نمایش خط های آیکون svg در صفحه به صورت تو پر
سلام دوستان
من یک یک مورد جالبی که برای فایل های svg دیدم اینه ک میشه اون هارو به صورت انیمیشن وار رسمشون کرد توی صفحه
یک کتابخونه ی خیلی ساده ای که میشه ازش استفاده کرد vivus js هست
یه لینکی داره که اگر فایل svg بدی بهش خروجی کار رو هم میبینی
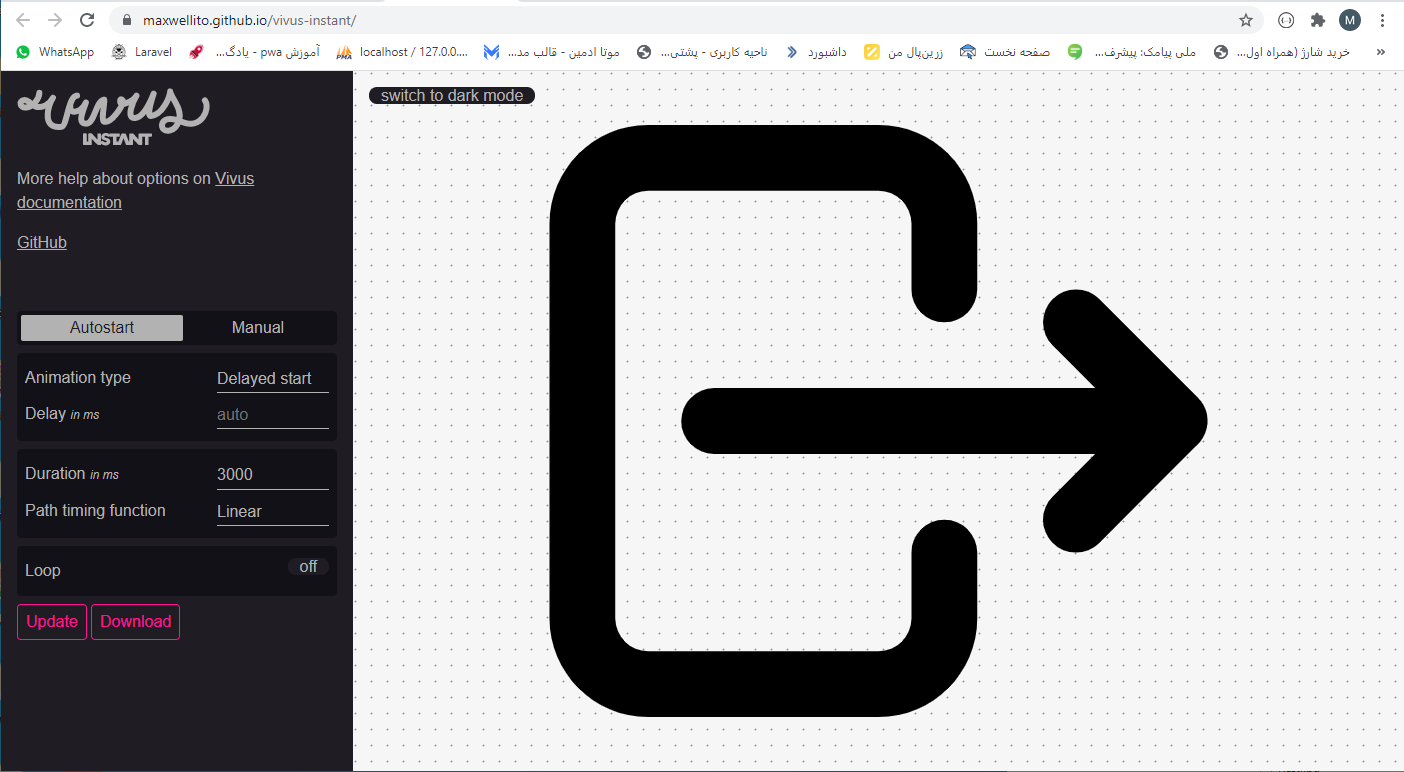
من یه ایکون دانلود کردم به شکل زیر
<!-- Generator: Adobe Illustrator 24.1.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 512 512" style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<path d="M332.8,153.6v-51.2c0-42.4-34.4-76.8-76.8-76.8H76.8C34.4,25.6,0,60,0,102.4v307.2c0,42.4,34.4,76.8,76.8,76.8H256
c42.4,0,76.8-34.4,76.8-76.8v-51.2c0-14.1-11.5-25.6-25.6-25.6s-25.6,11.5-25.6,25.6v51.2c0,14.1-11.5,25.6-25.6,25.6H76.8
c-14.1,0-25.6-11.5-25.6-25.6V102.4c0-14.1,11.5-25.6,25.6-25.6H256c14.1,0,25.6,11.5,25.6,25.6v51.2c0,14.1,11.5,25.6,25.6,25.6
S332.8,167.7,332.8,153.6z"/>
<path d="M128,281.6h358.4c10.4,0,19.7-6.2,23.7-15.8c4-9.6,1.8-20.6-5.5-27.9l-76.8-76.8c-10-10-26.2-10-36.2,0
c-10,10-10,26.2,0,36.2l33.1,33.1l-296.6,0c-14.1,0-25.6,11.5-25.6,25.6C102.4,270.1,113.9,281.6,128,281.6L128,281.6z
M427.7,350.9l76.8-76.8c10-10,10-26.2,0-36.2s-26.2-10-36.2,0l-76.8,76.8c-10,10-10,26.2,0,36.2
C401.5,360.9,417.7,360.9,427.7,350.9z"/>
</g>
</svg>توی سایت ک میزارمش کاری نمیکنه و کامل نمایش میده
کلی بررسی کردم دیدم باید یه سری تغییرات اولیه به فایل بدی
مثلا همه ی path ها رو fill:none قرار بدیم در ابتدا و یه رنگ مثلا stroke:black قرار بدیم براش
این حرکت اوکیه و کار میکنه
اما مشکلی که من دارم از دور خطوط استفاده میکنه و لاینی ک مد نظرمه نمیکشه
تصاویر رو ببینید
این خود آیکون هست در کد اولی که براتون فرستادم که بدون انیمیشن اجرا میشه

اما با تغییراتی که گفتم به صورت کد زیر :
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 512 512" style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<path fill="none" stroke="#000" d="M332.8,153.6v-51.2c0-42.4-34.4-76.8-76.8-76.8H76.8C34.4,25.6,0,60,0,102.4v307.2c0,42.4,34.4,76.8,76.8,76.8H256
c42.4,0,76.8-34.4,76.8-76.8v-51.2c0-14.1-11.5-25.6-25.6-25.6s-25.6,11.5-25.6,25.6v51.2c0,14.1-11.5,25.6-25.6,25.6H76.8
c-14.1,0-25.6-11.5-25.6-25.6V102.4c0-14.1,11.5-25.6,25.6-25.6H256c14.1,0,25.6,11.5,25.6,25.6v51.2c0,14.1,11.5,25.6,25.6,25.6
S332.8,167.7,332.8,153.6z"/>
<path fill="none" stroke="#000" d="M128,281.6h358.4c10.4,0,19.7-6.2,23.7-15.8c4-9.6,1.8-20.6-5.5-27.9l-76.8-76.8c-10-10-26.2-10-36.2,0
c-10,10-10,26.2,0,36.2l33.1,33.1l-296.6,0c-14.1,0-25.6,11.5-25.6,25.6C102.4,270.1,113.9,281.6,128,281.6L128,281.6z
M427.7,350.9l76.8-76.8c10-10,10-26.2,0-36.2s-26.2-10-36.2,0l-76.8,76.8c-10,10-10,26.2,0,36.2
C401.5,360.9,417.7,360.9,427.7,350.9z"/>
</g>
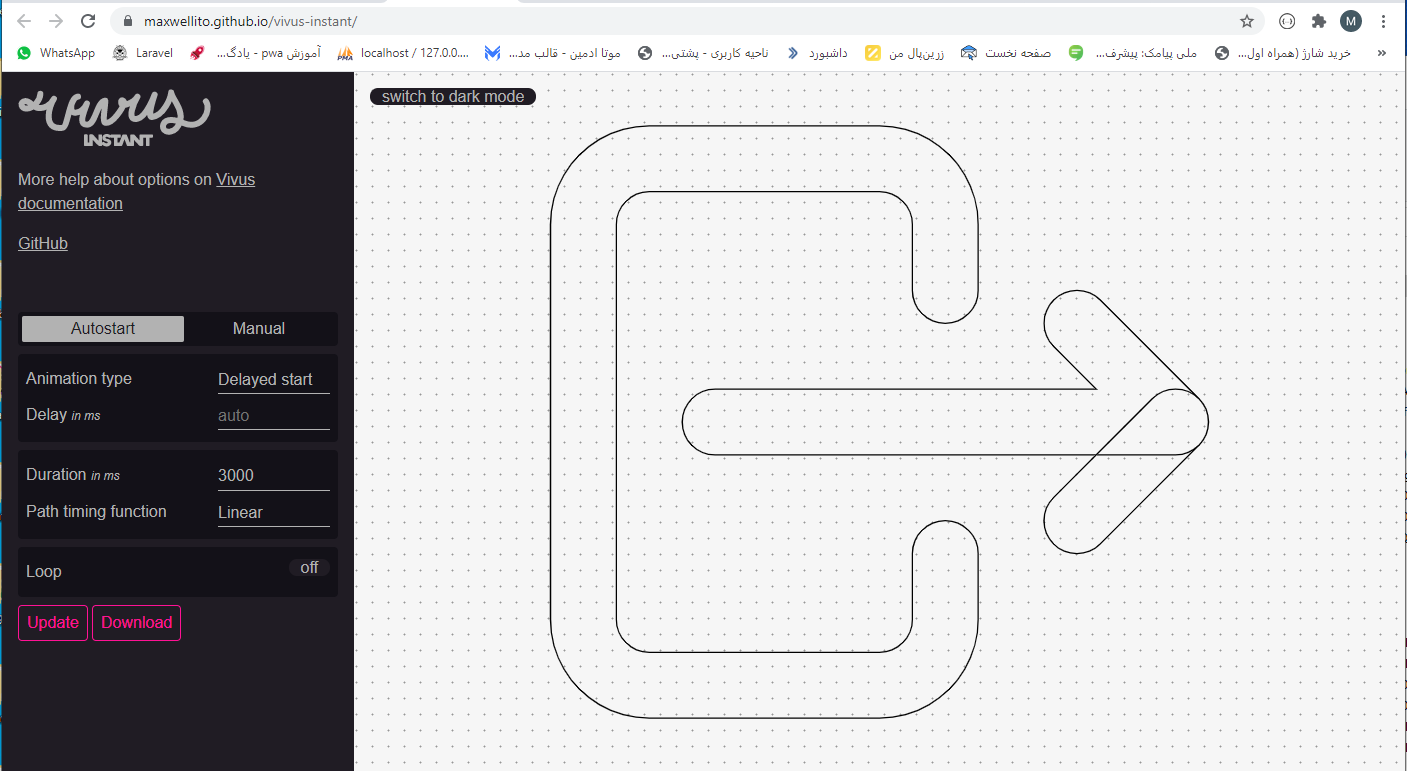
</svg>چیزی که نمایش میده به صورت زیر هست و خطوط دور تا دورش کشیده میشه ک خیلی نازکه :

میشه با stroke-width این خط رو ذخیم ترش کرد اما میخوام مثل حالت تو پر خودش رسم بشه و ب این صورت نباشه
از اتربیوت ها و جزئیات فایل های svg اطلاعی ندارم
لطفا اگر اطلاعی دارید چه تغییری نیاز هست که رسمش تو پر باشه بگید
اینم یه آیکون دیگه ک درست رسم میشه
دقیقا به همین شیوه منظورم هست خطوطش
<svg id="icon-user" xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-bell">
<path d="M18 8A6 6 0 0 0 6 8c0 7-3 9-3 9h18s-3-2-3-9"></path>
<path d="M13.73 21a2 2 0 0 1-3.46 0"></path>
</svg>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
There are few conditions that your SVG must meet:
All elements must have a stroke property and cannot be filled. This is because the animation only looks to progressively draw strokes and will not check for filled colours. For example: fill: "none"; stroke: "#FFF";