چک باکس در دیتا تیبل
باسلام
با عرض خسته نباشید خدمت دوستان
من یک مشکلی در جااسکریپت در لاراول خورد نمیدونم باید چیکار کنم ممنون میشم دوستان کمک کنن
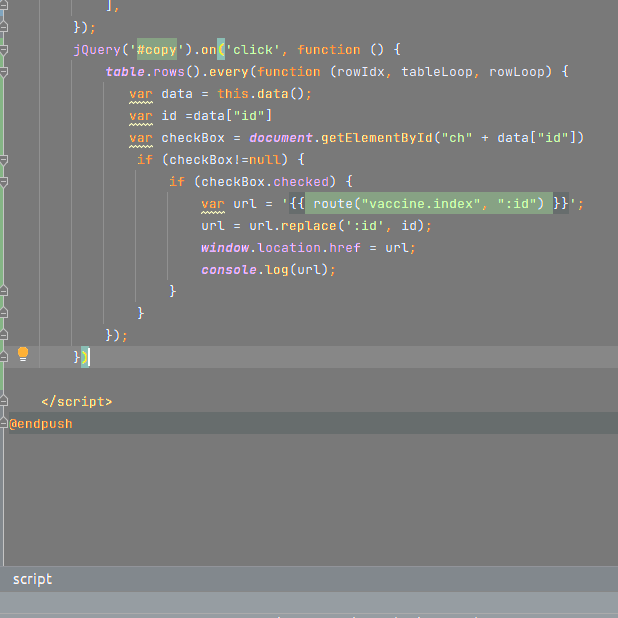
من اومدم صفحه های ایندکس رو با دیتا تیبل جاواسکرپت نوشتم
بعد داخل تبل ها یک چک باکس گذاشتم میخوام اون هایی سلکت میشه آیدی ها رو بفرستم به یک روتی



[این کد داره درست کار میکنه اما فقط یک آیدی میفرسته از طریق url
[ولی وقتی لاگ میگیرم درست کار میکنه همشو میفرسته
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
یه همچین کدی فکر میکنم کار کنه،
البته متد route , خود اون route رو اصلاح کنید و یا route مربوط رو سمت سرور بسازید
و همچنین به Checkbox هایی که در datatable قرار میدید یک نام مثلا dataTableCheckbox بدید
$('#copy').on('click',function(){
var checkValues = $('input[name=dataTableCheckbox]:checked').map(function()
{
return $(this).val();
}).get();
$.ajax({
url: {{route("vaccine.index")}},
type: 'POST',
data: { ids: checkValues },
success:function(data){
console.log('send successfully');
}
});
});اینجور که متوجه شدم دارید روی تمام row های جدول یک حلقه اجرا میکند و آی دی هایی که تیک خودردن رو به دست میارید،
با همین شیوه اگر بخوایید انجام بدید پیشنهادم اینه که داخل حلقه فقط id های مورد نظر رو به یک متغییر لیست اضافه کنید و در نهایت اون لیست رو بصورت ajax برای سرور ارسال کنید.
الان فکر میکنم به جای ajax دارید صفحه رو با اولین id که پیدا میکنه reload میکنید.
@mehranmarandi90 ممنون از پاسختون
دقیقا همین اتقاق میوفته
با ajax هم زدم اما وقتی کلیک میکنم برای ارسال اتفاقی نمیوفته
با ajax نوشتم اما هر چی کلیک میکنم اتفاقی نمیوفته
@mehranmarandi90
jQuery('#copy').on('click', function () {
table.rows().every(function (rowIdx, tableLoop, rowLoop) {
var data = this.data();
var id =data["id"]
var checkBox = document.getElementById("ch" + data["id"])
if (checkBox!=null) {
if (checkBox.checked) {
$.ajax({
type: 'get',
url: "{{route('vaccine.index')}}",
data: {id: id},
});
}
}
});
})```یه همچین کدی فکر میکنم کار کنه،
البته متد route , خود اون route رو اصلاح کنید و یا route مربوط رو سمت سرور بسازید
و همچنین به Checkbox هایی که در datatable قرار میدید یک نام مثلا dataTableCheckbox بدید
$('#copy').on('click',function(){
var checkValues = $('input[name=dataTableCheckbox]:checked').map(function()
{
return $(this).val();
}).get();
$.ajax({
url: {{route("vaccine.index")}},
type: 'POST',
data: { ids: checkValues },
success:function(data){
console.log('send successfully');
}
});
});