مطابق نبودن password و password confirmation
سلام وقت بخیر
صفحه ثبت نام ایجاد کردم ولی رمز عبور با تایید رمز عبور میگه مطابقت نداره
کدهای کنترلر register
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use App\Providers\RouteServiceProvider;
use App\User;
use Illuminate\Foundation\Auth\RegistersUsers;
use Illuminate\Support\Facades\Hash;
use Illuminate\Support\Facades\Validator;
class RegisterController extends Controller
{
/*
|--------------------------------------------------------------------------
| Register Controller
|--------------------------------------------------------------------------
|
| This controller handles the registration of new users as well as their
| validation and creation. By default this controller uses a trait to
| provide this functionality without requiring any additional code.
|
*/
use RegistersUsers;
/**
* Where to redirect users after registration.
*
* @var string
*/
// protected $redirectTo = RouteServiceProvider::HOME;
protected $redirectTo = '/categpries';
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest');
}
/**
* Get a validator for an incoming registration request.
*
* @param array $data
* @return \Illuminate\Contracts\Validation\Validator
*/
protected function validator(array $data)
{
return Validator::make($data, [
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:users'],
'password' => ['required', 'string', 'min:8', 'confirmed'],
'password_confirmation' =>['min:8'],
]);
dd($data);
}
/**
* Create a new user instance after a valid registration.
*
* @param array $data
* @return \App\User
*/
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => Hash::make($data['password']),
]);
}
}کدهای model
<?php
namespace App;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
class User extends Authenticatable
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
}
کدهای فرم ثبت نام
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>user register</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css">
</head>
<body style="text-align: left;">
@include('layouts.topmenu')
<div class="container">
@include('layouts.messages')
<div class="de-flex justify-content-center">
<form action="{{route('register')}}" method='post'>
@CSRF
<div class="form-group">
<label for="title">first name & last name :</label>
<input type="text" class="form-control @error('name') is-invalid @enderror" name="name" value="{{old('name')}}">
@error('name')
<div class="alert alert-danger">{{$message}}</div>
@enderror
</div>
<div class="form-group">
<label for="title">email :</label>
<input type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{old('email')}}">
@error('email')
<div class="alert alert-danger">{{$message}}</div>
@enderror
</div>
<div class="form-group">
<label for="title">password :</label>
<input type="password" class="form-control @error('password') is-invalid @enderror" name="password">
@error('password')
<div class="alert alert-danger">{{$message}}</div>
@enderror
</div>
<div class="form-group">
<label for="title">verify password :</label>
<input type="password" class="form-control @error('password_conformation') is-invalid @enderror" name="password_conformation">
@error('password_conformation')
<div class="alert alert-danger">{{$message}}</div>
@enderror
</div>
<div class="form-group">
<label for="title">save</label>
<button type="submit" class="btn btn-success">register</button>
</div>
</form>
</div>
</div>
</body>
</html>کد های migration user
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
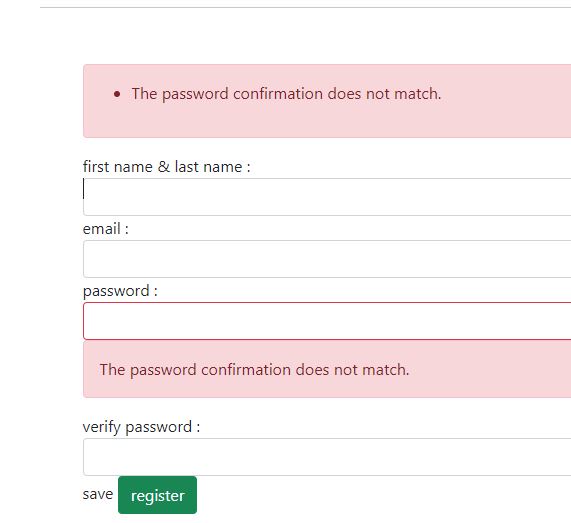
فقط route auth رو فراخوانی کردم اینم عکس خطا
ممنون میشم راهنماییم کنین

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
سلام.
ابتدا کد زیر رو پاک کنید.
'password_confirmation' =>['min:8'],در فرم هم کد زیر رو جایگذاری کنید.
<div class="form-group">
<label for="title">verify password :</label>
<input type="password" class="form-control @error('password_confirmation') is-invalid @enderror" name="password_confirmation">
@error('password_confirmation')
<div class="alert alert-danger">{{$message}}</div>
@enderror
</div>موفق باشید.
گزارش تخلف
کپی کردن
0