نگه داشتن مقدار قبلی در یک اینپوت
سلام
روزتون بخیر
خسته نباشید دوستان
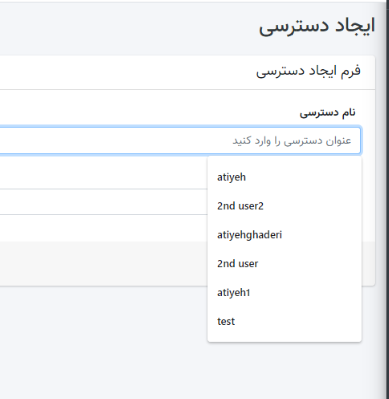
من این کد رو نوشتم و میخوام مقدارهای قبلی نام دسترسی در اینپوت برام بیاد
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">نام دسترسی</label>
<input type="text" name="name" class="form-control" id="inputEmail3" placeholder="عنوان دسترسی را وارد کنید" value="{{ old('name') }}">
</div>ولی همه ی اسامی برام میاد و اینطور نیست که فقط نام های دسترسی که تا ب حال ایجاد شده رو نشون بده
ممنون میشم راهنماییم کنید

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام، شما از ()old استفاده کردین و این یعنی وقتی فرم ارسال میشه اگر خطایی موقع ارسال فرم پیش بیاد وقتی برمیگرده به فرم مقدار قدیمیش رو نشونتون میده،الان این نام هایی که داره بهتون نشون میده چیز هایی هست که قبلا ارسال شدن و قابلیت autocomplete هست، اگر میخواین کلا نمایش داده نشه از اتریبیوت autocomplete در اینپوت استفاده کنین
<input autocomplete="off">اگر میخواین عنوان هایی که قبلا در دیتابیس وارد شده رو نمایش بدین بحثش متفاوت هست.
@farshad.rajabzade
سلام
بله میخواستم که عنوان هایی که قبلا در دیتابیس ذخیره شده رو به صورت autocomplete نشون بده
ببینین شما نمیتونین اطلاعاتی که از دیتابیس میگیرین رو به صورت autocomplete نمایش بدین، میتونین اونارو مثلا به صورت دراپ داون لیست نمایش بدین، مثلا به این صورت:
<select class="form-control" name="permission">
@foreach($permissions as $permission)
<option value="{{$permission->name}}">{{$permission->name}}</option>
@endforeach
</select>من نمیدونم از چه نام هایی استفاده کردین برای جدولتون، نام ها رو مثال زدم فقط، الان با این میتونین لیستی از نام دسترسی ها رو دریافت کنین و به صورت دراپ داون نمایش بدین
البته یادتون نره قبلش دسترسی ها رو از طریق کنترلر به ویوی مورد نظرتون ارسال کنین. مثلا:
$permissions = Permission::all();
return view('permissions.create' , compact('permissions'));