دسته بندی مشابه دیجیکالا
دوستان سلام
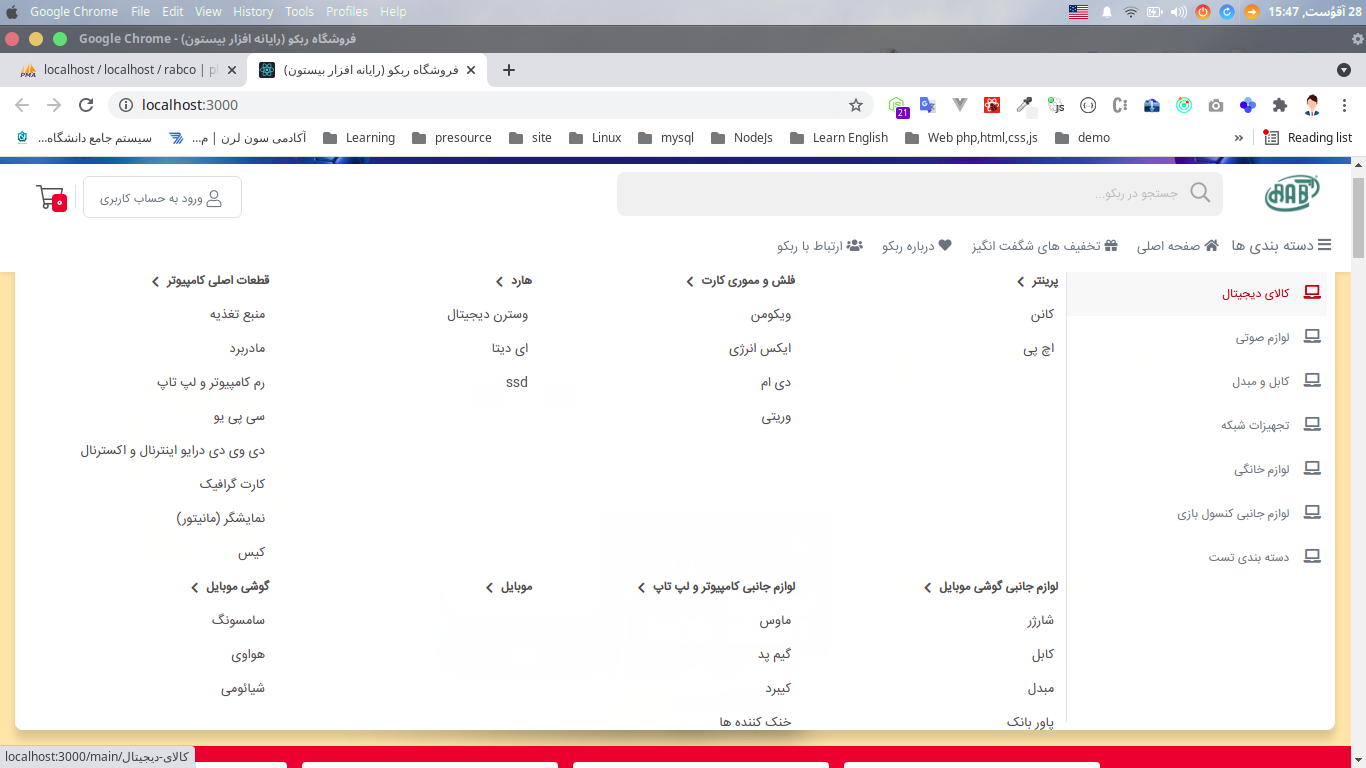
من یک منو طراحی کردم داخل reactjs که مثل منوی سایت دیجیکالاست مشکلی که دارم اینه که نمیدونم چطوری میتونم تا مثلا 13 تا توی هر ستون از منو قرار بگیره و همه دسته ها پشت هم بیفتن قبلا با php کد میزدم و با html راحت بود شروطی رو میزاشتم اما اینجا این رو قبول نمیکنه چطوری میتونم این منو رو پیاده سازی کنم ؟
کد منو :
<nav className='top-menu navbar font-family d-none d-md-block d-lg-block align-middle'>
<ul
className='navbar-nav d-flex flex-row font-family f-13 m-0 p-0'
id='top-menu'>
<li
className='nav-item f-15 text-secondary position-relative'
id='top-menu-category'>
<i className='mx-1 fa fa-bars'></i>
دسته بندی ها
<div
className='d-none bg-white animate__animated animate__fadeIn p-2 position-absolute'
id='sub-menu'>
<div className='sub-menu d-flex flex-column justify-content-start text-right font-family border-left bg-white '>
{categories.map((item) => (
<NavLink
key={item.id}
onMouseEnter={() => showSubMenu(item.id)}
className='menu-1 f-12 is-active'
id={`menu-1-${item.id}`}
to={`/main/${item.slug}`}>
<i className='fa fa-laptop f-14'></i>
{item.title}
</NavLink>
))}
</div>
{categories.map((item) => (
<div
key={item.id}
className='sub-menu-3 d-flex flex-row flex-wrap justify-content-start text-right font-family'
id={`sub-menu-cat-${item.id}`}>
{item?.children.map((child, childIndex) => (
<div
key={child.id}
className='sub-menu-3-column d-flex flex-row flex-wrap w-25'>
<div className='d-flex flex-column flex-wrap'>
<NavLink
to={`/search/${child.slug}`}
className='sub-menu-a d-flex flex-row f-12 align-self-baseline font-weight-bold mx-2 text-left'>
{child.title}
<i className='fal fa-chevron-left text-dark-50 f-12 font-weight-bold align-self-baseline mx-2'></i>
</NavLink>
<div className='sub-menu-4'>
<ul className='nav d-flex flex-column'>
{child?.children.map(
(children, childrenIndex) => (
<li
key={children.id}
className='text-left mx-2'>
<NavLink
to={`/search/${children.slug}`}
className='f-13 mx-1 sub-menu-a'>
{children.title}
</NavLink>
</li>
)
)}
</ul>
</div>
</div>
</div>
))}
</div>
))}
</div>
</li>
<li className='nav-item mx-2'>
<NavLink
to='/'
className='text-secondary hvr-underline-from-center'>
<i className='mx-1 fa fa-home'></i>
صفحه اصلی
</NavLink>
</li>
<li className='nav-item mx-2'>
<NavLink
to='#'
className='text-secondary hvr-underline-from-center'>
<i className='mx-1 fa fa-gift'></i>
تخفیف های شگفت انگیز
</NavLink>
</li>
<li className='nav-item mx-2'>
<NavLink
to='#'
className='text-secondary hvr-underline-from-center'>
<i className='mx-1 fa fa-heart'></i>
درباره ربکو
</NavLink>
</li>
<li className='nav-item mx-2'>
<NavLink
to='#'
className='text-secondary hvr-underline-from-center'>
<i className='mx-1 fa fa-users'></i>
ارتباط با ربکو
</NavLink>
</li>
</ul>
</nav>تصویر از منو :

اگر توی تصویر دقت کنید منو ها بهم ریختن و ستون ها کامل نشده به ستون دیگه میرن
ممنون میشم راهنمایی کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به rabco کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.