کار نکردن wire:ignore در livewire
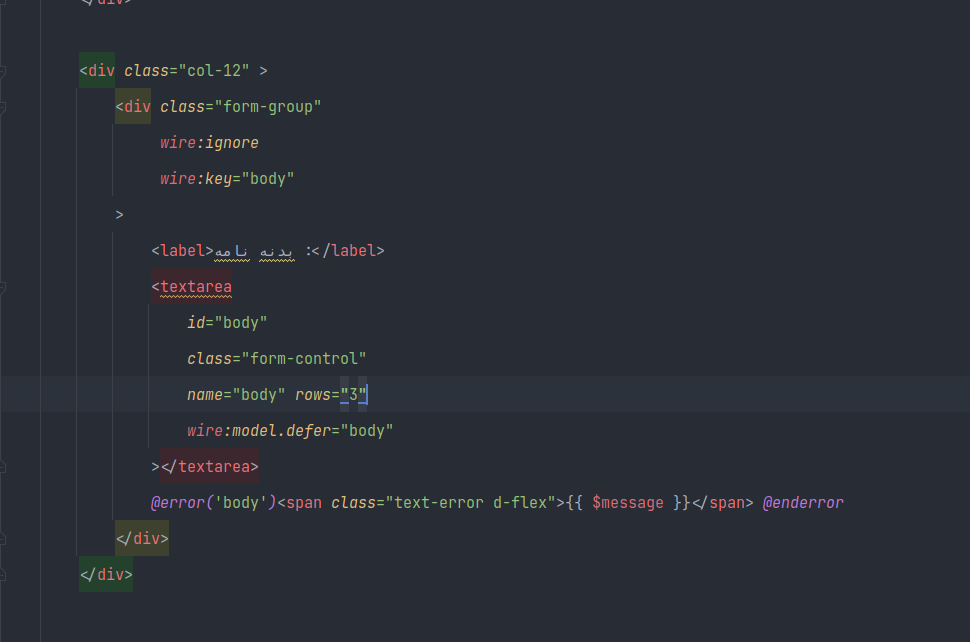
باسلام خدمت دوستان عزیز ، یه مشکلی که توی لایو وایرر خیلی اعصاب خورد کن شده واسه ما این هستش که ما wire:ignore رو گذاشتیم توی کد اما باز هم زمان سامیت شدن فرم ادیتور مورد نظر می پره و به حالت عادی textarea در میاد . ممنون میشم راهنمایی کنین

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز
من در طول چند روز گذشته به مشکل شما برخوردم. با قرار دادن wire:key منحصر به فرد مشکلم رفع شد.
اما چون من از Google Recaptcha V2 و $this->validate() استفاده میکردم باعث میشد صفحه یکبار رفرش بشه که این مشکل رو وقتی تونستم رفع کنم که کامپوننت Recaptcha رو بیرون از تگ form گذاشتم و مشکل رفع شد.
برای آپدیت کردن خود Recaptcha هم از
wire:click="$set('captcha', grecaptcha.getResponse())"در دکمه submit فرم استفاده کردم.
دکمه submit فرم هم بیرون از خود تگ فرم هست برای همین برای دکمه ویژگی form رو با مقدار id فرم ست کردم.
// form component
<form id="register" wire:submit.prevent="register" method="POST">
{!! $slot !!}
</form>
// button component
<button class="btn @isset($class) {{ $class }} @endif" type="submit"
wire:click="$set('captcha', grecaptcha.getResponse());" form="register">
{!! $slot !!}
</button>
امیدوارم مفید باشه.