کار نکردن tiny mce با ajax
با سلام . من برای ذخیره بخش مقالات از ویرایشگر tiny mce استفاده کردم. اگر به صورت عادی form را submit کنم همه چیز درست هست اما وقتی میخواهم با ajax این کار انجام بدم مقدار فیلدی که با tiny mce پر شده خالی نشون داده میشه اینم از کدام
<script src="{{asset('assets/tinymce/tinymce.min.js')}}"></script>
<script>
var editor_config = {
path_absolute : "/",
selector: 'textarea.editor',
relative_urls: false,
language : 'fa',
plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime media nonbreaking save table directionality",
"emoticons template paste textpattern"
],
toolbar: "insertfile undo redo | fullscreen | styleselect| fontselect | fontsizeselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image media | rtl",
file_picker_callback : function(callback, value, meta) {
var x = window.innerWidth || document.documentElement.clientWidth || document.getElementsByTagName('body')[0].clientWidth;
var y = window.innerHeight|| document.documentElement.clientHeight|| document.getElementsByTagName('body')[0].clientHeight;
var cmsURL = editor_config.path_absolute + 'laravel-filemanager?editor=' + meta.fieldname;
if (meta.filetype == 'image') {
cmsURL = cmsURL + "&type=Images";
} else {
cmsURL = cmsURL + "&type=Files";
}
tinyMCE.activeEditor.windowManager.openUrl({
url : cmsURL,
title : 'Filemanager',
width : x * 0.8,
height : y * 0.8,
resizable : "yes",
close_previous : "no",
onMessage: (api, message) => {
callback(message.content);
}
});
}
};
tinymce.init(editor_config);
</script> <form id="blogForm" action="{{route('admin.management.blog.article.store')}}" method="POST">
@csrf
<div class="blogAlert"></div>
<div class="form-group mb-3">
<label for="simpleinput">عنوان</label>
<input type="text" name="name" id="blogTitle" class="form-control" >
</div>
<div class="form-group mb-3">
<label for="simpleinput">نام مستعار</label>
<input type="text" name="slug" id="blogSlug" class="form-control" >
</div>
<div class="form-group mb-3">
<label for="example-textarea">محتوا</label>
<textarea name="description" class="form-control editor" id="blogDescription" rows="5"></textarea>
</div>
<div class="form-group mb-3">
<label for="example-select"> وضعیت</label>
<select name="status"class="form-control" id="example-select">
<option value="0"> در حال بررسی</option>
<option value="1">منتشر شده</option>
<option value="2"> عدم تایید</option>
</select>
</div>
<div class="form-group mb-3">
<label for="example-multiselect">دسته بندی</label>
<select name="categories[]" multiple class="form-control">
@foreach ($categories as $category)
@if ($category->user_id == 0 && $category->type == 1)
<option value='{{$category->id}}'>{{$category->title}}</option>
@endif
@endforeach
</select>
</div>
<div class="input-group">
<span class="input-group-btn">
<a id="lfm" data-input="thumbnail" data-preview="holder" class="btn btn-primary">
<i class="fa fa-picture-o"></i> انتخاب
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="img">
</div>
<img id="holder" style="margin-top:15px;max-height:100px;">
<div class="col-lg-12">
<div class="form-group mb-0">
<label>برچسب ها</label>
<input type="text" name="tags" class="selectize-close-btn" value="">
</div>
</div>
<input name='user_id' value="{{Auth::user()->id}}"type="hidden">
<br>
<button type="submit" id="blogCreateBtn" class="btn btn-primary"> ذخیره </button>
@include('back.messages')
</form> $("#blogCreateBtn").click(function(event) {
event.preventDefault();
$(".error").remove();
$(".alert").remove();
var title = $("#blogTitle").val();
var slug = $("#blogSlug").val();
var description = $("#blogDescription").val();
var img = $("#blogImg").val();
if(title == "") {
$("#blogTitle").after('<span class="text-danger error"> فیلد عنوان اجباریست </span>');
}
if(slug == "") {
$("#blogSlug").after('<span class="text-danger error"> فیلد نام مستعار اجباریست </span>');
}
if(img == "") {
$("#blogImg").after('<span class="text-danger error"> فیلد تصویر اجباریست </span>');
}
if(description == "") {
$("#blogDescription").after('<span class="text-danger error"> فیلد محتوا اجباریست </span>');
return false;
}
var form_data = $("#blogForm").serialize();
createBlog(form_data);
});
function createBlog(form_data) {
$.ajax({
url: '/admin/management/blog/articles/store',
method: 'post',
data: form_data,
dataType: 'json',
beforeSend:function() {
$("#blogCreateBtn").addClass("disabled");
$("#blogCreateBtn").text("در حال پردازش");
},
success:function(res) {
$("#blogCreateBtn").removeClass("disabled");
$("#blogCreateBtn").text("ذخیره");
if(res.status == "success") {
$(".blogAlert").html("<div class='alert alert-success alert-dismissible'><button type='button' class='close' data-dismiss='alert'>×</button>" + res.message+ "</div>");
console.log(res.message);
fetch_data(1);
}
else if(res.status == "failed") {
$(".blogAlert").html("<div class='alert alert-danger alert-dismissible'><button type='button' class='close' data-dismiss='alert'>×</button>" + res.message+ "</div>");
}
else if(res.status == "validate.error") {
res.message.forEach(error => {
$(".blogAlert").html("<div class='alert alert-danger alert-dismissible'><button type='button' class='close' data-dismiss='alert'>×</button>" + error + "</div>");
});
}
}
});
}
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
فقط تکست اریا محتوا که به شکل ویرایشگر tiny مشخص شده مقدار خالی بر میگردونه چه رو لوکال چه رو هاست حتی خروجی لاگ کردنش به شکل زیر هم null هست
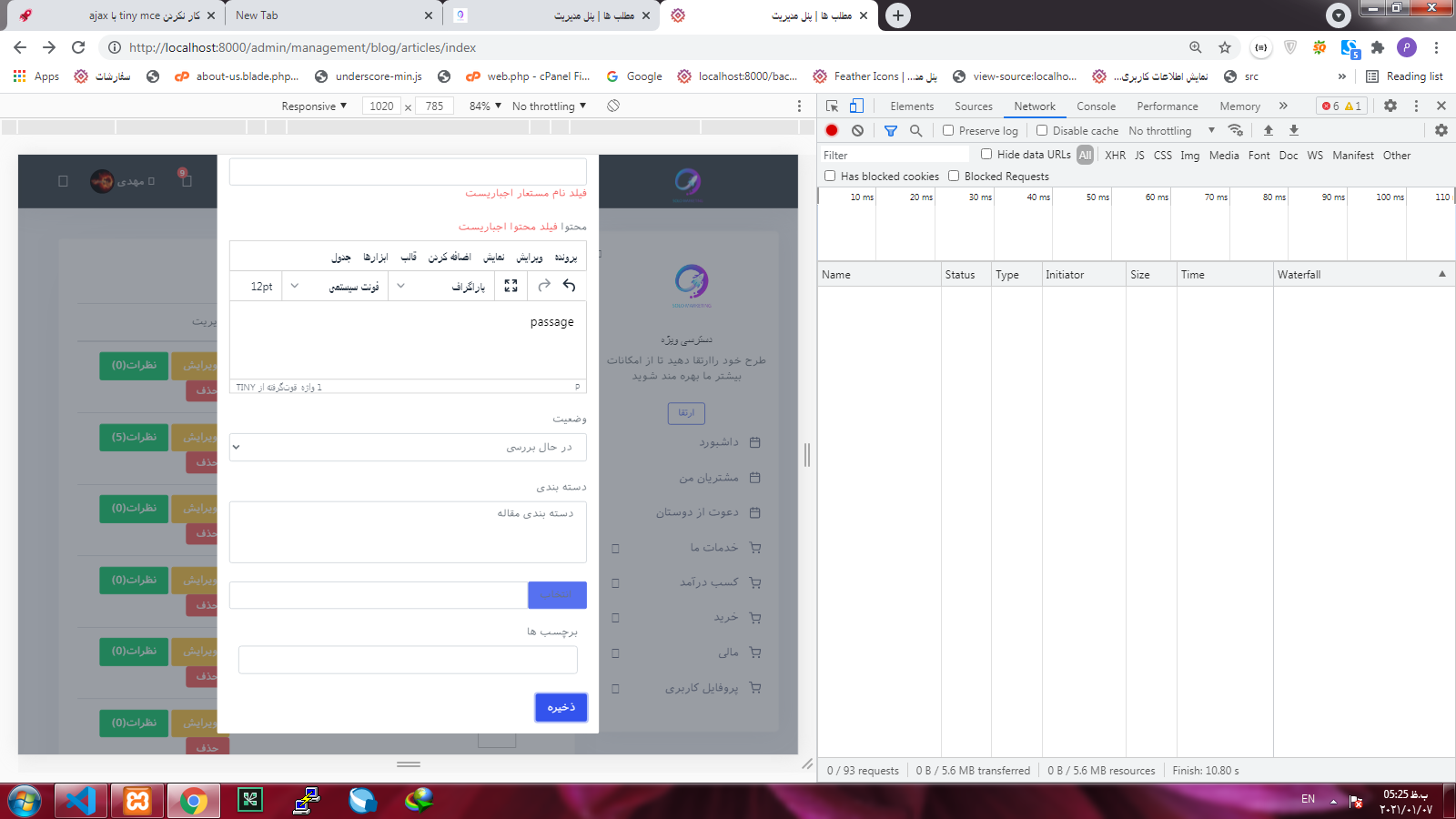
console.log( $("#blogDescription").val());اینم عکسی از تب نتورک که خواسته بودید

عزیز من اول فیلد ها رو پر کن بعد روی دکمه بزن تا ajax رو انجام بده یه ردیف به این تب نتورک اضافه میشه بعدش روش بزن و از تب preview عکس بده
البته اینجور که میگین فقط اون نال رو میده احتمالا باید مشکل از هندل کردن ویرایشگر متن باشه و اکر هم روی هاست هست url رو بدین روش کار این ویرایشگر چجوریه ؟
سایت روی هاست هست منتها صفحه ای که این ویرایشگر در اون قرار داره جز صفحه های مدیریت هست ودسترسی خاص میخواد و متاسفانه نمیتونم url بدم