سجاد مومنی
4 سال پیش
توسط سجاد مومنی
مطرح شد
لزوم استفاده از useEffect
با سلام دوستان ببخشید بنده لزوم استفاده از useEffect برای مواردی که میخواهم مثلا قبل از رندر کارهایی انجام دهم را متوجه نمیشم.
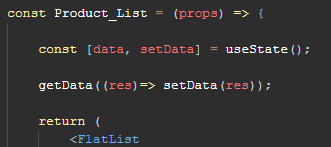
مثلا در کد پایین میخواهم data را با اطلاعات پر کنم، مثلا با دریافت از یک API. الان تفاوت کد زیر:

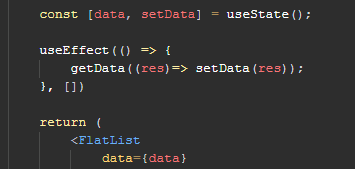
با کد زیر:

در چیست؟
ببینید بنده ریشه effect hookها رو میدونم که برای پارامتر دوم هر بار رندر شد تابع اجرا میشه فقط میخواستم بدون برای مثلا همچین کاری به useEffect احتیاج پیدا میکنیم؟
به عبارت دیگر در Class Componentها تفاوت نوشتن کد در constructor با استفاده از componentDidMount چیست؟ جفتشون یک کار را انجام میدهند؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
سجاد مومنی
@sajadspeed
4 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
