مشکل در css
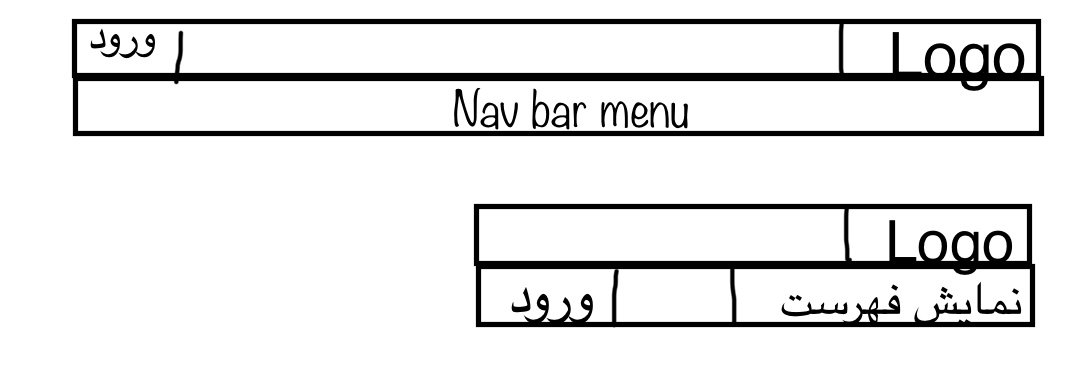
سلام دوستان همونطور که در قسمت بالا میبینید منو درحالت دسکتاپ مشکلی نداره اما در حالت کوچک تر و تبلت منو و دکمه ورود مخفی میشه و اون دوتا دکمه نمایش فهرست و ورود نشون داده میشه ولی اونطور که میبینین ایکون سمته راسته ولی من میخام بیاد وسط تا اینجوری که حالت بدی داره نباشه از flex در بو استرپ برای لوگو و دکمه ورود در حالت اول استفاده کردم 
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
منظورت از آیکون، لوگو هستش؟
اگه اینطوره justify-content رو روی center بزاری فکر کنم اوکی بشه،چون دقیقا نمیدونم کداتو چطور نوشتی مطمئن نیستم
@hadisematloob
@gomnam بله منظورم همون لوگو بودش و الان هم روی center هست منتهی اون لوگو وسط نمیاد و خودم تو این فکر هستم که در حالت sm یه مارجین auto بهش بدم اوکی میشه فقط نمیدونم چجوری بهش بگم فقط در حالت sm اجرا بشه و در بقیه حالات نه
@behzadi اگه میخوای با مارجین جواب میده خو بهش margin:auto رو بده،بهش کلاس m-md-0 بده که از سایز medium به بعد 0 بشه
گفتی از بوت استرپ استفاده میکنی،اگه نه که با مدیا کوئری این مقدارو ست کن
سلام و دورد فراوان خدمت دوستان عزیز
دوستان من جدیدا به یک مشکل داخل css برخورد کردم نمیدونم باگ خود css هست یا من اشتباه کد میزنم
مشکل این هست
وقتی که من یک div یا یک section تعریف میکنم و داخلش یک h1 قرار میدم وقتی یک background به div داده میشه و به h1 یک
margin-top میدم خود div از بالا فاصله میگیره نمونش کد زیر:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Abolfazl-Tabe-Bordbar</title>
<style>
body{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.a{
width: 100%;
height: 10vh;
background-color: #DFDBE5;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='80' height='80' viewBox='0 0 80 80'%3E%3Cg fill='%239C92AC' fill-opacity='0.4'%3E%3Cpath fill-rule='evenodd' d='M0 0h40v40H0V0zm40 40h40v40H40V40zm0-40h2l-2 2V0zm0 4l4-4h2l-6 6V4zm0 4l8-8h2L40 10V8zm0 4L52 0h2L40 14v-2zm0 4L56 0h2L40 18v-2zm0 4L60 0h2L40 22v-2zm0 4L64 0h2L40 26v-2zm0 4L68 0h2L40 30v-2zm0 4L72 0h2L40 34v-2zm0 4L76 0h2L40 38v-2zm0 4L80 0v2L42 40h-2zm4 0L80 4v2L46 40h-2zm4 0L80 8v2L50 40h-2zm4 0l28-28v2L54 40h-2zm4 0l24-24v2L58 40h-2zm4 0l20-20v2L62 40h-2zm4 0l16-16v2L66 40h-2zm4 0l12-12v2L70 40h-2zm4 0l8-8v2l-6 6h-2zm4 0l4-4v2l-2 2h-2z'/%3E%3C/g%3E%3C/svg%3E");
}
h1{
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<section></section>
<div class="a">
<h1>Abolfazl-Tabe-Bordbar</h1>
</div>
</body>
</html>
ممنون میشم که راهنمایی کنید بنده رو
باتشکر