امتیازات
سلام من میخام از طریق ajax امتیازات تو دیتابیس ذخیره بشه
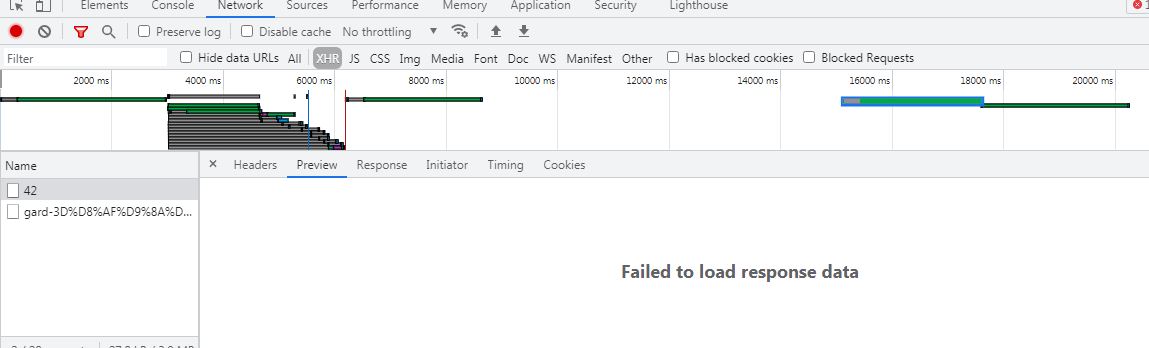
تو تب network این ارور دارم نمایش نمیده چیزی

جدولم
Schema::create('rates', function (Blueprint $table) {
$table->id();
$table->foreignId('product_id')->constrained()->onDelete('cascade');
$table->foreignId('user_id')->constrained()->onDelete('cascade');
$table->integer('rating');
$table->timestamps();
});مدل rate
class Rate extends Model
{
protected $fillable = [
'rating' , 'product_id' , 'user_id'
];
public function Products()
{
return $this->belongsTo(Product::class);
}
public function users()
{
return $this->belongsTo(User::class);
}
}مدل product
public function rates()
{
return $this->hasMany(Rate::class);
}
مدل user
public function rates()
{
return $this->hasMany(Rate::class);
}
کنترلر
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Modules\Products\Entities\Admin\Product;
use App\Http\Controllers\Auth;
use App\Rate;
class RatingController extends Controller
{
public function store(Request $request , Product $product)
{
if ( $request->ajax() ) {
// return $request()->all();
$data = $request->all();
$rate = !! $product->rates()->where('user_id', auth()->id())->first();
if (! $rate) {
try {
$rate = new Rate;
$rate->user_id = auth()->id();
$rate->rate = $data['rate'];
try {
$product->rates()->save($rate);
} catch (\Throwable $th) {
alert()->error('', 'خطایی پیش آمده ، لطفا دوبار سعی نمایید');
return back();
}
$rate = $product->rate;
$product->save();
} catch (\Throwable $th) {
alert()->error('', 'خطایی پیش آمده ، لطفا دوبار سعی نمایید');
return back();
}
}
return view('products::home.single-product', [
'product' => $product->load('rates'),
]);
}
}
}
درخواست ajax
/**
* send ajax request for store score for comment
*/
$('.star').click(function() {
const url = $(this).data('url');
const score = $(this).data('score');
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$.ajax({
url,
type: "POST",
data: {
score,
},
success: function (data) {
$('#show-scores').html(data);
},
error: function(e) {
$.toast({
heading: 'خطا',
text: 'برای ثبت امتیاز باید وارد سایت شوید',
showHideTransition: 'slide',
icon: 'warning'
});
}
});
});تو تعریف مدل مشکل هست یا کنترلر ؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام.
خط اول کنترلر دستور زیر رو قرار بدین، ببینید خروجی چی هست.
return $request()->all();@rezajahangir
مشکل name بود همخوانی نداشت
حالا امتیاز ذخیره میشه تو دیتابیس ولی صفحه رفرش میکنم تو ویو چیزی نمایش نمیده انگار کاربر امتیازی ثبت نکرد
برای این چیکار باید کرد که تو ویو هم نمایش بده امتیاز ثبت شده
باید شرط بنویسم ؟اشتباه هست بلیدم؟
<div class="score">
<div class="container d-flex justify-content-center">
<div class="row">
<div class="">
<fieldset class="rating rating-a">
<input type="radio" id="star5" name="rating" value="5"/>
<label class="full star" data-score="5" data-url="{{route('rating', $product->id)}}" for="star5" title="5 "></label>
<input type="radio" id="star4" name="rating" value="4" />
<label class="full star" data-score="4" data-url="{{route('rating', $product->id)}}" for="star4" title="4 "></label>
<input type="radio" id="star3" name="rating" value="3"/>
<label class="full star" data-score="3" data-url="{{route('rating', $product->id)}}" for="star3" title="3"></label>
<input type="radio" id="star2" name="rating" value="2" />
<label class="full star" data-score="2" data-url="{{route('rating', $product->id)}}" for="star2" title="2"></label>
<input type="radio" id="star1" name="rating" value="1" />
<label class="full star" data-score="1" data-url="{{route('rating', $product->id)}}" for="star1" title="1"></label>
</fieldset>
</div>
</div>
</div>
</div>دوستان کسی میتونه راهنمایی کنه چیکار کنم تا امتیازات بعد از ثبت تو دیتابیس تو ویو نمایش بده ؟
کد ویو تو پاسخ قبلی هست
چیکار باید کرد؟
سلام می تونید چک کنید کاربر برای product review گذاشته یا نه بعد با توجه به اون مقدار checked رو در input تغییر بدهید
به این شکل rate کاربر رو بگیرید.
$userReview = auth()->user()->rates()->where('product_id',$product->id)->first()و بعد چک می کنید که ایا این rate وجود داره یا نه اگر داشت به ازای هر input مقدار rating رو چک می کنید اگر برابر بود مقدار checked رو برای input قرار می دید ( البته من نمی دونم شما از چه پکیجی استفاده می کنید ولی ممکن هست طبق پکیج نحوه نمایش متفاوت باشه)