slider

با سلام خسته نباشید دوستان
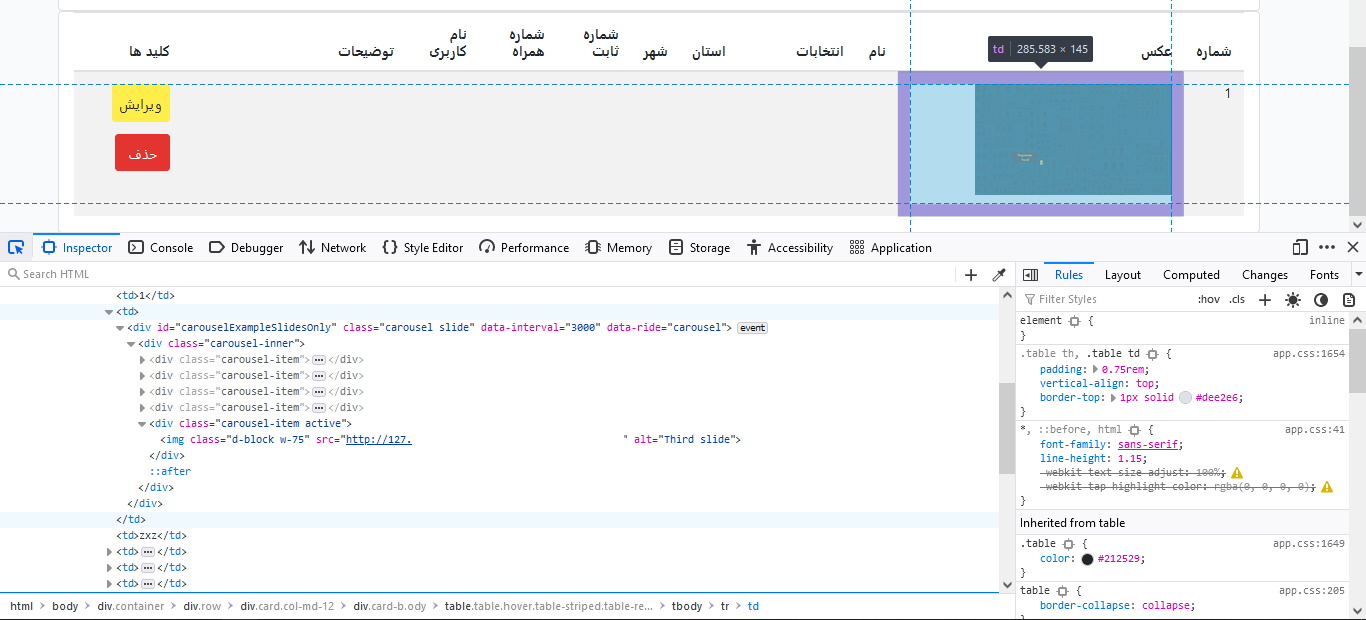
من یک اسلایدر گذاشتم در صفحه ادمین وقتی عکس میخواد عوض بشه کل صفحه جا به جا میشه و وقتی عکس بزرگ یا کوچیک باشه اسلایدر هم تغیر سایز میده باعث میشه جدول کوچیک بزرگ بشه
<td>
<div id="carouselExampleSlidesOnly" class="carousel slide" data-interval="3000" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-75" src="{{asset('/upload/'.$...)}}" alt="First slide">
</div>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
نمی دونم والا.
باید درست کار کنه.
شما واتساپ دارید؟ تا بتونم به سیستم تون وصل بشم.
@amir.jahanpour88
سلام
من داخل کدتون اشتباهی نمی بینم 🤔
اما data-interval رو بردارید، ببنید درست میشه یا نه؟
@amir.jahanpour88
سلام.
ابتدا وارد مدل مربوطه بشین و برای نمایش عکساتون یه متد به صورت زیر تعریف کنید:
public function getImageUrl() {
return asset('images/image/' . $this->image);
}به جای
'images/image/'آدرس ذخیره عکساتون بنویسید.
و تگ img رو به صورت زیر بنویسید.
<img class="d-block w-75" src="{{ $modelName->getImageUrl() }}" alt="">نکته ی دیگه ای که وجود داره اینه که ممکنه مثلا شما فایل های مربوط به bootstrap ورژن 5 رو آپلود کرده باشین ولی از کدهای ورژن 4 استفاده میکنید.
یه سری به این لینک بندازید
https://getbootstrap.com/docs/4.0/components/carousel/
@amir.jahanpour88
@samanzdev
کد هارو از همونجا برداشتم مجدد رفتم بررسی کردم اما درست نمیشه نمیدونم چیکارش کنم
نمی دونم والا.
باید درست کار کنه.
شما واتساپ دارید؟ تا بتونم به سیستم تون وصل بشم.
@amir.jahanpour88