گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
اونجور که من فک میکنم شما اومدین و مودال رو خارج حلقه نوشتین شما باید مودال رو داخلحلقه بنویسین و اگر اینکار رو درست انجام دادین فک کنم مشکل اینه : و نکته بعد به نظر شما وقتی یه چند تا دکمه داری و چند تا مودال با ایدی و مشخصات یکسان دکمه کدوم رو باز کنه ؟ پس باید این ویژگی ایدی رو هم برا هر کدوم تغییر بدی و مقدار جدید رو هم به دکمه پاس بدی و هم به ایدی مودال!!!!!!!!!! مثلا اگر این فیلد هات ایدی یا حالا هرچیز منحصر به فردی داره بهشون پاس بده!
از بوت استرپ استفاده کن
آموزش مودال
این هم کدهاش برای مثال :
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>سلام وقتتون بخیر!
مدال که یک کدی هست که توی html استفاده میشه!
با بوتاسترپ راحت میتونید یکی بسازید و وقتی روی دکمه مربوطه کلیک میکنید باز میشه!
اون تیکه هم که باید api بسازید صداش بزنید!
@ajdar9667
@Rp76
سلام
خیلی ممنونم از اینکه کمکم می کنید
اگر ممکنه این کد رو یه نگاهی بندازید لطفا
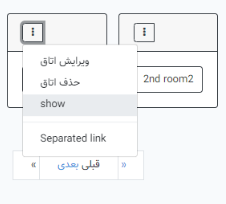
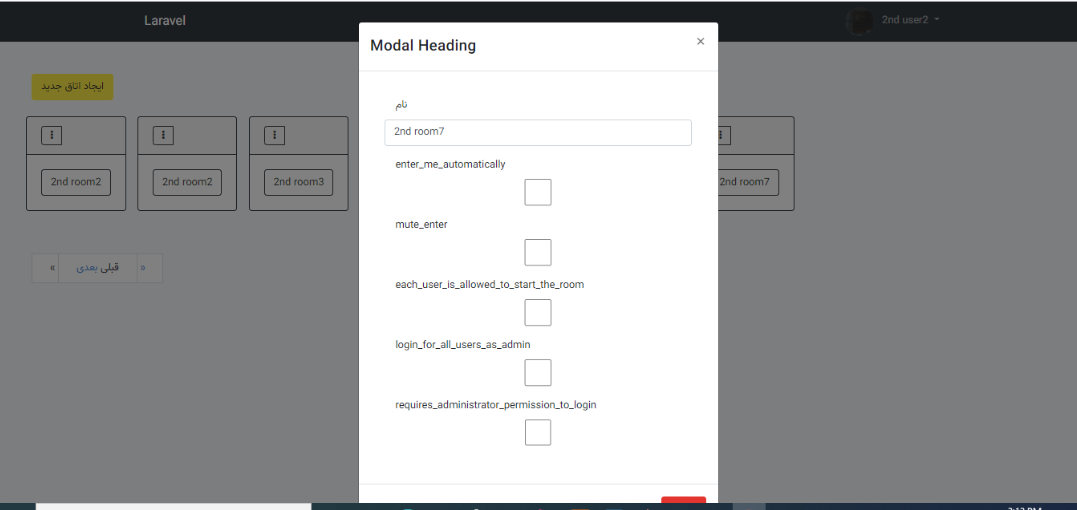
الان یه مشکلی که دارم اینه که وقتی روی هر دکمه کلیک میکنم فقط 2nd room7یعنی آخرین اتاق رو بهم نشون میده
چطوره بهش بگم روی showهر دکمه که کلیک شد اون اتاق مربوطه رو برام بیاره اطلاعاتش رو؟
@foreach($rooms as $room)
<div class="card mb-4 ml-3 border-dark" style="max-width: 18rem;" >
{{-- <img class="card-img-top" src="http://placehold.it/750x300" alt="Card image cap">--}}
<div class="card-header border-dark ">
<script src="https://use.fontawesome.com/84c3f8fd28.js"></script>
<div class="btn-group ">
<button type="button" class="btn btn-outline-dark " data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" style="display: flex">
{{-- <span class="fas fa-ellipsis-v"></span>--}}
<i class="fa fa-ellipsis-v" aria-hidden="true"></i>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="{{route('admin.rooms.edit' , ['room'=>$room->id])}}" >ویرایش اتاق </a>
<form action="{{ route('admin.rooms.destroy', $room->id) }}" method="post">
@csrf
@method('delete')
<a class="dropdown-item" type="submit" id="btn-submit" >حذف اتاق </a>
</form>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/2.1.2/sweetalert.min.js" integrity="sha512-AA1Bzp5Q0K1KanKKmvN/4d3IRKVlv9PYgwFPvm32nPO6QS8yH1HO7LbgB1pgiOxPtfeg5zEn2ba64MUcqJx6CA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$('#btn-submit').on('click',function(e){
e.preventDefault();
var form = $(this).parents('form');
swal({
title: "آیتم حذف شود",
text: "آیا می خواهید این اتاق را حذف کنید؟",
icon: "warning",
buttons: ["خیر","بله"],
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
form.submit();
} else {
swal("عملیات لفو شد");
}
});
});
</script>
<button type="button" class="dropdown-item btn btn-primary" data-toggle="modal" data-target="#myModal">
show
</button>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
<div class="card-body ">
{{-- <a href="#" class="card-title ">{{$room->name}}</a>--}}
<button type="button" class="btn btn-outline-dark" >
{{$room->name}}
</button>
</div>
</div>
@endforeach
{{-- </div>--}}
</div>
@endif
<br><br>
<!-- Pagination -->
<div class=" pagination justify-content-right ml-5">
{{ $rooms->render() }}
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<form class="form-horizontal" action="{{ route('admin.rooms.edit' , ['room'=>$room->id]) }}" method="get">
@csrf
<div class="card-body">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">نام</label>
<input type="text" name="name" class="form-control" value="{{$room->name}}" id="name">
</div>
<div class="form-group">
<label for="name" class="col-sm-7 control-label" >enter_me_automatically</label>
<input type="checkbox" name="enter_me_automatically" class="form-control" value="{{$room->enter_me_automatically}}">
</div>
<div class="form-group">
<label for="name" class="col-sm-7 control-label">mute_enter</label>
<input type="checkbox" name="mute_enter" class="form-control" value="{{$room->mute_enter}}" >
</div>
<div class="form-group">
<label for="name" class="col-sm-7 control-label">each_user_is_allowed_to_start_the_room</label>
<input type="checkbox" name="each_user_is_allowed_to_start_the_room" class="form-control" value="{{$room->each_user_is_allowed_to_start_the_room}}">
</div>
<div class="form-group">
<label for="name" class="col-sm-7 control-label">login_for_all_users_as_admin</label>
<input type="checkbox" name="login_for_all_users_as_admin" class="form-control" value="{{$room->login_for_all_users_as_admin}}">
</div>
<div class="form-group">
<label for="name" class="col-sm-7 control-label" >requires_administrator_permission_to_login</label>
<input type="checkbox" name="requires_administrator_permission_to_login" class="form-control" value="{{$room->requires_administrator_permission_to_login}}">
</div>
</div>
</form>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>@a.ghaderi1375 من نگرفتم چی میگین الان چه مشکلی داره ؟ کلا اطلاعات رو نشون نمیده ؟ نمیخاد براخودتون سختش کنین همون کدهایی که قبلا برانمایش اطلاعاتی که با کلیک روی این دکمه نشون میدادی شون رو بریز تویه مودال !
اونجور که من فک میکنم شما اومدین و مودال رو خارج حلقه نوشتین شما باید مودال رو داخلحلقه بنویسین و اگر اینکار رو درست انجام دادین فک کنم مشکل اینه : و نکته بعد به نظر شما وقتی یه چند تا دکمه داری و چند تا مودال با ایدی و مشخصات یکسان دکمه کدوم رو باز کنه ؟ پس باید این ویژگی ایدی رو هم برا هر کدوم تغییر بدی و مقدار جدید رو هم به دکمه پاس بدی و هم به ایدی مودال!!!!!!!!!! مثلا اگر این فیلد هات ایدی یا حالا هرچیز منحصر به فردی داره بهشون پاس بده!