گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام،
کافیه که position لیبت رو بزاری روی absolute ، بعد هم با مقادیر top و right تنظیمشون کنی.
<html>
<body>
<form>
<fieldset>
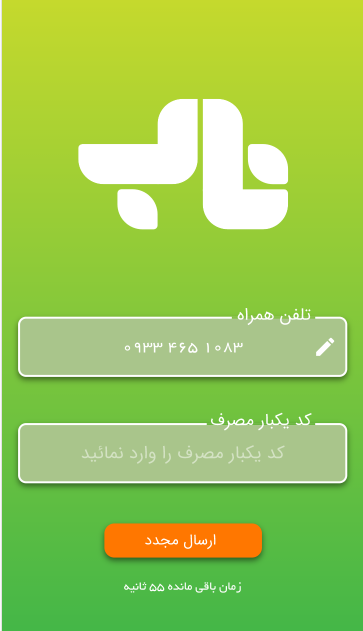
<legend>تلفن همراه</legend>
<input type="text">
</fieldset>
</form>
</body>
</html>
بعد باید طول و عرض input رو 100% کنی تا اندازه کل fieldset شه مثل این
<html>
<body>
<form>
<fieldset style="width: 100%; height: 4rem;">
<legend>تلفن همراه</legend>
<input type="text" style="width:100%; height:100%;">
</fieldset>
</form>
</body>
</html>سلام،
کافیه که position لیبت رو بزاری روی absolute ، بعد هم با مقادیر top و right تنظیمشون کنی.
جدای از همه پاسخ های صحیح دوستان، اضافه می کنم که با فریم ورک ها اینکار رو اگه انجام بدید خیلی کارتون راحت تر میشه!
پس فریم ورک برای چیه دیگه؟
میتونید از کامپوننت های فرم Materializecss استفاده کنید!
سلام
می تونید از فرم های bootstrap استفاده کنید.
https://getbootstrap.com/docs/4.0/components/forms/
@mhmd01qk
خب کد ها و استایل هاش هست دیگ
روش راست کلیک کن inspect بزن و style هاش رو ببین
مثل همون دوستمون ک گفتن از position absolute و margin o top این بحثا استفاده کن