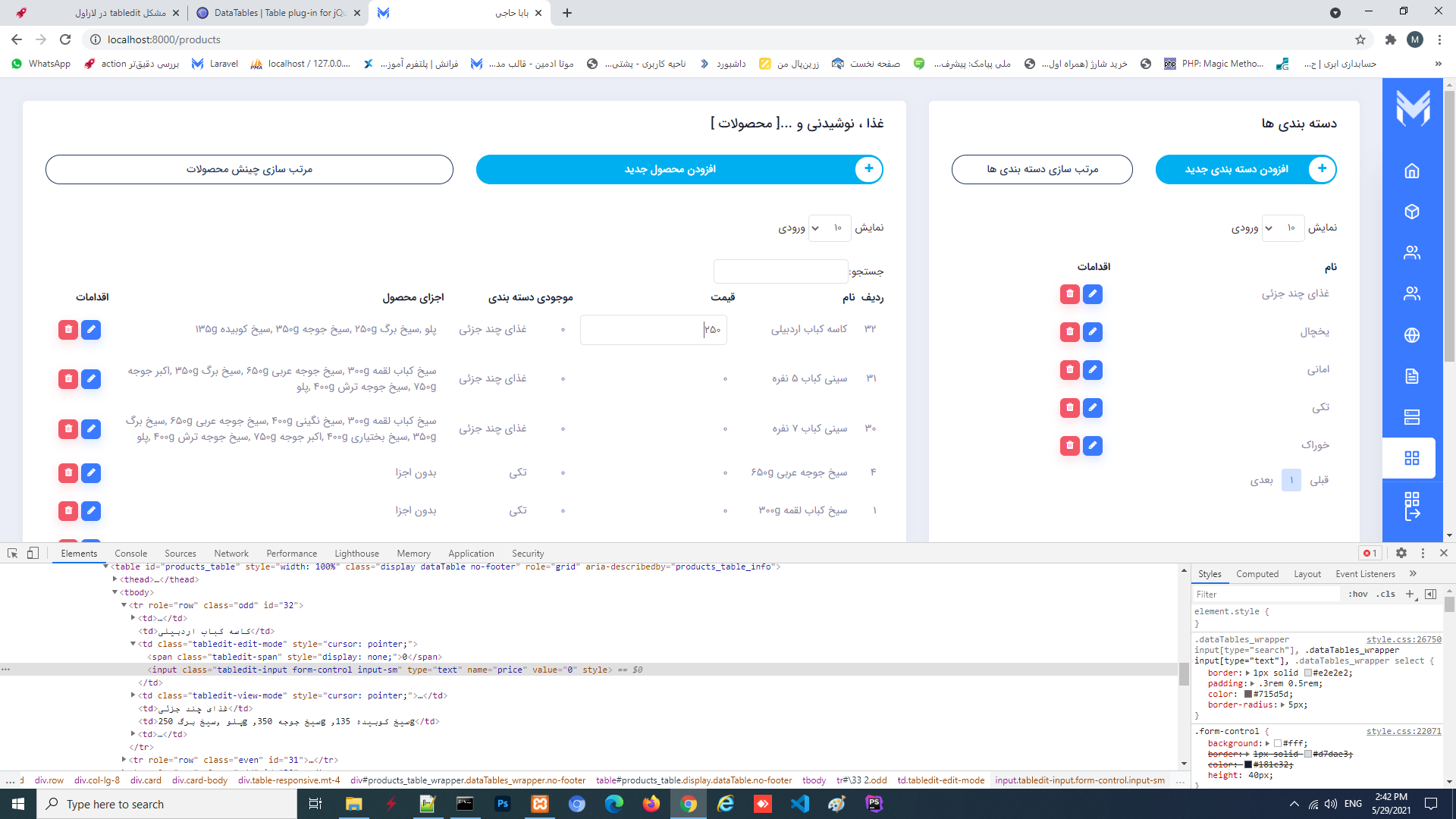
بعد ک روی سلول کلیک میکنم خود لایبریری میاد اون سلول رو input میزاره از روی editable که نوشتم با شماره ی ستون و اسم دلخواهم ک این اسم برای input استفاده میشه ک توی تصاویر میبینید
با تغییر وزدن enter تایید میشه و به ادرسی ک توی ajax نوشتم درخواست ارسال میشه
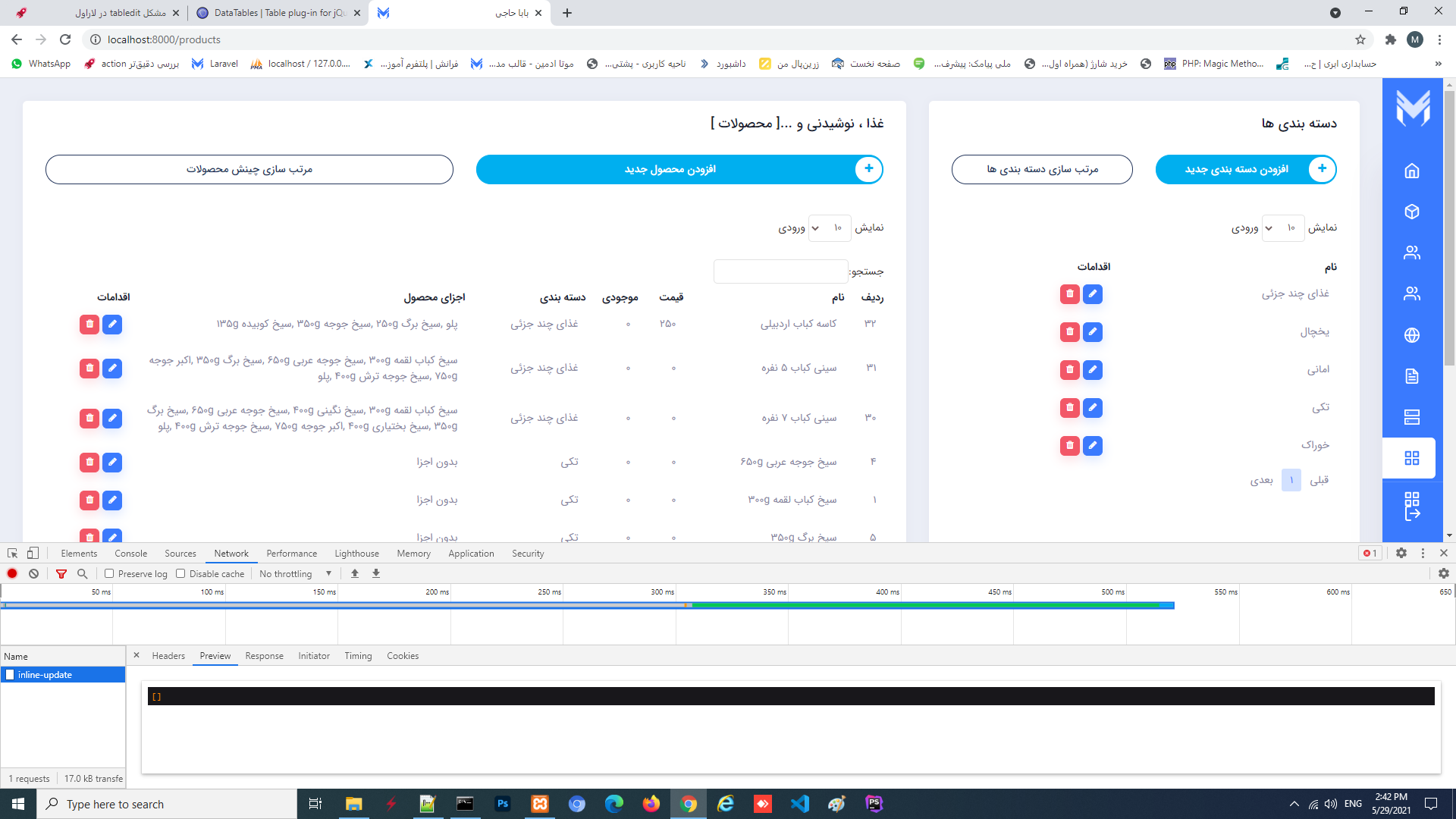
ولی خالیه
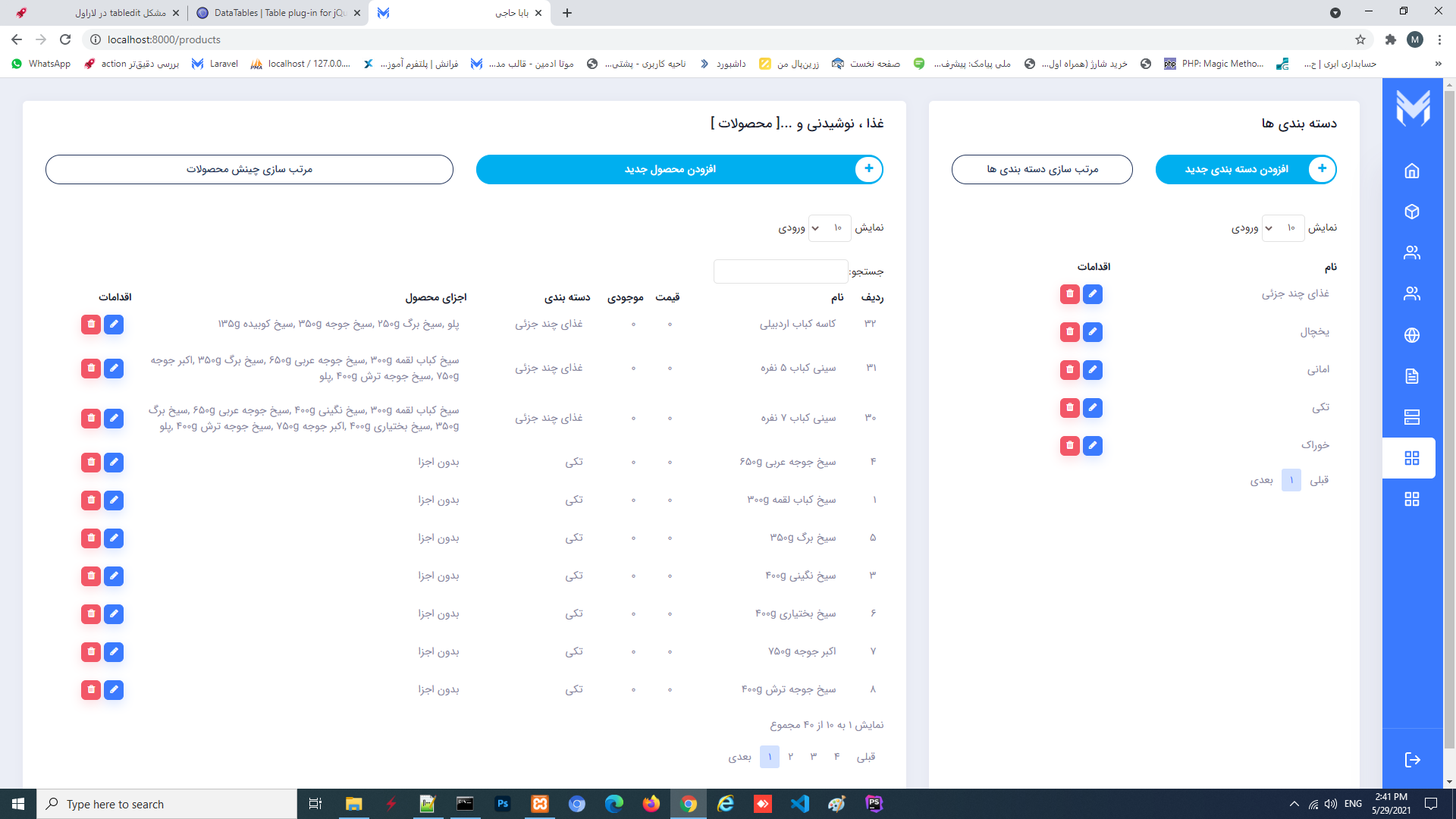
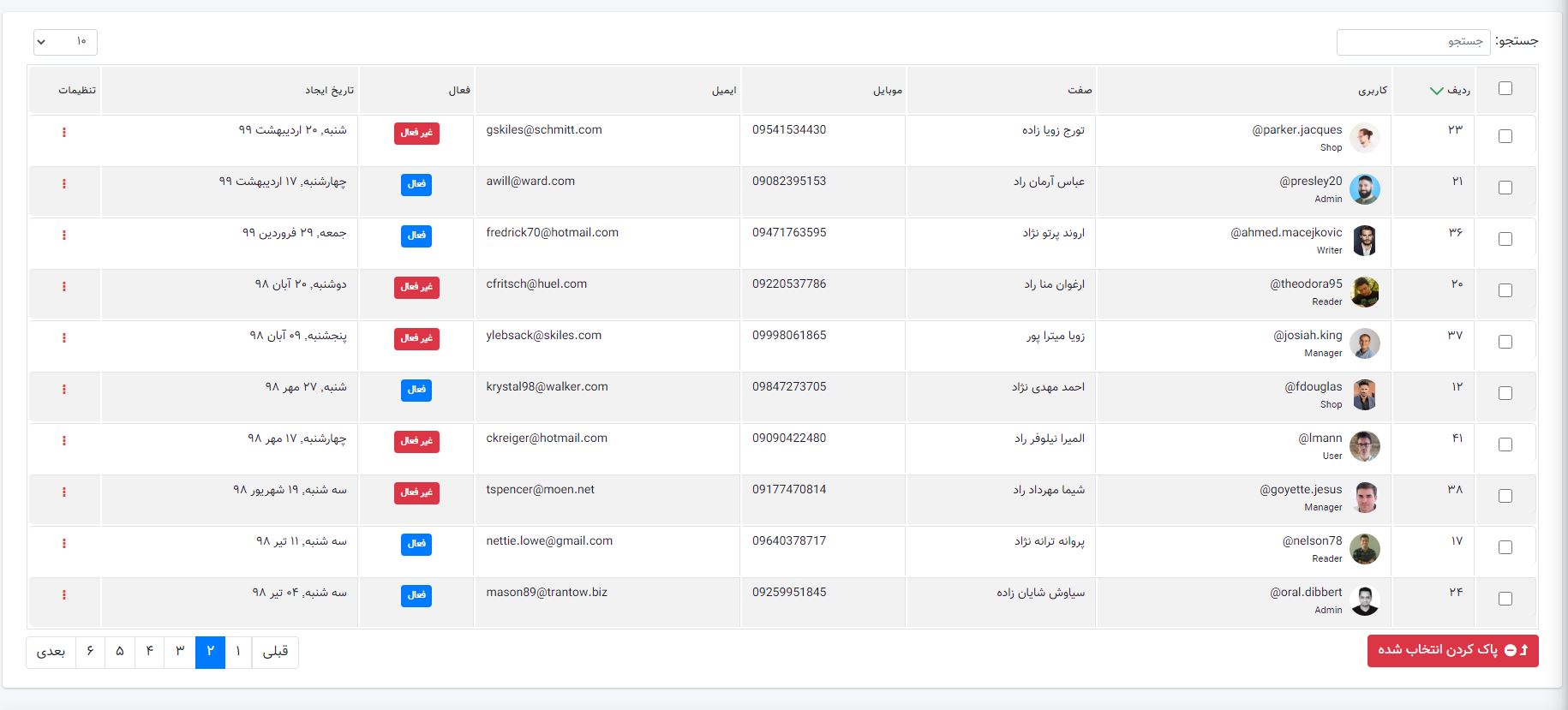
نمای کلی جدول

input و نام price ک براش مشخص شده

درخواستی ک ارسال شده و من با dd خروجی گرفتم ولی خالیه

اگر ادیت توی تصویر رو که دکمشو بزنم تصویر زیر اتفاق میفته ک گفتم این دکمشو خودم گذاشتم و با tabledit اشتباه نگیرید
من فقط میخوام قیمت و موجودی رو توی جدول ابدیت کنم تا کاربر راحت باشه همین

سلام
بحث خوب و جالبی منتهی دیر رسیدم😌 می تونید از livewire datatable استفاده کنید من الان دارم یه پروژه باهاش می زنم خیلی عالیه. نیاز به دانش livewre زیادی هم نداره. خیلی قابلیت های جالبی داره.
@salar.mohammad2013
@juza66
@mohaligateway
سلام اقا من این دیتا تیبل لاراول رو بررسی کردم
نیاز به tailwind داره
من از bootstrap دارم استفاده میکنم و لاراول 7
نصبش ک اذیت میکنه بماند
این دو تا با هم تداخل ندارن؟ bootstrap vs tailwind ؟
سلام می توانید از این دیتا تیبل استفاده کنید که از bootstrap استفاده می کند
@salar.mohammad2013
سلام
نه تداخلی نداره. این پانلی که درست کردم هم bootstrap داره و هم taiwind. البته می تونید کلا از tailwind استفاده نکنید. view های پکیج رو publish کنید و همه رو مدیریت کنید. اگر جایی از کار مشکل داشتید می تونید pv بدید من الان دارم باهاش کار می کنم.

@salar.mohammad2013
@mohaligateway
در رابطه با ویو bootstrap البته چون الان با tailwind راه اندازی شد صفحش ولی هیچ استفاده ی دیگه ای ندارم من از tailwind و اگر بشه ک فاکتور گرفته بشه عالیه