یادگیری css
@ali.bayat
@hesammousavi
@Alimotreb
@juza66
@milad
@mhyeganeh
@endworld
سلام خسته نباشید
من تازه html رو یاد گرفتم و میخام برم css رو یاد بگیرم
فقط نمیدونم html رو در چه حدی باید بلد باشیم که بتونیم بریم css رو یاد بگیریم
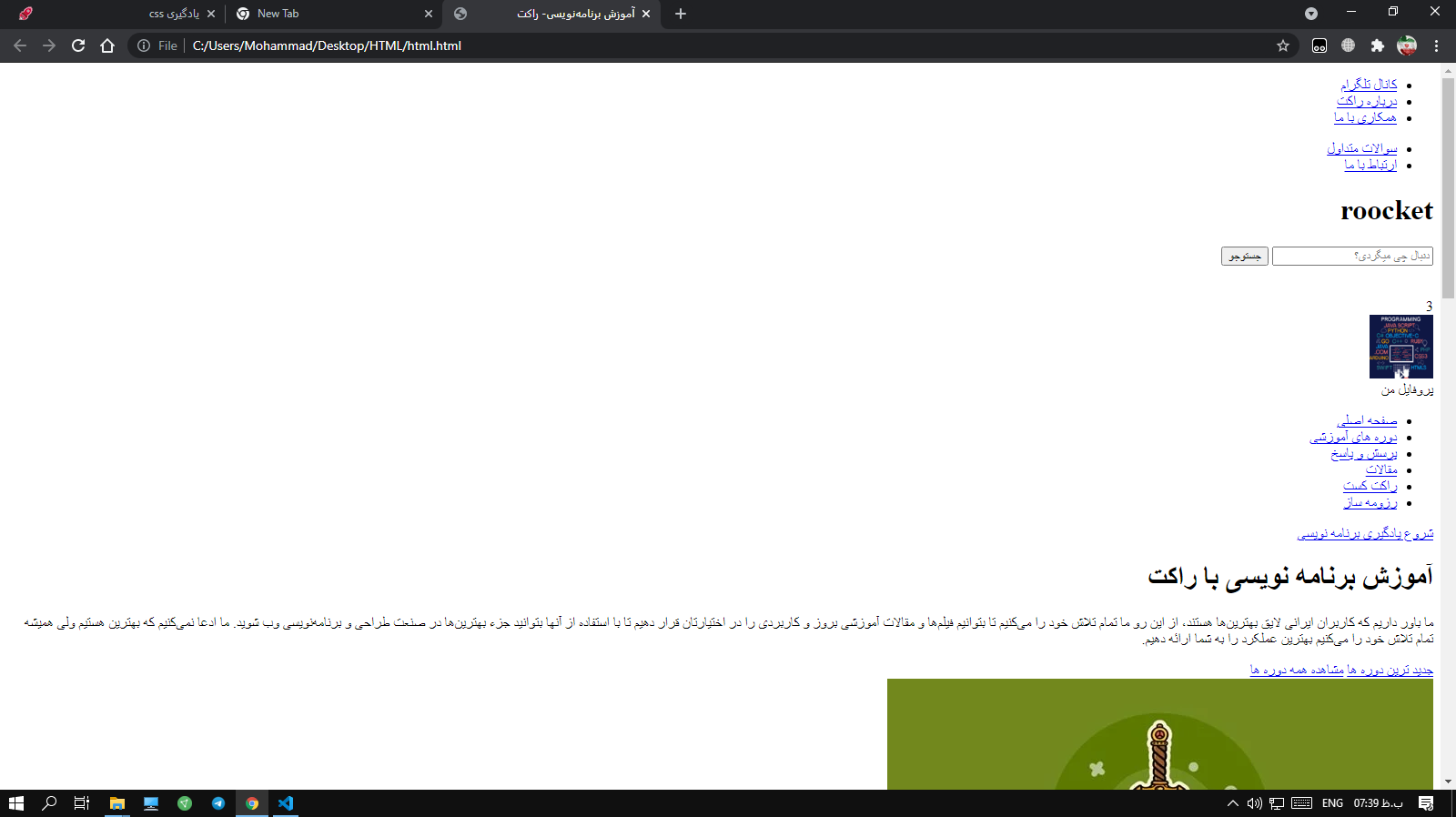
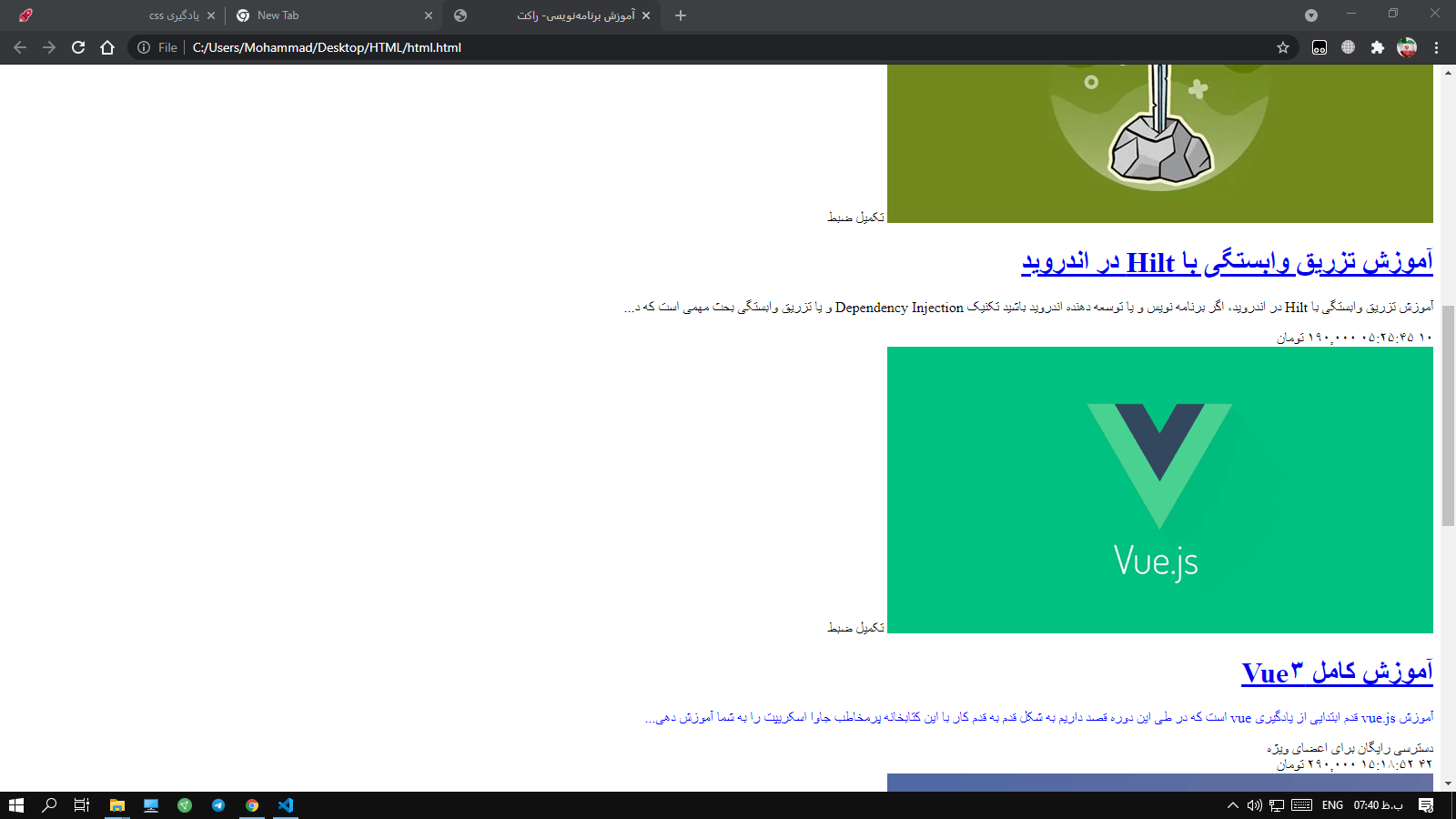
من برای تمرین اچ تی ام ال سایت راکت رو تا حدودی نوشتم که عکسشو براتون میزارم ممنون میشم ببینید و بگید که در این حد کافیه یا نه الان من میتونم بدون مشکل css رو یاد بگیرم؟


گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
شما نیاز به یک مسیر یادگیری دارید
html زیاد طولانی و سخت نیست
به سراغ css برید و سپس جاوا اسکریپت رو یاد بگیرید
برای سمت سرور هم می تونید php رو یاد بگیرید که نسبت به بقیه زبون ها ساده تر و رون تر هست 😁
سلام دوست عزیز از سایت خود عکس بگیرید بفرستید
تا حدی که آشنایی داشته باشید با تگ ها و المنت های html بعد برید به قسمت css
سلام
اولا که این فایل تو کامپیوتر شما است و ما نمیتونیم ببینیمش !!! 😂
دوما که اگر دوره سایت راکت رو کامل دیدید به نظرم کافیه و بیش از این خودتون رو و وقتتون رو نگیرید و برید سراغ css.
اگه هم از آموزش سایت دیگه استفاده کردید مسئله ای نیستید سریع تر برید و وقتتون رو تلف نکنید .
سلام
- اون لینکی ک فرستادید لوکیشنه کامپیوتره خودتون هست
- اگر به المنت ها و تگ های html تسلط کافی رو دارید، میتونید css رو شروع کنید
من فکر کردم شما هم میتونید ببینید تو مرورگر
پیاممو ویرایش کردم عکسشو گذاشتم ممنون میشم بینید
@SH..Coder
@gomnam
سلام
این رو که فکر کنم کپی کردید از مرورگر ...
چرا بیخود خودتون رو اذیت می کنید ؟ اگر فکر میکنید html بلدید برید سراغ css !!!
<!DOCTYPE html>
<!DOCTYPE html>
<html dir="rtl" lang="fa-IR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>آموزش برنامهنویسی- راکت</title>
</head>
<body>
<div>
<div>
<form>
<ul>
<li>
<a href="#"> کانال تلگرام</a>
</li>
<li>
<a href="#"> درباره راکت</a>
</li>
<li>
<a href="#">همکاری با ما</a>
</li>
</ul>
</form>
</div>
<div>
<form>
<ul>
<li>
<a href="#">سوالات متداول</a>
</li>
<li>
<a href="#">ارتباط با ما</a>
</li>
</ul>
</form>
</div>
</div>
<div>
<div>
<h1>roocket</h1>
<form>
<input type="search" name="sch" placeholder="دنبال چی میگردی؟">
<button type="submit">جستوجو</button>
</form>
</div><br><br>
<div>
<div>
<span>3</span>
</div>
<div>
<img style="width: 70px;" src="img/7J3Nve12tN3UsQtl4qeRWxYf8hEdiEumhHhzsH6q.png" alt="img">
</div>
<div>
<span>پروفایل من</span>
</div>
</div>
</div>
<div>
<div>
<form action="#">
<ul>
<li>
<a href="#">صفحه اصلی</a>
</li>
<li>
<a href="#">دوره های آموزشی</a>
</li>
<li>
<a href="#">پرسش و پاسخ</a>
</li>
<li>
<a href="#">مقالات</a>
</li>
<li>
<a href="#">راکت کست</a>
</li>
<li>
<a href="#">رزومه ساز</a>
</li>
</ul>
</form>
</div>
</div>
<div>
<a href="#">شروع یادگیری برنامه نویسی</a>
<h1>آموزش برنامه نویسی با راکت</h1>
<p>ما باور داریم که کاربران ایرانی لایق بهترینها هستند، از این رو ما تمام تلاش خود را میکنیم تا بتوانیم فیلمها و مقالات آموزشی بروز و کاربردی را در اختیارتان قرار دهیم تا با استفاده از آنها بتوانید جزء بهترینها در صنعت طراحی و برنامهنویسی وب شوید. ما ادعا نمیکنیم که بهترین هستیم ولی همیشه تمام تلاش خود را میکنیم بهترین عملکرد را به شما ارائه دهیم.</p>
</div>
<div>
<div>
<a href="#">جدید ترین دوره ها</a>
<a href="#">مشاهده همه دوره ها</a>
</div>
<div>
<div>
<div>
<img src="4mXFQ1l2n3yrlOAUX3Cq7UUye79vwjgCt00kSBUU.webp" alt="img">
<span>تکمیل ضبط</span>
</div>
<div>
<h1>
<a href="#">آموزش تزریق وابستگی با Hilt در اندروید</a>
</h1>
<p>آموزش تزریق وابستگی با Hilt در اندروید، اگر برنامه نویس و یا توسعه دهنده اندروید باشید تکنیک Dependency Injection و یا تزریق وابستگی بحث مهمی است که د...</p>
<div>
<span>۱۰</span>
<span>۰۵:۲۵:۴۵</span>
<span>۱۹۰,۰۰۰ تومان</span>
</div>
</div>
</div>
<div>
<div>
<img src="W7oj8bz2IY730BgYw9Q4oG8EOktvI7UbaBBLvk94.webp" alt="veuo3">
<span>تکمیل ضبط</span>
</div>
<div>
<h1>
<a href="#">آموزش کامل Vue۳</a>
</h1>
<p style="color:blue;">آموزش vue.js قدم ابتدایی از یادگیری vue است که در طی این دوره قصد داریم به شکل قدم به قدم کار با این کتابخانه پرمخاطب جاوا اسکریپت را به شما آموزش دهی...</p>
</div>
<div>
<span>دسترسی رایگان برای اعضای ویژه</span>
</div>
<div>
<span>۴۲</span>
<span>۱۵:۱۸:۵۲</span>
<span>۲۹۰,۰۰۰ تومان</span>
</div>
</div>
<div>
<div>
<div>
<img src="OpzbvKkWB2jQZoEQUchZChDhNscFqyMT813psDPw.webp" alt="veuo3">
<span>تکمیل ضبط</span>
</div>
<div>
<h1>
<a href="#">آموزش احراز هویت در لاراول</a>
</h1>
<p>آموزش vue.js قدم ابتدایی از یادگیری vue است که در طی این دوره قصد داریم به شکل قدم به قدم کار با این کتابخانه پرمخاطب جاوا اسکریپت را به شما آموزش دهی...</p>
</div>
<div>
<span>دسترسی رایگان برای اعضای ویژه</span>
</div>
<div>
<span>۵۲</span>
<span>۰۶:۲۷:۳۴</span>
<span>۲۹۰,۰۰۰ تومان</span>
</div>
</div>
<div>
<div>
<img src="EA57ucNLeUAnRxD4698O3l8IRau6I7FN0l1NyDTI.webp" alt="img">
<span>تکمیل ضبط</span>
</div>
<div>
<h1>
<a href="#">آموزش مقدماتی وردپرس</a>
</h1>
<p>در دوره مقدماتی آموزش وردپرس قصد داریم اصول اولیه راه اندازی و استفاده از سیستم مدیریت محتوای وردپرس را مرور کنیم. شما در انتهای این آموزش قادر خواهید...</p>
<div>
<span>۹۰</span>
<span>۰۱:۴۲:۲۳</span>
<span>رایگان</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>@SH..Coder
بفرمایید
اگه کپی کرده بودم که نمیومدم بپرسم بگم درسته یا نه 😂
شما نیاز به یک مسیر یادگیری دارید
html زیاد طولانی و سخت نیست
به سراغ css برید و سپس جاوا اسکریپت رو یاد بگیرید
برای سمت سرور هم می تونید php رو یاد بگیرید که نسبت به بقیه زبون ها ساده تر و رون تر هست 😁
دورود
HTML بسیار ساده هست . اگه هم مشکلی داشته باشید با پروژه زدن مشکل رفع میشه .
برید سراغ css
یک نگاه به مسیر های موجود در سطح نت بیندازید
یادگیری HTML چیز خاصی نیست و می تونید یادگیری CSS رو شروع کنید سپس جاوا اسکریپت رو یاد بگیرید