چطوری css اختصاصی برای tailwindcss بنویسم
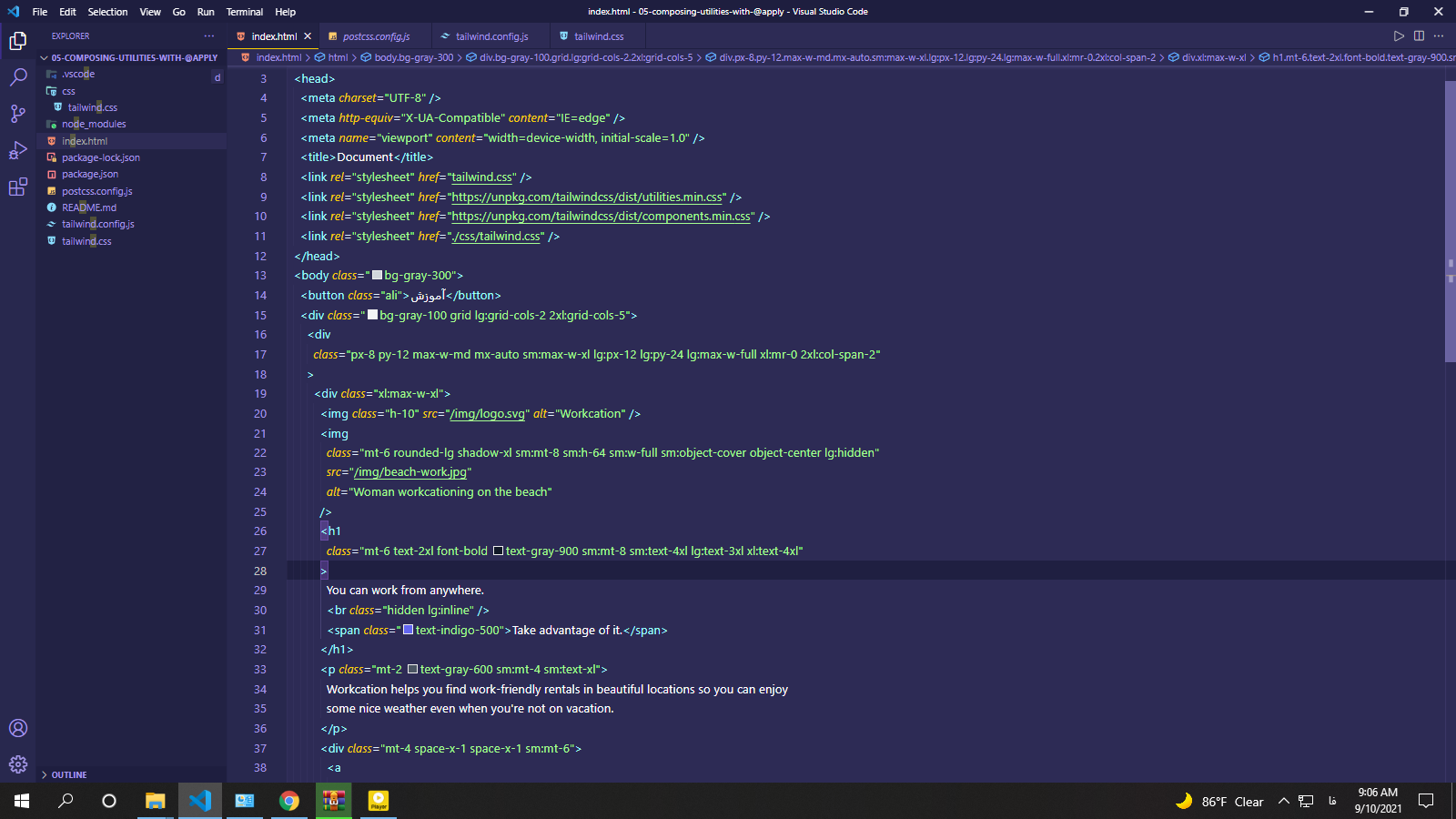
سلام یه سوال دارم من چند روزه دارم سعی میکنم طبق این تصویر دارم براش یه کلاس اختصاصی بنویسم ولی نشد؟ میشه بگید چطوری بنویسم تا بهش؟
این برای @tilewind هست

تازه اولین باره دارم از پرسش و پاسخ راکت استفاده میکنم اگه بی نظم بود دیگه ببخشید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
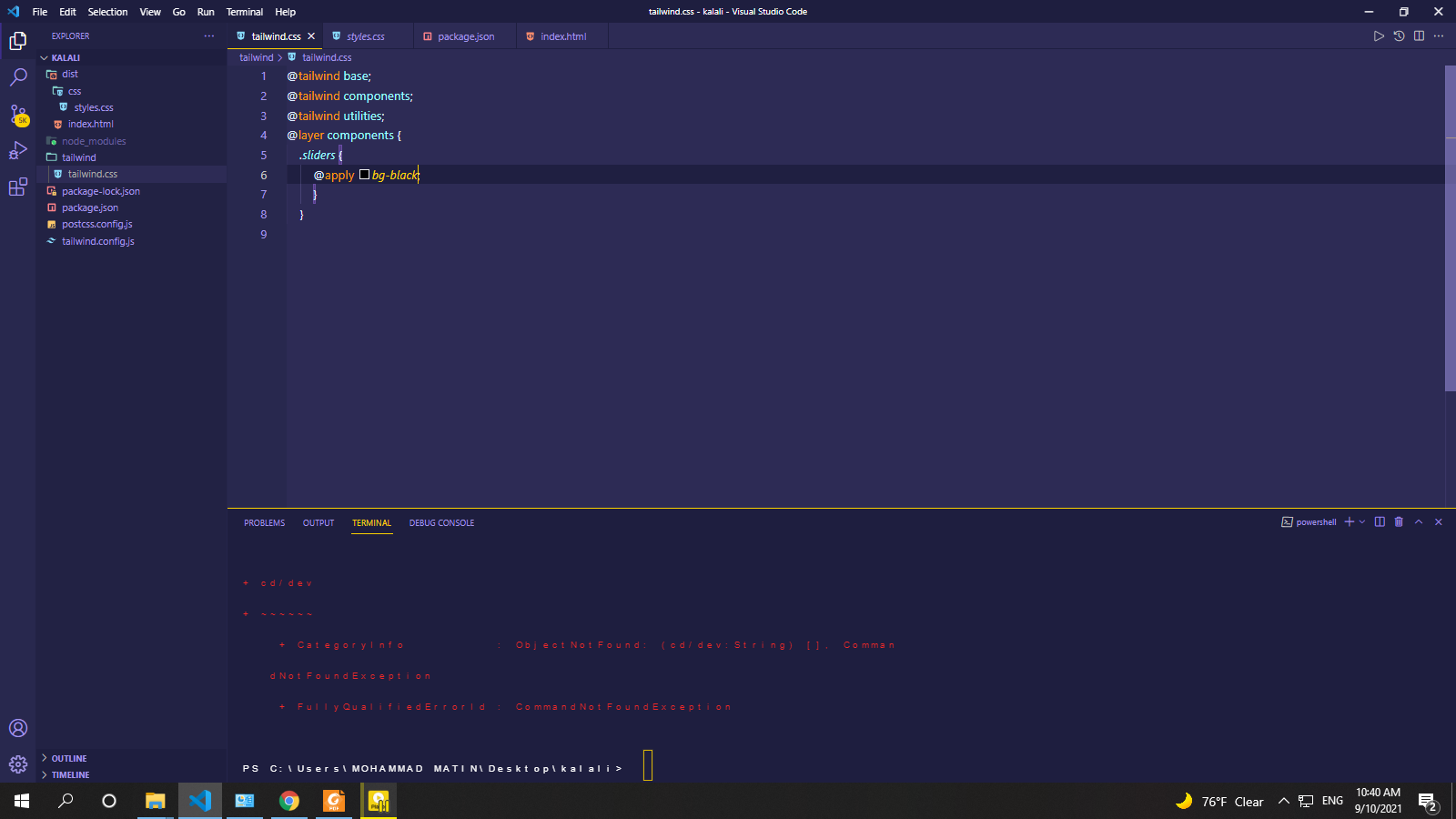
از @layer components استفاده کنید.
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.sliders {
@apply max-w-7xl;
position: relative;
margin: auto;
}
}من سوالم اینه که چطوری این فایل رو چطوری به Html اضافه کنم اخه من اون فایل اصلیش که 180 هزار خطه رو نصب کردم و اون راحت کار میکنه و میاد ولی این رو هرکاری میکنم html بخونه نمی خونه اینم اسکرین
@mmatinbahmani دوست عزیز یه فایل سی اس اس با اسم دلخواه بسازید استایل هاتون رو بنویسید داخلش و خیلی راحت فراخونی کنید
بعد هم اسم کلاس ها روبیارید همین
سلام
شما باید یک فایل css بسازید و با کمک تگ link آدرس رو بدید، اگه این کار ها رو انجام دادید و کار نکرد کد هاتون قرار بدید.
@mmatinbahmani