سوال در مورد ایجکس
@mohaligateway
@muhammad
@Rp76
@hesammousavi
@juza66
من ۲ تا select دارم میخوام با انتخاب کردن یکی از اعضای select اولی به صورت ایجکسی رکوردهایی که متناسب با اون عنصر هست در select دومی نمایش داده بشه ؟
مثلا با انتخاب استان لیست شهر های اون استان رو نمایش بده
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
گفتم اگر بتونی این اطلاعات رو توی همون بک اند بصورت تگ های HTML برگردونی خیلی کارت راحته!
ولی همین داده ها رو که گرفتی اون شماره ها میشن KEY و داده هات میشه VALUE پس باید اینجوری توی Jq بگیری و APPEND کنی
$.each(result, function(key, value) {
$("#category_id").append('<option>' + value + '</option>');
});یعنی کدها یه همچین چیزی میشه
$(document).ready(function () {
$("#servic_id").click(function(){
var selectone=$("#servic_id").val();
$.ajax({
type:'get',
url:"<?=url('/admin/product/ajax');?>",
data:"id="+selectone,
success:function(result){
console.log(result);
$.each(result, function(key, value) {
$("#category_id").append('<option>' + value + '</option>');
});
}
});
});
});سناریو رو فکر کنم بدونی ، فقط نحوه کدزدنی با جیکوری رو فکر کنم منظورته
<select onchange="getCity(this);">
<option value="1">khouzestan</option>
<option value="2">tehran</option>
</select>
<select id="SelectCity">
</select>
function getCity(state)
{
var $state = state.value;
$.ajax({
url: "https://test.com/city/".$state,
type: 'GET',
success: function(res) {
$("#SelectCity").append(res);
}
});
}چهار خط اول سلکت باکس استان های شماست که با رویداد onchange اطلاعات رو به متد getCity میفرسته برای درخواست ایجکس که شهرها رو بگیره و append کنه به سلکت باکس شهرها
خط 6 تا 8 هم یک سلکت باکس برای نمایش شهرها هستش
خط 10 تا اخر هم همون متد شماس که قرار یک درخواست ایجکس بزنه سمت اون route شما و شهرها رو بگیره و append کنه
توی بک اند هم شما باید اطلاعات شهر رو براساس آیدی یا اسم که میفرستی کوئری بزنی و بصورت html برگردونی
$("#SelectCity").append('<select>\
<option value="shoush">shoush</option>
<option value="dezful">dezful</option>
</select>');@juza66
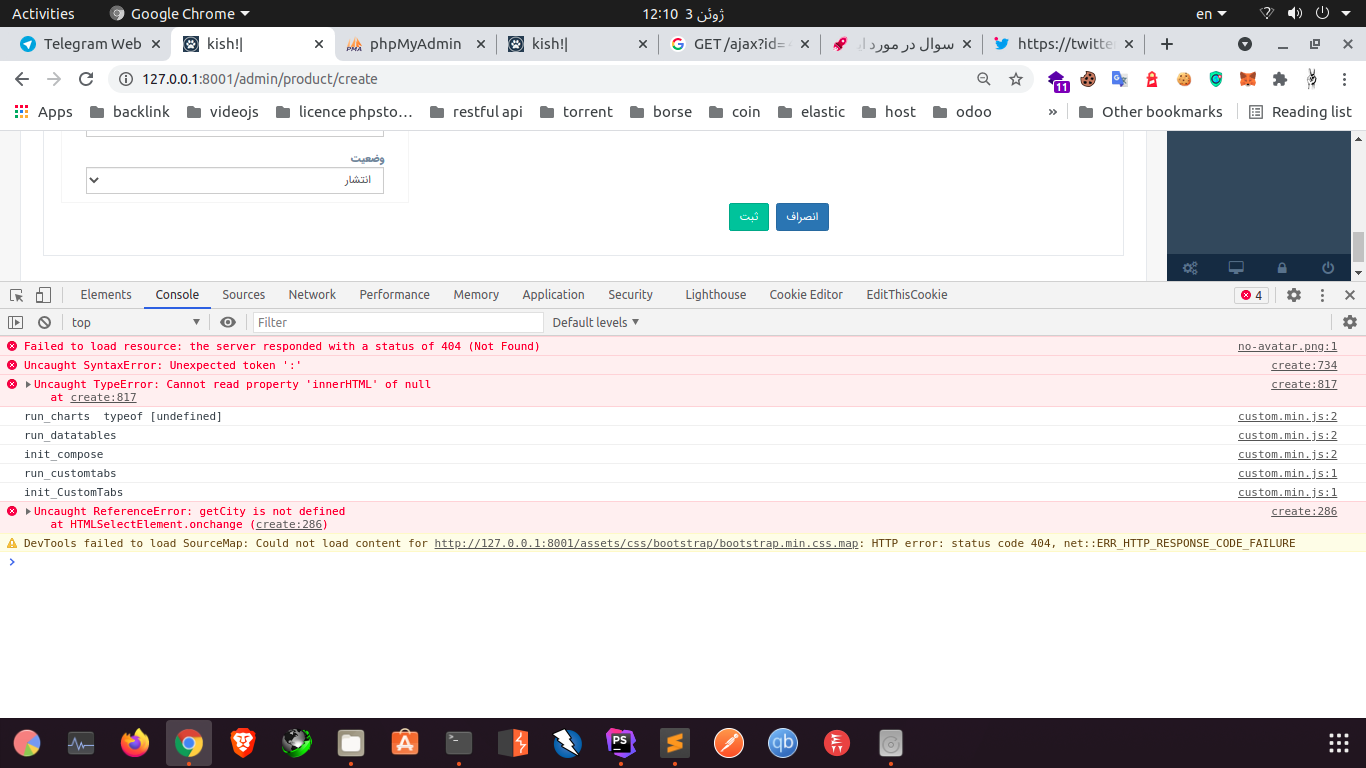
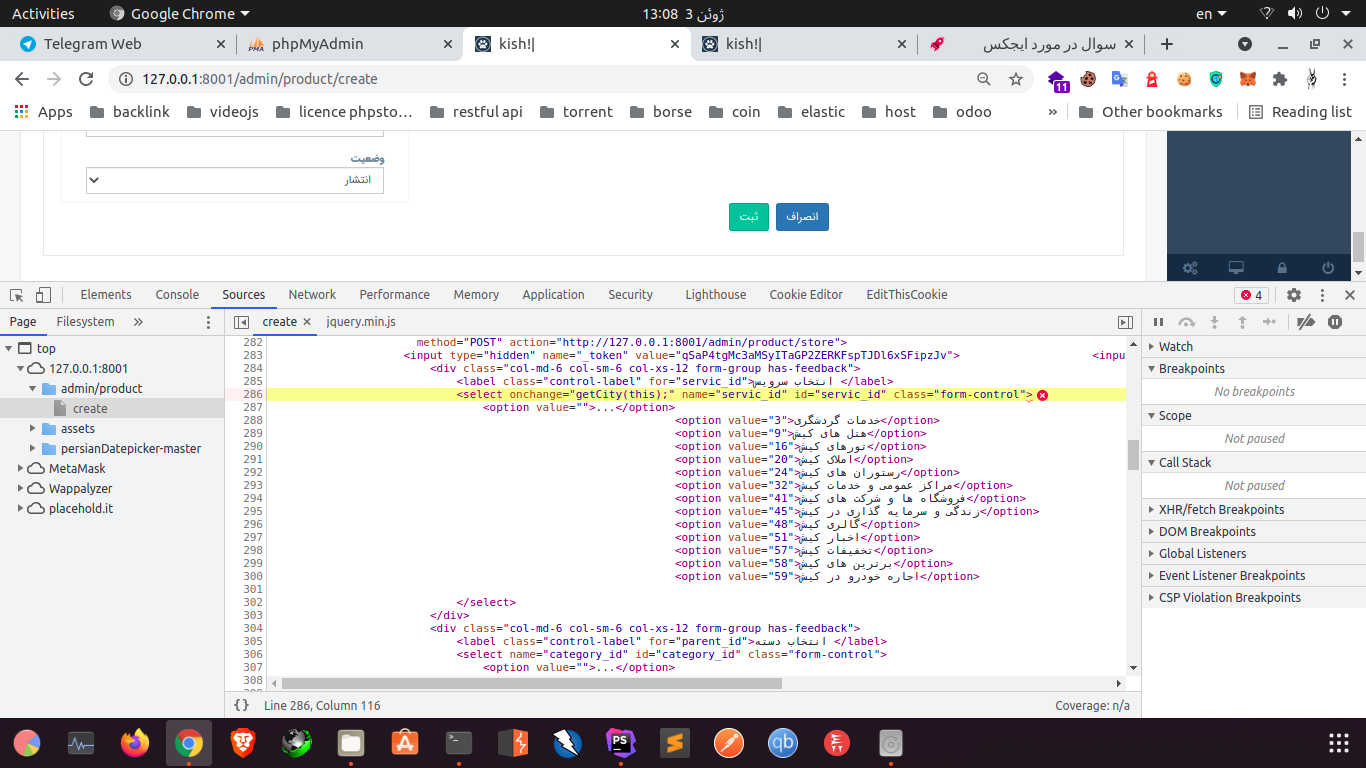
به این شکل نوشتم اما ارور داره
<select onchange="getCity(this)" name="servic_id" id="servic_id" class="form-control">
<option value="">...</option>
@foreach($parents as $parent)
<option value="{{ $parent->id}}">{{$parent->name }}</option>
@endforeach
</select>
<select name="category_id" id="category_id" class="form-control">
<option value="">...</option>
</select>
<script>
function getCity(state)
{
var $state = state.value;
$.ajax({
url: <?=url("/ajax");?>.$state,
type: 'GET',
success: function(res) {
$("#category_id").append(res);
}
});
}</script>

سلام وقتتون بخیر!
پشنهاد من ایکه که همه استان هارو بارگذاری کنید.
همه شهر ها رو هم بارگذاری کنید و با دستور زیر همه رو مخفی کنید.
$("#city").find("option").hide();باید هر option شهر به این صورت باشه
<option data-state="{{$state->id}}"></option>حالا میتونید این کار رو کنید
$("#state").change(function(){
const id=$(this).val();
$("#city").find("option").hide();
$("#city").find("option").each(function(index,item){
if($(item).data("state")==id)
$(item).show()
})
})@juza66 @mohaligateway
الان من مقادیر رو بدست آوردم
با این کد
$(document).ready(function () {
$("#servic_id").click(function(){
var selectone=$("#servic_id").val();
$.ajax({
type:'get',
url:"<?=url('/admin/product/ajax');?>",
data:"id="+selectone,
success:function(result){
console.log(result);
$("#category_id").append(result);
}
});
});
});حالا چطوری روی این select متغییر result رو اجرا کنم
<select name="category_id" id="category_id" class="form-control">
<option value="">...</option>
</select>گفتم اگر بتونی این اطلاعات رو توی همون بک اند بصورت تگ های HTML برگردونی خیلی کارت راحته!
ولی همین داده ها رو که گرفتی اون شماره ها میشن KEY و داده هات میشه VALUE پس باید اینجوری توی Jq بگیری و APPEND کنی
$.each(result, function(key, value) {
$("#category_id").append('<option>' + value + '</option>');
});یعنی کدها یه همچین چیزی میشه
$(document).ready(function () {
$("#servic_id").click(function(){
var selectone=$("#servic_id").val();
$.ajax({
type:'get',
url:"<?=url('/admin/product/ajax');?>",
data:"id="+selectone,
success:function(result){
console.log(result);
$.each(result, function(key, value) {
$("#category_id").append('<option>' + value + '</option>');
});
}
});
});
});توی همون فورایچ jq میتونی key رو بعنوان value بذاری که بتونی توی بک اند روش کار کنی یا سیوش کنی
@juza66
کد بالا رو میزنم اوکی هست اما یک مشکلی که داره این که وقتی دوباره یک گزینه دیگه رو انتخاب میکنم اطلاعات اون به قبلی اضافه میشه.؟
و اینکه راه نداره خودم مقدار result رو به صورت foreach در لاراول استفاده کنم؟
یکار میتونی انجام بدی قبل از Append کردن اول تمام اطلاعات رو پاک کنی.
$("#category_id").find('option').remove()
or
$('#category_id').empty()اینکه راه نداره خودم مقدار result رو به صورت foreach در لاراول استفاده کنم؟
خب عزیز دارم اشاره میکنم قبل از اینکه اطلاعات از سمت بک اند برای فرانت بفرستی خودت فورایچ رو بزن بعدش اطلاعات html برگردون و استفاده کن، اگر نمیدونی لطفا کدهای backend مربوط به همین result بذار تا راهنمایی کنیم
public function ajax()
{
$category=Category::find($_GET['id']);
return $categories = $category->getCategoriesIdsByName();
}@juza66
مهندس ببخشید الان به یک چالشی خوردم الان وقتی میخوام فیلدها رو ادیت کنم در لاراول دستورold() مقادیر انتخاب شده نمایش داده میشن الان با این کد ایجکس چطوزی میتونم بگم که مقدارش اگه بود نمایش بده؟
{{old('price',$product->price ?? '')}}@juza66
میشه این حرفی رو که زدید (
گفتم اگر بتونی این اطلاعات رو توی همون بک اند بصورت تگ های HTML برگردونی) ان رو نشون بدید من متوجه نشدم به چه شکلی میشه
@hatefm69
این روش مرسوم نیست ولی باز توی دیتاهای کم بد نیست و کار رو راه میندازه (اگر اطلاعات زیادی میخوای لود کنید و محدودیت نذاشتین و از lazy load استفاده نکنیم بعدا ممکنه رم سرور و بعضا رم کاربر رو توسط مرورگر درگیر کنی )
میشه اینجوری
$users = User::where('fullname','LIKE','%'.$request->fullname.'%')->get();
$output='';
foreach($users as $user){
$output .= '<li>'.$user->fullname.'<li>'
}
return response()->json(['result'=>$output , 'count'=>$users->count()]);سمت فرانت هم result رو میگیری و append میکنی به جایی که میخوایی