مشکل در لود کردن محتوی صفحه از فایل جیسون
سلام
من برای یک صفحه استاتیک با محتوی زیاد اومدم و جای کپی پیست کردن کد های HTML و نوشتن مطالب جدید ، مطالب رو از یک فایل جیسون لود کردم ... به این شکل:
var file_address = "https://raw.githubusercontent.com/MahdiyarGHD/laravel-cheat-sheet/gh-pages/assets/resource.txt"
var GetFile = new XMLHttpRequest();
GetFile.open("GET", file_address, false);
GetFile.send();
var resourceData = GetFile.responseText;
var file_address = "https://raw.githubusercontent.com/MahdiyarGHD/laravel-cheat-sheet/gh-pages/assets/titleResource.txt"
var GetFile = new XMLHttpRequest();
GetFile.open("GET", file_address, false);
GetFile.send();
var TitleResourceData = GetFile.responseText;
var file_address = "https://raw.githubusercontent.com/MahdiyarGHD/laravel-cheat-sheet/gh-pages/assets/json/Artisan.json"
var GetFile = new XMLHttpRequest();
GetFile.open("GET", file_address, false);
GetFile.send();
var ArtisanData = GetFile.responseText;
var ParseData = JSON.parse(ArtisanData);
var GetItems = ParseData['items'];
var CountItems = Object.keys(GetItems).length;
var GetTitle = ParseData['title'];
document.write(TitleResourceData.replace('TITLE', GetTitle));
for (var i = 0; i < CountItems; i++) {
var CurrentItem = resourceData;
CurrentItem = CurrentItem.replace('title_t', GetItems['item-' + (i + 1)]['title']);
CurrentItem = CurrentItem.replace('description_d', GetItems['item-' + (i + 1)]['description']);
CurrentItem = CurrentItem.replace('description_more', GetItems['item-' + (i + 1)]['more_description']);
CurrentItem = CurrentItem.replace('CODE_HERE', GetItems['item-' + (i + 1)]['code']);
CurrentItem = CurrentItem.replace('NEED_B_CH_ID', "b-ch-" + GetItems['item-' + (i + 1)]['item_code']);
CurrentItem = CurrentItem.replace('NEED_B_CH_ID', "b-ch-" + GetItems['item-' + (i + 1)]['item_code']);
CurrentItem = CurrentItem.replace('NEED_CH_ID', "ch-" + GetItems['item-' + (i + 1)]['item_code']);
CurrentItem = CurrentItem.replace('NEED_CH_BODY', "ch-" + GetItems['item-' + (i + 1)]['item_code'] + "-body");
document.write(CurrentItem);
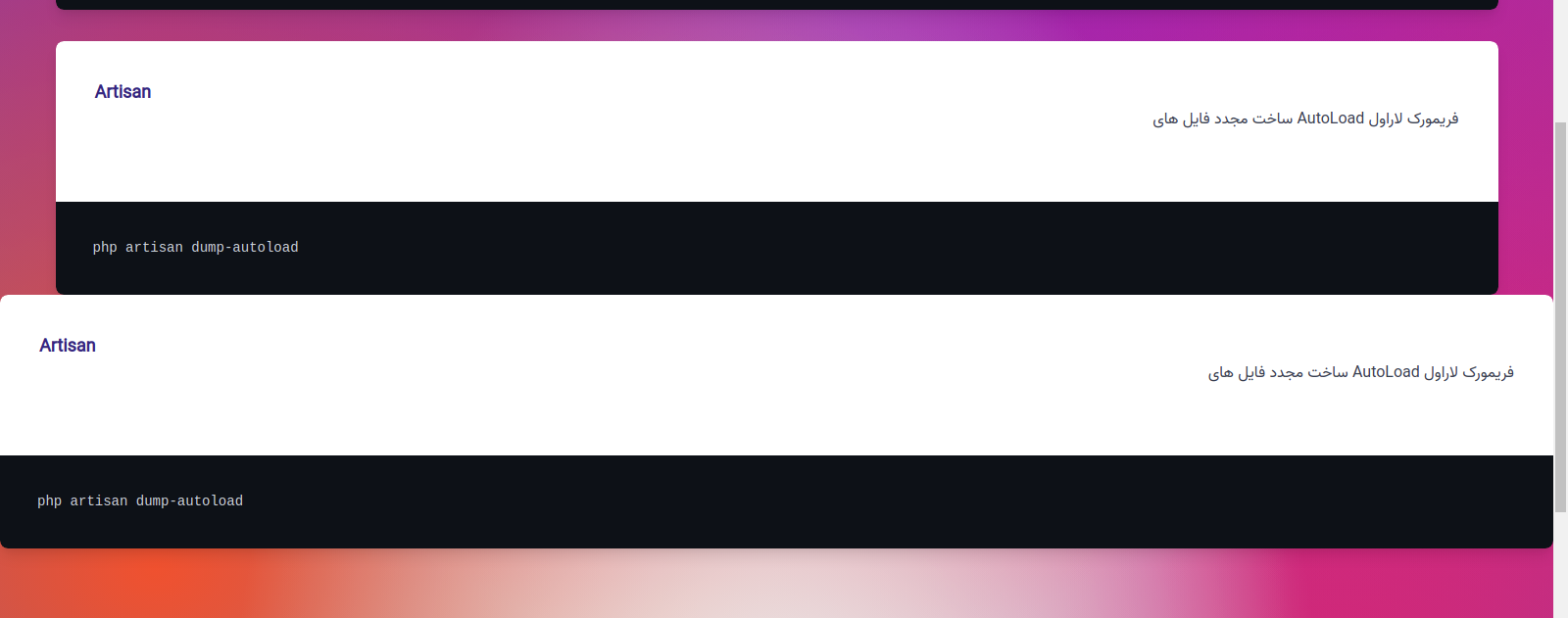
}حالا مشکل اینجاست که دو ابجکت اول اوکی هستن و به درستی قرار میگیرن ولی ابجکت های بعدی انگار width : 100% میگیرن و مارجینشون غیرفعال میشه

به شکل بالا
میخواستم بدونم که راهی که رفتم درسته ؟ یا اصلا اینکه بنظرتون کدوم قسمت رو اشتباه رفتم ؟
اگر هم لازم هست بگین تا کد های CSS رو ارسال کنم. ( لینک فایل جیسون و ... داخل کد هست )
ممنون
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به مهدی یار کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.
