مشکل کد جاوا اسکریپت
سلام دوستان من توی این قسمت جاوا اسکریپتم مشکل دارم لطفا کمکم کنید
توی پروژه ای که دارم میزنم این قسمتی که تعداد محصولات رو انتخاب میکنیم به صورت number-input هست
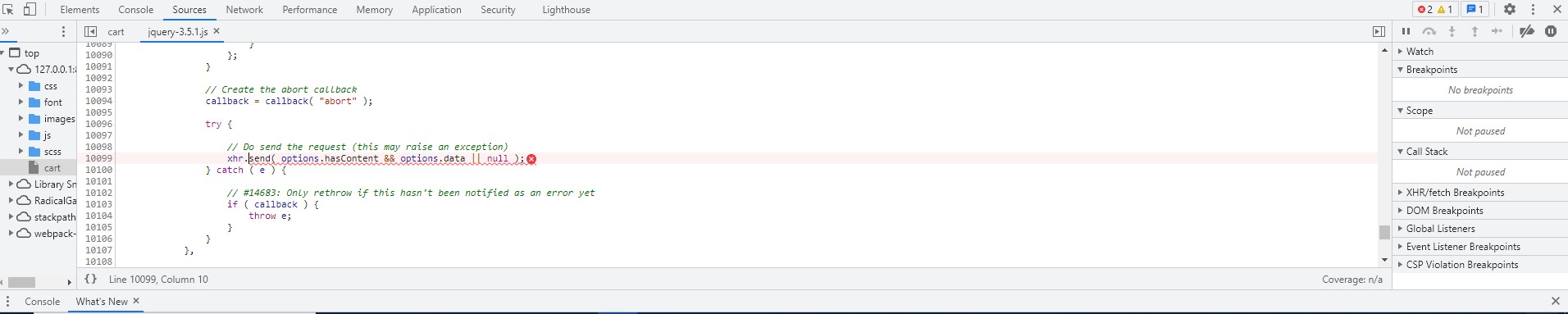
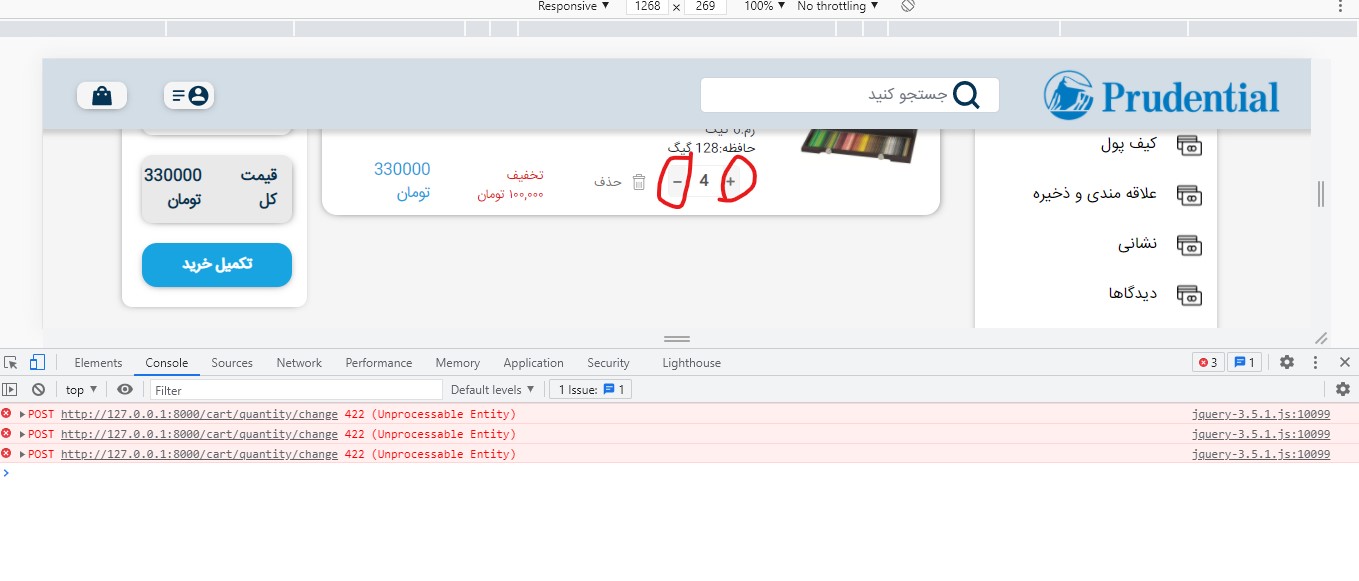
این قسمت کدم رو به این صورت نوشتم و این خطا رو در console میبینم
jquery-۳.۵.۱.js:۱۰۰۹۹ POST http://۱۲۷.۰.۰.۱:۸۰۰۰/cart/quantity/change ۴۲۲ (Unprocessable Entity)
این کد قسمت js
<script>
document.querySelector('.numPlus_icon').addEventListener('click', function changeQuantity(event, id) {
console.log(id);
this.parentNode.querySelector('input[class="quantity"]').stepUp()
let quantity = document.querySelector('#quantity').value;
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': document.head.querySelector('meta[name="csrf-token"]').content,
'Content-Type': 'application/json'
}
})
$.ajax({
type: 'POST',
url: '/cart/quantity/change',
data: JSON.stringify({
id: id,
quantity: quantity,
_method: 'patch'
}),
success: function(res) {
location.reload();
}
});
})
document.querySelector('.numminus_icon').addEventListener('click', function changeQuantity(event, id) {
this.parentNode.querySelector('input[type=number]').stepDown()
let quantity = document.querySelector('#quantity').value;
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': document.head.querySelector('meta[name="csrf-token"]').content,
'Content-Type': 'application/json'
}
})
$.ajax({
type: 'POST',
url: '/cart/quantity/change',
data: JSON.stringify({
id: id,
quantity: quantity,
_method: 'patch'
}),
success: function(res) {
location.reload();
}
});
})
</script>این کد اون قسمت html که اون input داخلش هست
<div class="number-input">
<button class="numPlus_icon"></button>
<input onchange="changeQuantity(event, '{{ $cart['id'] }}')" class="quantity" id="quantity" min="0" disabled max="{{ $product['inventory'] }}" name="quantity" value="{{ $cart['quantity'] }}" type="number">
<button class="numminus_icon"></button>
</div>این جا هر بار روی دکمه + یا - میزنم این خطا میاد

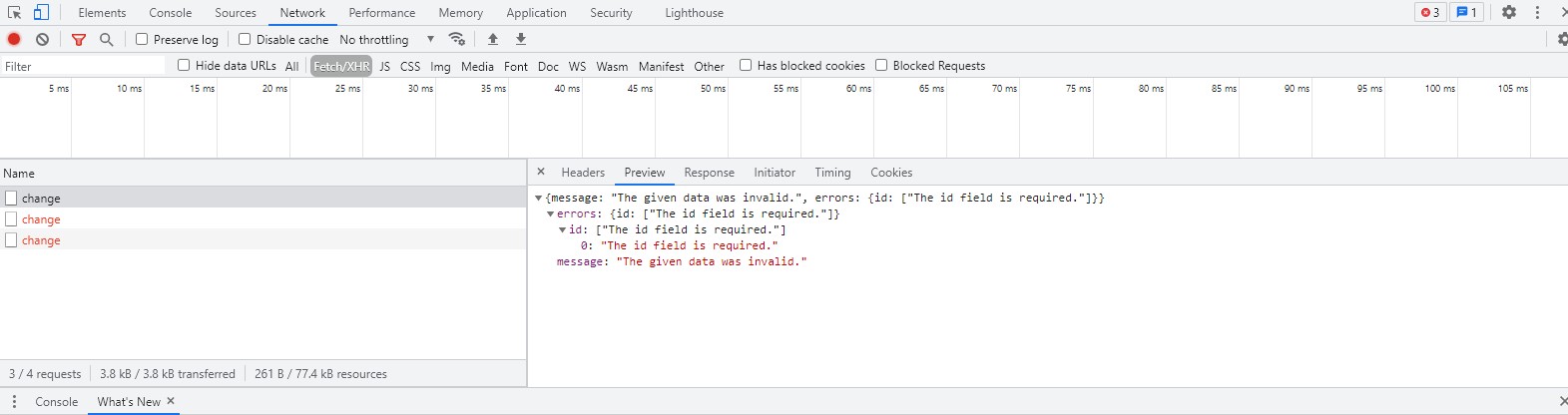
توی تب نتورک هم که رفتم دیدم به id گیر داده مشکل کجای کدمه که ایدی رو نمیگیره؟

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
درستش کردم
توی این قسمت یه input type hidden گذاشتم و مقدار اون رو به متغیر id داخل کد js دادم
کد html به این شکل شد
<div class="number-input" style="margin-bottom: 20px; margin-top: 20px;">
<button class="numPlus_icon"></button>
<input type="hidden" value="{{ $cart['id'] }}" name="" id="cart_id">
<input class="quantity" id="quantity" min="1" disabled max="{{ $product['inventory'] }}" name="quantity" value="{{ $cart['quantity'] }}" type="number">
<button class="numminus_icon"></button>
</div>اینم js
<script>
document.querySelector('.numPlus_icon').addEventListener('click', function() {
// console.log(id);
this.parentNode.querySelector('input[class="quantity"]').stepUp()
let quantity = document.querySelector('#quantity').value;
let id = document.querySelector('#cart_id').value;
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': document.head.querySelector('meta[name="csrf-token"]').content,
'Content-Type': 'application/json'
}
})
$.ajax({
type: 'POST',
url: '/cart/quantity/change',
data: JSON.stringify({
id: id,
quantity: quantity,
_method: 'patch'
}),
success: function(res) {
location.reload();
}
});
})
document.querySelector('.numminus_icon').addEventListener('click', function() {
this.parentNode.querySelector('input[type=number]').stepDown()
let quantity = document.querySelector('#quantity').value;
let id = document.querySelector('#cart_id').value;
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': document.head.querySelector('meta[name="csrf-token"]').content,
'Content-Type': 'application/json'
}
})
$.ajax({
type: 'POST',
url: '/cart/quantity/change',
data: JSON.stringify({
id: id,
quantity: quantity,
_method: 'patch'
}),
success: function(res) {
location.reload();
}
});
})
</script>درستش کردم
توی این قسمت یه input type hidden گذاشتم و مقدار اون رو به متغیر id داخل کد js دادم
کد html به این شکل شد
<div class="number-input" style="margin-bottom: 20px; margin-top: 20px;">
<button class="numPlus_icon"></button>
<input type="hidden" value="{{ $cart['id'] }}" name="" id="cart_id">
<input class="quantity" id="quantity" min="1" disabled max="{{ $product['inventory'] }}" name="quantity" value="{{ $cart['quantity'] }}" type="number">
<button class="numminus_icon"></button>
</div>اینم js
<script>
document.querySelector('.numPlus_icon').addEventListener('click', function() {
// console.log(id);
this.parentNode.querySelector('input[class="quantity"]').stepUp()
let quantity = document.querySelector('#quantity').value;
let id = document.querySelector('#cart_id').value;
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': document.head.querySelector('meta[name="csrf-token"]').content,
'Content-Type': 'application/json'
}
})
$.ajax({
type: 'POST',
url: '/cart/quantity/change',
data: JSON.stringify({
id: id,
quantity: quantity,
_method: 'patch'
}),
success: function(res) {
location.reload();
}
});
})
document.querySelector('.numminus_icon').addEventListener('click', function() {
this.parentNode.querySelector('input[type=number]').stepDown()
let quantity = document.querySelector('#quantity').value;
let id = document.querySelector('#cart_id').value;
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': document.head.querySelector('meta[name="csrf-token"]').content,
'Content-Type': 'application/json'
}
})
$.ajax({
type: 'POST',
url: '/cart/quantity/change',
data: JSON.stringify({
id: id,
quantity: quantity,
_method: 'patch'
}),
success: function(res) {
location.reload();
}
});
})
</script>داخل پرانتز addToBasket می خواهم دو value دریافت کنم
containerElm.insertAdjacentHTML('beforeend', `
<div class="grid-product">
<a href="#">
<div class="item_grid_product">
<div class="img-product">
<img src=http://localhost:4000/courses/covers/${course.cover}>
</div>
<div class="caption_item_product">
<h5 class="title_product">
${course.name}
</h5>
<p class="text-product">
${course.description}
</p>
<div class="price_product">
${course.price}
</div>
<button class="add_to_card" onclick="addToBasket( ${course._id},${course.price})">اضافه کردن به سبد خرید</button>
</div>
</div>
</a>
</div>
`)```