مشکل کوتیشن های Ckeditor در قرار دادن کد های المنت
با سلام همه دوستان عزیز
من CKeditor رو طبق آموزش حسام موسوی عزیز در دوره پروژه محور لاراول به پروژه ام اضاف کردم و الان مشکلی وجود داره هرجا هم چندین ساعته میگردم چیزی پیدا نمیکنم از گیت هاب تا استک و...
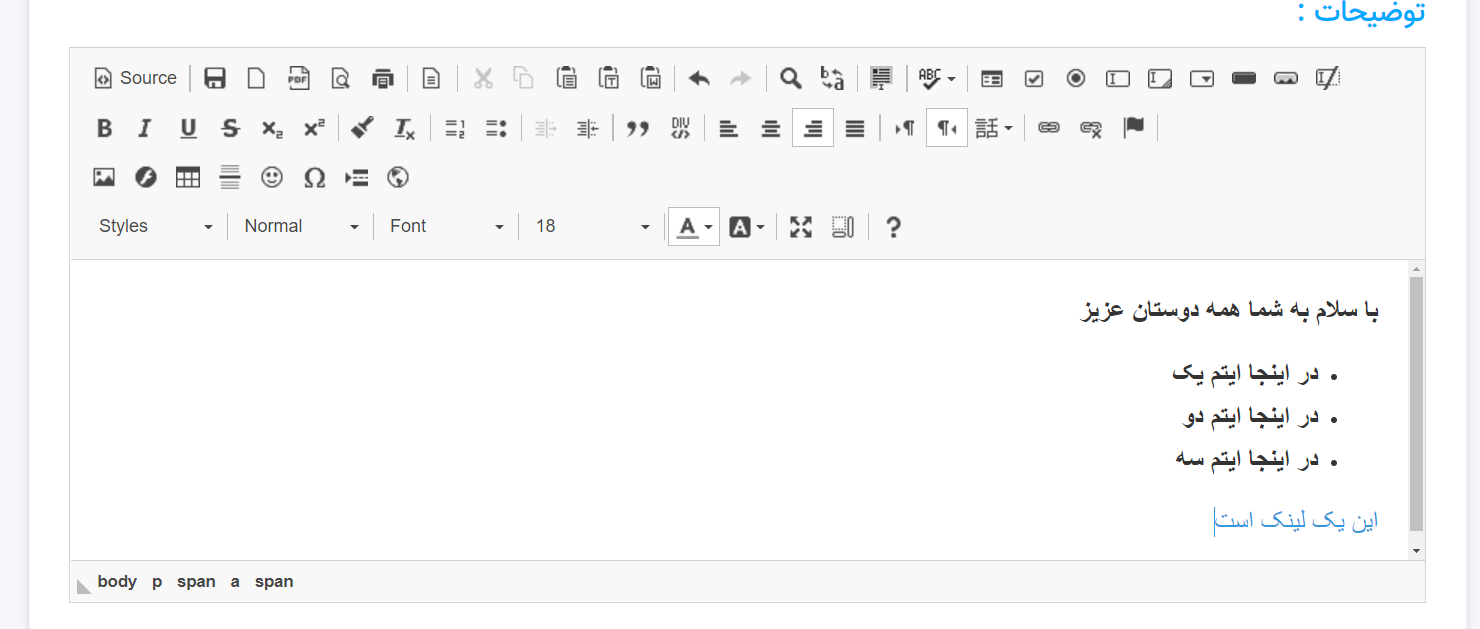
مشکل اینه که من هرچی توی ckeditor مینویسم ، مثلا دوتا تکست و یدونه لینک و یدونه لیست آیتم و...
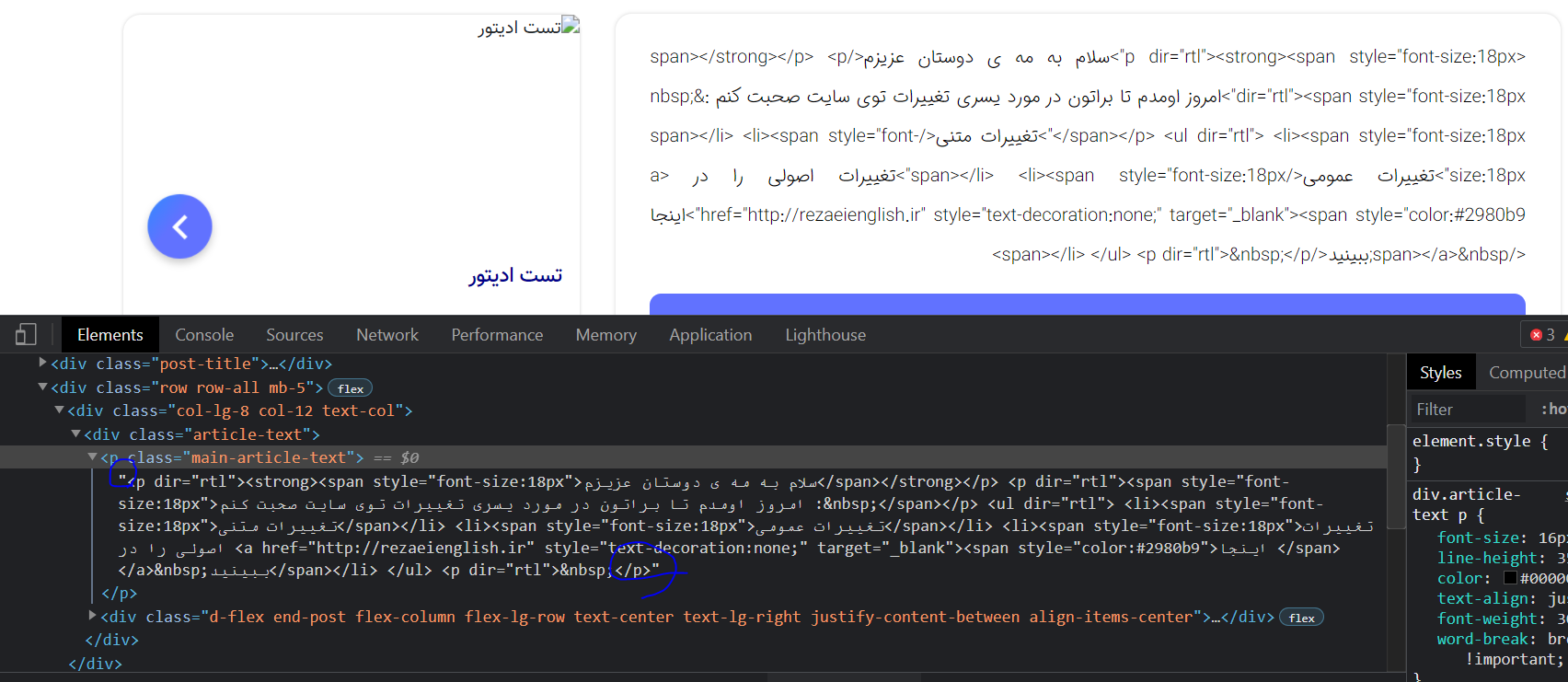
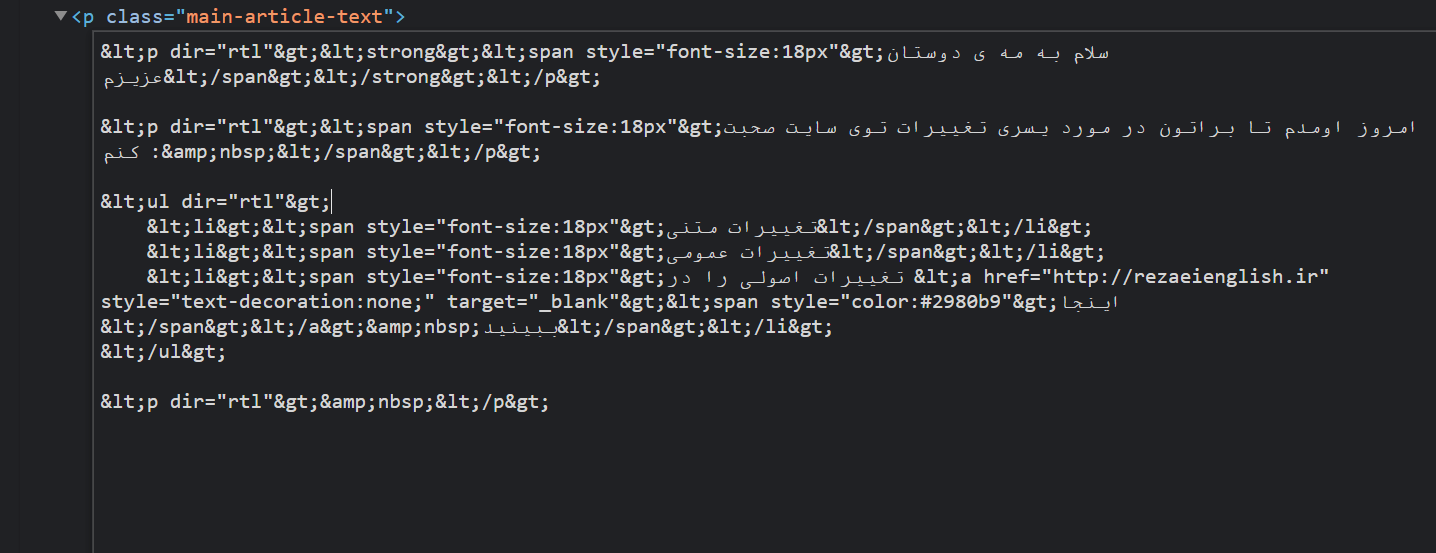
اون میاد همه المن هارو موقع نشون دادن میزاره توی دوتا کوتیشن و عملا خروجی رو به صورت string نشون میده و تگ های داخلش رندر نمیشن
دقیقا توی تصویر زیر

و چیزی که توی ادیتور وارد میشه این هست :

لطفا اگه کسی میدونه راهنمایی کنه واقعا ممنون میشم خیلی مشکل نا معلومی هست
اگر هم بلدید که ی جوری با javascript اون کوتیشن هارو پاک کنیم بگید که انجام بدیم
کدی که درواقع خورجی innerHTML تگ هست عکسه زیره پس اگه بخواید کوتیشن هارو حذف کنید فکر میکنم نمیشه

خیلی ممنون میشم راهنمایی کنید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز باید در {!! !!} کد خودتون رو قرار بدید مثلا :
{!! $post->body !!}تا لاراول تگ های html شما رو به special character تبدیل نکنه
@moomleianoo