دارک مود سایت
سلام حالت دارک مود با جیکوئری فعال کردم
مشکلی که هست یک بخش هایی از سایت تو حالت دارک مود تغییر نمیکنه نمیدونم چطوری درستش کنم

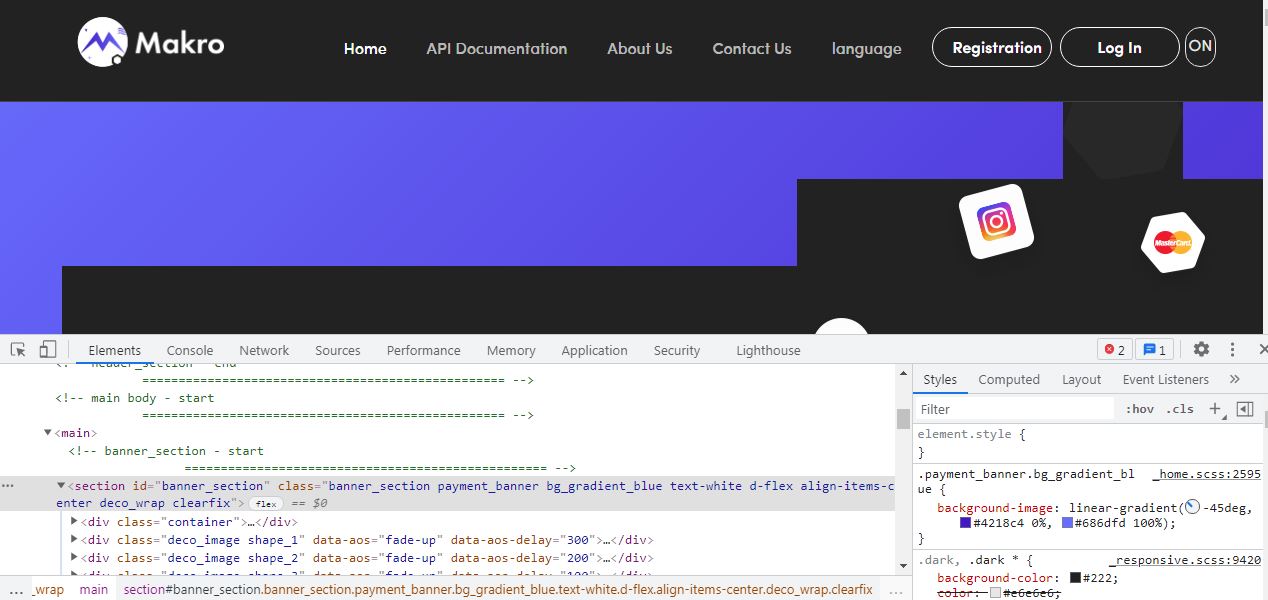
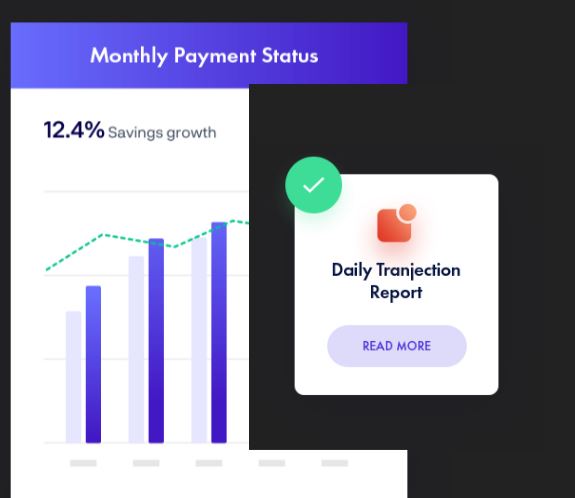
این قسمت که تو عکس هست ابیه میخام تو حالت دارک مود سیاه بشه
کد جیکوئری من ، این قسمت باید کلاس اون بنر ابی رو بزارم؟نمیدونم چه تغییری اعمال کنم تو کد
$( ".inner-switch" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
} else {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@arashnezamy137916
قالب اماده گرفتم فقط دارک مود اضافه کردم
کد مربوط به جیکوئری فرستادم
این قسمت body برای دارک مود تعریف شده و کار میکنه
اون قسمتاییه که آبیه کلاس تعریف شده براش و بک گراند ابی داره که دارک نمیشه
این قسمتو نمیدونم چجوری مثل body دارک مود بزارم
@arashnezamy137916
نه دوست عزیز اروری ندارم
میخام برای کلاس دیگه ای به جز تگ body دارک مود تعریف کنم
که نمیدونم چجوری انجام بدم
دلیل اینکه دارک مود اعمال نشد اینه که کلاس دیگه ای برای اون بخش در نظر گرفته شد حالا من میخام به جز تگ بادی اون کلاس همم دارک مود بشه
@arashnezamy137916
شما اصلا متوجه منظور من نشدی
چه کلاس چه ایدی
نتونستم
راهنمایی تو جیکوئری نیاز دارم
این کد درسته و برای بادی کار میکنه ولی برای اون بخش که تو عکس ابیه باید یدونه دیگه کد جیکوئری با ایدی یا کلاس یا هرچی تعریف بشه فکر کنم که نتونستم به جواب برسم از دوستان اگه کسی بلده لطفا راهنمایی کنه
$( ".inner-switch" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
} else {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});من نمیدونم چجوری بنویسم کد رو که مثلا کلاس banner من دارک مود بگیره
کد جیکوئری که برای body هست فقط برای body اعمال میشه
برای banner همون شکلی نوشتم ولی جواب نگرفتم
اینجا به جای تگ بادی اومدم اسم کلاس رو دادم
$( ".inner-switch" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
} else {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});
$( ".inner-switch" ).on("click", function() {
if( $( ".banner" ).hasClass( "dark" )) {
$( ".banner" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
} else {
$( ".banner" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});@wxyz
یک inspect بگیرید و از اون طریق باز هم بررسی کنید .
و نکات زیر رو هم بررسی کنید :
ببینید آیا رنگ حالت اصلی اون !important نگرفته باشه .
ببینید به جای کلاس از id استفاده نکرده باشید .
inspect بگیرید و ببینید بعد از کلیک اصلا کد ها اعمال میشه یا خیر . (به نوعی بررسی کنید مورد مربوط به کد جی کوئری هست یا css)
این مسیرها را امتحان کن.
کلاس dark رنگش و important! بذار.
برای تست کلاس بنر را کامنتش کن و یک کلاس دیگه با رنگ سیاه important! تعریف کن براش ببین رنگ بنر عوض میشه یا نه ؛
اگه رنگش تغییر کرد برای محکم کاری کلاس بنری را که تعریف کردید را با جی کوری همزمان با فعال کردن کلاس dark مد کلاس اونم ادد کن .
@gomnam
@joker.troll021
ممنونم
این کلاس باعث میشد اعمال نشه که درست کردم
.payment_banner.bg_gradient_blue {
background-image: linear-gradient(
-45deg, #4218c4 0%, #686dfd 100%);
}یه مشکل دیگه ای که تو حالت دارک هست اینه دو تا تصویری که هستن اینجا تصویر کوچیکه بک گراند سیاه میگیره را حلی براش هست؟

زمانی که رو دارک مود کلیک میکنم میشه کاری کرد تصاویر عوض بشه تو صفحه ؟ یا یک سری تصویر حذف بشه ؟
@wxyz
چرا میشه اما باید جاوا اسکریپت و بحث DOM را بلد باشی
به خوام نمونه کد بدم بدتر گیج میشی یا یه فیلم نگاه کن اون مبحث رو بگه یا اگه بلدی بهت حالت کلیش رو بگم
مثلا شما می خواهید وقتی که حالت دارک مود رو روشن میکنید یک عکس رو با یک عکس دیگه که بک گراند مشکی داره عوض کنید
نمونه کد:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="bttn" onclick="imgChang()">click me!</button>
<img id="photo" src="https://static.roocket.ir/images/avatar/2021/4/19/agwCryxRh3Hes3VAogLG7ufQ03ruFGKmojrvV8Or.png"
alt="img">
</body>
<script>
function imgChang() {
document.getElementById('photo').src = "https://static.roocket.ir/images/avatar/2021/9/1/84jRT21EjiNUePrrUxq6ATxFaT4qHj0l3QXn5cW6.png";
}
</script>
</html>فکر کنم خوانا باشه
اینجا مشکلی که ایجاد شده بحث الویت css ها هستن
اول استایل جزیی تعریف کردین، با ادرس کامل که اون قسمت بک گراند آبی باشه و بعد یه استایل کلی با * که بک گراند هر چی مشکی بشه
با این حال استایل اولی هنوزم الویت داره چون ادرس المنت کامل تره
این را تست کنین :
html body.dark * {..} اگر این راه جواب نداد، این را تست کنین
html body.dark * {background-color: #... !important;} اگه این نشد، باید دارک مود را از طریق اعمال یک فایل css به پایین ترین قسمت head اضافه کنین. (وقتی یک فایل به پایین ترین قسمت css تعریف میشود در صورتی که کلاس دهی داخل آن صحیح باشد به بقیه استایلها الویت پیدا میکند.
اگر این راه هم جواب نداد، باید تمام استایل هایی که دارای یک بک گراند یا رنگ هستند را داخل یک فایل جداگانه قرار دهید و به هرکدام بک گراند یا رنگ مورد نظر را بنویسید و بعد با جی کوئری در صفحه اعمالش کنین:

@wxyz
دورود
از کد زیر استفاده کنید
document.getElementById('photo').style.display="none";@muhamad
نه من میخام یک سری عکس هایی که میخام حذف بشه فقط
مثلا 5 تا عکس که مد نظرم هست تو حالت دارک مود حذف بشه
@wxyz
سلام
دوست من هیچ فرقی نداره شما مثل بالا کار کن فقط sc مساوی با " " قرار بده فرقی نمی کنه
اینکارو کردم ولی مشکل اینه تصویری که نمایش نمیده مشخص میشه
یک تصویر حذف شده هست من میخام کلا نمایش نده چیزی که ظاهر سایت بهم نریزه
@wxyz
الان شما میگی عکس حذف بشه اما جاش پر باشه فکر کنم منظورتون اینه (اگه چیز دیگه هست واضح تر توضیح بدید)
@muhamad
ببنید من به 5 تا عکس ایدی دادم و گفتم display none کن وقتی روی دکمه کلیک میشه
وقتی روی دکمه میزنم فقط یک لحظه none میشه وقتی اسکرول میکنم صفحه رو باز نمایش میده
function imgChang() {
document.getElementById('pic1').style.display = 'none' ;
document.getElementById('pic2').style.display = 'none' ;
document.getElementById('pic3').style.display = 'none' ;
document.getElementById('pic4').style.display = 'none' ;
document.getElementById('pic5').style.display = 'none' ;
document.getElementById('pic6').style.display = 'none' ;
document.getElementById('pic7').style.display = 'none' ;
}اگه بخوام از src استفاده کنم و بگم = ' ' قرار بده خب نمیشه چون به این شکل در میاد