گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
این فانکشن برای اینکه لیست مورد نظر رو به آدرس مورد نظر بصورت ajax ارسال کنه
var updateOutput = function (e) {
var list = e.length ? e : $(e.target);
if (window.JSON) {
console.log(window.JSON.stringify(list.nestable('serialize')));
$.ajax({
url: '{{route('menu.create')}}',
type: 'Get',
data: {data: window.JSON.stringify(list.nestable('serialize'))},
success: function (response) {
console.log('store successfully')
},
error: function (response) {
console.log('can not store ')
}
});
} else {
alert('JSON browser support required');
}
};و برای اجرای این فانکشن در زمان هر Enevnt مورد نظر باید اون رو صدا بزنی، مثلا با کلیک روی یه دکمه یا انجام هر جا به جایی در همون لیست
$('.dd').nestable('').on('change', updateOutput);dd کلاس div هست که nestable menu داخل اونه
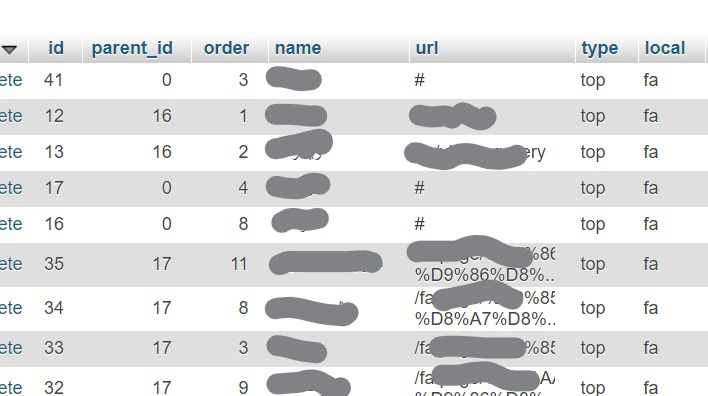
در مورد دیتا بیس من معمولا در جدول فیلد order رو قرار میدم که ترتیب نمایش فیلد ها رو ذخیره میکنه
نمونه یه دیتابیس به این شکل میشه

برای ایجاد این منو برای ادمین از کتابخانه jquery.nestable استفاده کردم که کار کردن باهاش خیلی راحته
@mehranmarandi90 وقت بخیر بنده هم دقیقا مثل شما دیتابیس رو طراحی کردم
و کدهای نمایش منو در بک اند به صورت زیر نوشتم
فقط چون در حد کمی جاوا اسکریپت بلدم نتونستم اطلاعات ردیف ها به بک اند ارسال کنم
menu.blade.php
<div class="col-md-6 menu-box">
<ul id class="menu-list sortable">
@each('back.menu.submenu',$menulist,'menu','empty')
</ul>
</div>JS
<script>
$(document).ready(function () {
$(".sortable").nestedSortable({
forcePlaceholderSize: true,
items: "li",
handle: "a",
placeholder: "menu-highlight",
listType: "ul",
maxLevels: 5,
opacity: 0.6,
rtl: true,
});
});
</script>submenu.blade.php
@if ((count($menu->children) > 0) AND ($menu->parent_id > 0))
<li>
<a href="#"> {{ $menu->menu_title }} + {{$menu->sort_order}} </a>
</li>
@else
<li><a href="#"> {{ $menu->menu_title }} + {{$menu->sort_order}} </a>
@endif
@if (count($menu->children) > 0)
@foreach($menu->children as $menu)
<ul>
@include('back.menu.submenu', $menu)
</ul>
@endforeach
</li>
@endif
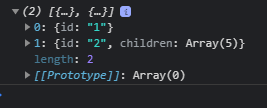
وقتی از کتابخانه nestable jquery استفاده میکنید به عنوان خروجی چنین لیستی رو تولید میکنه
[
{
"id":174
},
{
"id":179,
"children":[
{
"id":173
},
{
"id":175
},
{
"id":178
},
{
"id":167
}
]
},
{
"id":176
},
{
"id":166
},
{
"id":180,
"children":[
{
"id":177
},
{
"id":170
},
{
"id":171
},
{
"id":169
}
]
},
{
"id":168
},
{
"id":172
}
]که با این لیست به سادگی میشه ترتیب آیتم های منو رو در دیتابیس ذخیره کرد.
var sort = $('.sortable').nestedSortable('toHierarchy');
console.log(sort)توی کنترلر
dd($request->all());رو که میزنم ارایه خالی نشون میده چطور این ابجکت جاوا اسکربپت رو باید ارسال بکنم؟

این فانکشن برای اینکه لیست مورد نظر رو به آدرس مورد نظر بصورت ajax ارسال کنه
var updateOutput = function (e) {
var list = e.length ? e : $(e.target);
if (window.JSON) {
console.log(window.JSON.stringify(list.nestable('serialize')));
$.ajax({
url: '{{route('menu.create')}}',
type: 'Get',
data: {data: window.JSON.stringify(list.nestable('serialize'))},
success: function (response) {
console.log('store successfully')
},
error: function (response) {
console.log('can not store ')
}
});
} else {
alert('JSON browser support required');
}
};و برای اجرای این فانکشن در زمان هر Enevnt مورد نظر باید اون رو صدا بزنی، مثلا با کلیک روی یه دکمه یا انجام هر جا به جایی در همون لیست
$('.dd').nestable('').on('change', updateOutput);dd کلاس div هست که nestable menu داخل اونه