اعمال نشدن bootstrap روی laravel
سلام
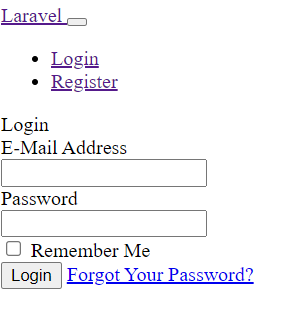
من با استفاده از دستورات زیر laravel ui روی نصب میکنم اما Bootstrap روش اعمال نمیشه و ظاهرش همونطور که تو فایل پیوست هست نشون داده میشه.
composer create-project --prefer-dist laravel/laravel:^7.* blog
composer require laravel/ui
php artisan ui bootstrap
php artisan ui bootstrap --auth
راهکاری براش دارین؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
دو خط زیر رو به فایل app.blade.php اضافه کنید.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>در واقع کامل ترش میشه به صورت زیر:
<link href="{{ asset('js/app.js') }}" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">موفق باشید.
سلام وقتتون بخیر!!
باید ۲ تا خط دیگه هم استفاده کنی!
npm install && npm run watchبعد باید مطمئن بشید که فایل های زیر رو استفاده کردید توی پروژه
public/js/app.js
public/css/css.jsسلام
1- شما در قدم اول باید دستور زیر را داخل terminal بزنید
composer require laravel/ui:^2.4
2- در قدم باید اگه می خواید bootstrap رو نصب کنید، دستور php artisan ui bootstrap رو بزنید.
3- حالا npm install رو بزنید.
4- در آخر هم دستور npm run watch رو وارد کنید.
@pjalili83
@Rp76
اون قسمت اول رو که انجام دادم و فراموش کردم تو مطلب عنوان کنم.
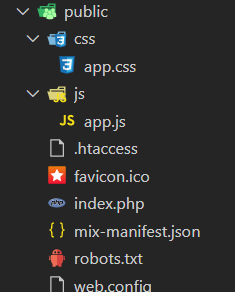
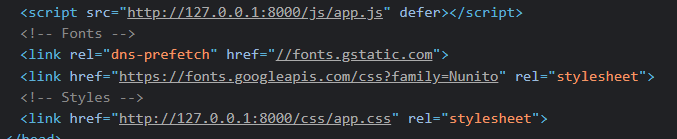
فایل هایی که ذکر کردین توی public ساخته شده و توی layout هم به کار گرفته شده<!-- Scripts --> <script src="{{ asset('js/app.js') }}" defer></script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">یک / قبل از آدرس دهی تون بزارید. اگه درست نشد یه عکس از پوشه public رو بفرستید
@pjalili83
سلام.
باید مراحل زیر رو به ترتیب انجام بدین:
composer require laravel/ui
php artisan ui bootstrap
php artisan ui bootstrap --auth
npm install
npm run devحالا واسه آدرس دهی تک به تک چک کنید، ببینید کدوم باعث نمایش ظاهر درست میشه.
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link href="{{ asset('/css/app.css') }}" rel="stylesheet">
<link href="{{ asset('../css/app.css') }}" rel="stylesheet">
<link href="{{ asset('public/css/app.css') }}" rel="stylesheet">
<link href="{{ asset('/public/css/app.css') }}" rel="stylesheet">
<link href="{{ asset('../public/css/app.css') }}" rel="stylesheet">@samanzdev
گذاشتن / رو هم امتحان کردم و وقتی کار نکرد برگردونم به حالت اول
895468534
خیلی ممنون میشم اگر مقدور باشه با Anydesk یه نگاهی بندازین
یکبار از دستورات زیر استفاده کنید شاید تو کش گیر کرده.
php artisan clear:cache
php artisan config:clear
php artisan config:cacheدو خط زیر رو به فایل app.blade.php اضافه کنید.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>در واقع کامل ترش میشه به صورت زیر:
<link href="{{ asset('js/app.js') }}" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">موفق باشید.