مشکل ریسپانسیو
سلام وقتتون بخیر
من دارم یک قالب رو با بوتسترپ طراحی می کنم
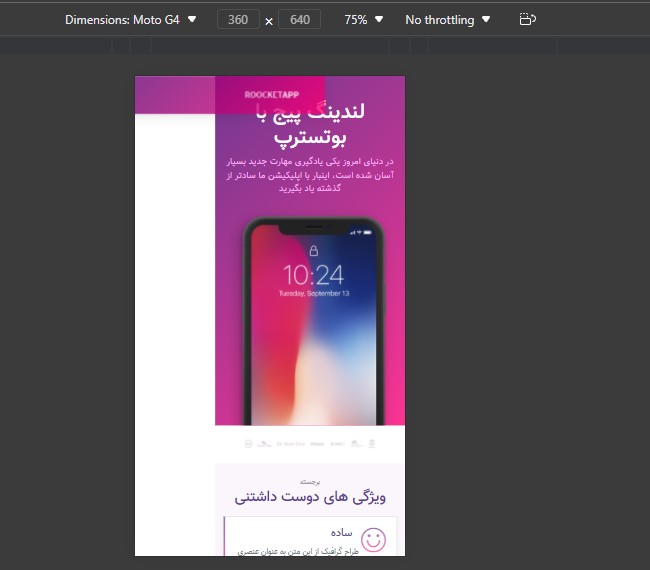
ولی مشکل ریسپانسیو داره و وقتی صفحه کوچیک میشه وبسایت خراب میشه

کدهای html👇👇👇
<body data-spy="scroll" data-target="#navbar" data-offset="30">
<!-- Nav -->
<nav class="nav-menu fixed-top">
<div class="container">
<div class="row">
<div class="col">
<div class="navbar navbar-dark navbar-expand-lg">
<a class="navbar-brand"href="#"><img src="images/logo.png" alt="Logo"></a>
<button type="submit" class="navbar-toggler" data-toggle="collapse" data-target="#navbar"><span class="navbar-toggler-icon"></span></button>
<div id="navbar" class="collapse navbar-collapse justify-content-end mr-auto">
<ul class="navbar-nav align-items-center text-center">
<li class="nav-item"><a class="nav-link mt-3 mt-lg-0 active" href="#home">صفحه اصلی</a></li>
<li class="nav-item"><a class="nav-link mt-3 mt-lg-0" href="#fiture">امکانات</a></li>
<li class="nav-item"><a class="nav-link mt-3 mt-lg-0" href="#gallery">گالری</a></li>
<li class="nav-item"><a class="nav-link mt-3 mt-lg-0" href="#pricing">پنلها</a></li>
<li class="nav-item"><a class="nav-link ml-2 mt-3 mt-lg-0 mb-2 mb-lg-0" href="#contact">ارتباط با ما</a></li>
<li class="nav-item"><a class="btn btn-sm btn-outline-light btn-download" href="#">دانلود</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- Header -->
<header id="home" class="header bg-gradient">
<div class="container mx-auto text-center pt-5">
<h1>لندینگ پیج با بوتسترپ</h1>
<p class="tag-line">در دنیای امروز یکی یادگیری مهارت جدید بسیار آسان شده است، اینبار با اپلیکیشن ما سادتر از گذشته یاد بگیرید</p>
<div class="img-header"><img class="img-fluid mt-3" src="images/iphonex.png" alt="Phone"></div>
</div>
</header>
<!-- Client Logos -->
<section class="client-logos my-4">
<div class="container text-center">
<img class="w-75 img-fluid" src="images/client-logos.png" alt="client-logos">
</div>
</section>
<!-- Section 1 -->
<section class="section1 light-bg">
<div class="container">
<div class="section-title text-center">
<small class="mb-2">برجسته</small>
<h3>ویژگی های دوست داشتنی</h3>
</div>
<div class="row">
<div class="col-lg-4">
<div class="card card-customiz">
<div class="card-body">
<div class="media">
<span class="ti-face-smile font-size-1 fill-gradient"></span>
<div class="media-body">
<h4 class="card-title mr-3 text-purple">ساده</h4>
<p class="card-text font-size-6 text-muted mr-1">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="card card-customiz">
<div class="card-body">
<div class="media">
<span class="ti-face-smile font-size-1 fill-gradient"></span>
<div class="media-body">
<h4 class="card-title mr-3 text-purple">شخصی سازی</h4>
<p class="card-text font-size-6 text-muted mr-1">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="card card-customiz">
<div class="card-body">
<div class="media">
<span class="ti-face-smile font-size-1 fill-gradient"></span>
<div class="media-body">
<h4 class="card-title mr-3 text-purple">ویژه</h4>
<p class="card-text font-size-6 text-muted mr-1">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Section 2 -->
<section class="section2 my-5 pt-5">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="box-icon">
<span class="ti-mobile fill-gradient font-size-1"></span>
</div>
<h3 class="text-purple">کشف برنامه ها</h3>
<p class="">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
<a class="btn-gradient" href="#">اطلاعات بیشتر</a>
</div>
<div class="perspective-phone col-lg-6 offset-lg-6">
<img class="img-fluid" src="images/perspective.png" alt="perspective phone">
</div>
</div>
</div>
</section>
<!-- Tabs -->
<section class="tabs light-bg mb-5 py-5">
<div class="container py-2 mx-auto">
<div class="section-title text-center mb-5">
<small>ویژگی ها</small>
<h3>آشنایی بیشتر با اپلیکیشن راکت</h3>
</div>
<div class="tab-nav mt-4">
<ul class="nav nav-pills nav-tabs nav-justified font-size-4">
<li class="nav-item"><a class="nav-link active" href="#communication" data-toggle="tab">ارتباطات</a></li>
<li class="nav-item"><a class="nav-link" href="#planning" data-toggle="tab">برنامه ریزی</a></li>
<li class="nav-item"><a class="nav-link" href="#messages" data-toggle="tab">پیام ها</a></li>
<li class="nav-item"><a class="nav-link" href="#lives" data-toggle="tab">چت زنده</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade active show" id="communication">
<div class="d-flex flex-column flex-lg-row">
<img class="img-fluid my-3 my-lg-0" src="images/graphic.png" alt="graphic Image">
<div class="">
<h2 class="text-purple">با سهولت ارتباط برقرار کنید</h2>
<p class="mb-5 lead">به سادگی با ارتباط با مدرسان حرفه ای مهارت جدید فرا بگیرید</p>
<p class="text-muted font-size-5 text-right pr-0 pr-lg-3">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
<p class="text-muted font-size-5 text-right pr-0 pr-lg-3">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
</div>
</div>
</div>
<div class="tab-pane fade" id="planning">
<div class="d-flex flex-column flex-lg-row">
<div class="">
<h2 class="text-purple">زمانی که می خواهید برنامه ریزی کنید</h2>
<p class="mb-5 lead">به سادگی با ارتباط با مدرسان حرفه ای مهارت جدید فرا بگیرید</p>
<p class="text-muted font-size-5 text-right pl-0 pl-lg-3">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
<p class="text-muted font-size-5 text-right pl-0 pl-lg-3">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
</div>
<img class="img-fluid" src="images/graphic.png" alt="graphic Image">
</div>
</div>
<div class="tab-pane fade" id="messages">
<div class="d-flex flex-column flex-lg-row">
<img class="img-fluid my-3 my-lg-0" src="images/graphic.png" alt="graphic Image">
<div class="">
<h2 class="text-purple">سرویس پیام فوری</h2>
<p class="mb-5 lead">به سادگی با ارتباط با مدرسان حرفه ای مهارت جدید فرا بگیرید</p>
<p class="text-muted font-size-5 text-right pr-0 pr-lg-3">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
<p class="text-muted font-size-5 text-right pr-0 pr-lg-3">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
</div>
</div>
</div>
<div class="tab-pane fade" id="lives">
<div class="d-flex flex-column flex-lg-row">
<div class="">
<h2 class="text-purple">چت زنده هنگامی که شما نیاز دارید</h2>
<p class="mb-5 lead">به سادگی با ارتباط با مدرسان حرفه ای مهارت جدید فرا بگیرید</p>
<p class="text-muted font-size-5 text-right pl-0 pl-lg-3">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
<p class="text-muted font-size-5 text-right pl-0 pl-lg-3">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
</div>
<img class="img-fluid my-3 my-lg-0" src="images/graphic.png" alt="graphic Image">
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Section 3 -->
<section class="section3 my-5 pt-5">
<div class="container">
<div class="row d-flex align-items-center">
<div class="col-lg-6"><img src="images/dualphone.png" alt="dualphone image"></div>
<div class="col-lg-6">
<div class="box-icon">
<span class="ti-rocket fill-gradient font-size-1"></span>
</div>
<h3 class="text-purple my-3">نصب اپلیکیشن</h3>
<p class="mb-3">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
<a class="btn-gradient font-size-5" href="#">دانلود</a>
</div>
</div>
</div>
</section>
<!-- Section 4 -->
<section id="fiture" class="pt-5">
<div class="container">
<div class="row d-flex align-items-center">
<div class="col-md-8">
<ul class="list-unstyled">
<li class="media align-items-center my-3">
<div class="circle-icon ml-5">1</div>
<div class="media-body">
<h4 class="text-purple font-size-3 font-weight-400">اکانت بسازید</h4>
<p class="text-muted font-size-5">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
</li>
<li class="media align-items-center my-3">
<div class="circle-icon ml-5">2</div>
<div class="media-body">
<h4 class="text-purple font-size-3 font-weight-400">با دوستان به اشتراک بگذارید</h4>
<p class="text-muted font-size-5">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
</li>
<li class="media align-items-center my-3">
<div class="circle-icon ml-5">3</div>
<div class="media-body">
<h4 class="text-purple font-size-3 font-weight-400">از آموزش لذت ببرید</h4>
<p class="text-muted font-size-5">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
</li>
</ul>
</div>
<div class="col-md-4"><img class="img-fluid" src="images/iphonex.png" alt="Iphone X"></div>
</div>
</div>
</section>
<!-- Comment User -->
<section class="comments-users py-5">
<div class="container">
<div class="section-title text-center mb-5">
<small>نظرات</small>
<h3>آنچه مشتریان ما می گویند</h3>
</div>
<div id="comments-user-img" class="comments owl-carousel mt-4">
<div class="comment text-center">
<img class="client-img img-fluid mb-3" src="images/code.jpg" alt="Client Img">
<blockquote class="blockquote text-muted text-center font-size-4">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</blockquote>
<h4 class="text-purple">محمد نادری</h4>
<small class="text-pink">ایران</small>
</div>
<div class="comment text-center mt-4">
<img class="client-img img-fluid mb-3" src="images/code.jpg" alt="Client Img">
<blockquote class="blockquote text-muted text-center font-size-4">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</blockquote>
<h4 class="text-purple mb-1">محمد نادری</h4>
<small class="text-pink">ایران</small>
</div>
<div class="comment text-center mt-4">
<img class="client-img img-fluid mb-3" src="images/code.jpg" alt="Client Img">
<blockquote class="blockquote text-muted text-center font-size-4">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</blockquote>
<h4 class="text-purple mb-1">محمد نادری</h4>
<small class="text-pink">ایران</small>
</div>
<div class="comment text-center mt-4">
<img class="client-img img-fluid mb-3" src="images/code.jpg" alt="Client Img">
<blockquote class="blockquote text-muted text-center font-size-4">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</blockquote>
<h4 class="text-purple mb-1">محمد نادری</h4>
<small class="text-pink">ایران</small>
</div>
</div>
</div>
</section>
<!-- Gallery -->
<section id="gallery" class="gallery light-bg py-5 mt-5">
<div class="container">
<div class="section-title text-center mb-5">
<small>گالری</small>
<h3>تصاویر اپلیکیشن</h3>
</div>
<div id="img-gallery" class="owl-carousel owl-theme mx-auto">
<img src="images/screen1.jpg" alt="screen 1">
<img src="images/screen2.jpg" alt="screen 2">
<img src="images/screen3.jpg" alt="screen 3">
<img src="images/screen3.jpg" alt="screen 1">
</div>
</div>
</section> -->
<!-- Panels -->
<section id="pricing" class="py-5">
<div class="container">
<div class="section-title text-center pb-3">
<small>پنل ها</small>
<h3>ارتقاع به پنل ویژه</h3>
</div>
<div class="card-deck">
<div class="card panel text-center">
<div class="card-head">
<small class="text-pink">شخصی</small>
<span class="price">14 <sub>هزار تومان</sub></span>
</div>
<ul class="list-group list-group-flush text-center">
<li class="list-group-item">5 پروژه</li>
<li class="list-group-item">2 GB حافظه</li>
<li class="list-group-item"><del>پشتیبانی</del></li>
<li class="list-group-item"><del>گزارش و آنالیز</del></li>
<li class="list-group-item"><del>همکاری</del></li>
</ul>
<div class="card-body">
<a class="btn btn-gradient btn-block btn-lg" href="#">خریداری پنل</a>
</div>
</div>
<div class="card panel text-center">
<div class="card-head">
<small class="text-pink">شخصی</small>
<span class="price">14 <sub>هزار تومان</sub></span>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">5 پروژه</li>
<li class="list-group-item">2 GB حافظه</li>
<li class="list-group-item"><del>پشتیبانی</del></li>
<li class="list-group-item"><del>گزارش و آنالیز</del></li>
<li class="list-group-item"><del>همکاری</del></li>
</ul>
<div class="card-body">
<a class="btn btn-gradient btn-block btn-lg" href="#">خریداری پنل</a>
</div>
</div>
<div class="card panel text-center">
<div class="card-head">
<small class="text-pink">شخصی</small>
<span class="price">14 <sub>هزار تومان</sub></span>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">5 پروژه</li>
<li class="list-group-item">2 GB حافظه</li>
<li class="list-group-item"><del>پشتیبانی</del></li>
<li class="list-group-item"><del>گزارش و آنالیز</del></li>
<li class="list-group-item"><del>همکاری</del></li>
</ul>
<div class="card-body">
<a class="btn btn-gradient btn-block btn-lg" href="#">خریداری پنل</a>
</div>
</div>
</div>
</div>
</section>
<!-- Questions -->
<section class="questions py-5 light-bg">
<div class="container">
<div class="section-title text-center">
<small>FAQ</small>
<h3>سوالات متداول</h3>
</div>
<div class="row mt-5">
<div class="col-md-6 mt-5 mt-md-3">
<h5 class="text-purple font-size-4 font-weight-600">می توانم قبل خرید تست کنم ؟</h5>
<p class="text-muted font-size-5 font-weight-300">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
<div class="col-md-6 mt-5 mt-md-3">
<h5 class="text-purple font-size-4 font-weight-600">می توانم قبل خرید تست کنم ؟</h5>
<p class="text-muted font-size-5 font-weight-300">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
<div class="col-md-6 mt-5 mt-md-3">
<h5 class="text-purple font-size-4 font-weight-600">می توانم قبل خرید تست کنم ؟</h5>
<p class="text-muted font-size-5 font-weight-300">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
<div class="col-md-6 mt-5 mt-md-3 ">
<h5 class="text-purple font-size-4 font-weight-600">می توانم قبل خرید تست کنم ؟</h5>
<p class="text-muted font-size-5 font-weight-300">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
</div>
</div>
</div>
</section>
<!-- Download App -->
<section class="download-app bg-gradient">
<div class="container download-app-container text-center mx-auto">
<div class="d-flex flex-column justify-content-center align-items-center">
<div class="box-icon"><span class="ti-mobile fill-gradient font-size-1"></span></div>
<h3 class="text-white">راه های دانلود</h3>
<p class="text-pink my-2">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید</p>
<div class="buttons mt-3">
<a class="btn btn-light" href="#">
<img class="ml-1" src="images/appleicon.png" alt="appleicon">
اپ استور
</a>
<a class="btn btn-light" href="#">
<img class="ml-1" src="images/playicon.png" alt="Google Play Icon">
گوگل پلی
</a>
</div>
<small class="font-italic mt-4 text-pink">** از ورژن 5 اندروید و 10 به بالای پشتیبانی میشود **</small>
</div>
</div>
</section>
<!-- Contact -->
<section id="contact" class="light-bg py-5">
<div class="container">
<div class="d-flex flex-column flex-lg-row justify-content-between align-items-center">
<div class="">
<p><span class="ti-location-pin ml-1"></span> ایران، تهران، خیابان پاسداران ، کوچه 10</p>
<div class="d-block d-sm-inline-block">
<a class="email" class="my-2" href="mailto:mohamadnaderi8590@gmail.com">mohamadnaderi@gmail.com <span class="ti-email"></span></a>
</div>
<div class="d-block d-sm-inline-block">
<a class="tel mx-2" href="tel:09180044361">0918-004-4361 <span class="ti-headphone-alt ml-1"></span></a>
</div>
</div>
<div class="">
<div class="contact-icons">
<a class="btn btn-light" href="#"><span class="ti-facebook"></span></a>
<a class="btn btn-light" href="#"><span class="ti-twitter"></span></a>
<a class="btn btn-light" href="#"><span class="ti-instagram"></span></a>
<a class="btn btn-light" href="#"><span class="ti-tumblr"></span></a>
</div>
</div>
</div>
</div>
</section>
<!-- Jquery & Bootstrap cdn -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<!-- Custome js -->
<script src="styles/js/app.js"></script>
<!-- Owl Carousel -->
<script src="styles/js/owl.carousel.min.js"></script>
</body>کدهای Css👇👇👇
* {
padding: 0;
margin: 0;
box-sizing: border-box;
list-style: none;
}
html {
font-size: 100%;
font-family: "Vazir", tahoma !important;
overflow-x: hidden;
}
body {
font-size: 100%;
font-family: "Vazir", tahoma !important;
text-align: right !important;
background-color: #fff !important;
animation: animateBody 2s ease-in 0s 1 alternate;
}
@keyframes animateBody {
0% {opacity: 0;}
100% {opacity: 1;}
}
::selection {
background-color: #eb0033;
color: #fff;
}
a {
color: #e2e2e2 !important;
opacity: .9;
text-decoration: none;
}
a:hover,
a:focus,
a:active {
color: #fff !important;
opacity: 1;
}
p {
color: #998a9b;
}
/* ------------------------------------
Utilities
------------------------------------ */
.cursor-pointer {cursor: pointer !important;}
.text-purple {color: #633991 !important;}
.text-pink {color: #e38cb7 !important;}
.light-bg {background-color: #faf6fb !important;}
.btn-gradient {
background: linear-gradient(122deg ,#e54595 0% , #fd378e 100%);
color: #fff !important;
border-radius: 3px;
border: 0;
outline: 0;
text-decoration: 0 !important;
padding: 0.50rem 1.35rem;
font-size: 12px;
box-shadow: 0px 9px 32px 0px rgba(0, 0, 0, 20%);
}
.btn-gradient:hover,
.btn-gradient:focus,
.btn-gradient:active {
background: linear-gradient(122deg , #fd378e 0% , #e54595 100%) !important;
color: #fff !important;
box-shadow: 0px 9px 32px 0px rgba(0, 0, 0, 25%) !important;
}
.font-weight-bold {font-weight: bold !important;}
.font-weight-600 {font-weight: 600 !important;}
.font-weight-400 {font-weight: 400 !important;}
.font-weight-300 {font-weight: 300 !important;}
.font-weight-normal {font-weight: normal !important;}
.font-size-1 {font-size: 3rem !important;}
.font-size-2 {font-size: 2rem !important;}
.font-size-3 {font-size: 1.5rem !important;}
.font-size-4 {font-size: 1rem !important;}
.font-size-5 {font-size: .9rem !important;}
.font-size-6 {font-size: .75rem !important;}
.line-height-lg {line-height: 4rem !important;}
.line-height-md {line-height: 2rem !important;}
.line-height-sm {line-height: 1rem !important;}
.bg-gradient {background-image: linear-gradient(135deg , rgba(60,8,118,.8) 0% , rgba(250,0,118,0.8) 100%);}
p.lead {
color: #e38cb7;
margin: 0 0 1rem 0;
}
.section-title h3 {
color: #633991;
}
.section-title small {
color: #998a9b !important;
}
.btn:focus,
.btn:active {
box-shadow: 0 5px 7px 0 rgba(0, 0, 0, .04) !important;
}
/* ------------------------------------
Nav
------------------------------------*/
.nav-menu {
font-size: .8rem;
transition: .4s ease !important;
}
.nav-menu a {
padding: .5rem .8rem !important;
margin: 0 0 0 7px;
}
.nav-menu .btn-download {
padding: .4rem 1.3rem !important;
font-size: .9rem;
font-weight: 400;
}
.nav-menu .btn-download:hover {
color: #ffb8f6 !important;
font-weight: 300 !important;
}
.nav-menu.is-scrolling,
.nav-menu.menu-is-open {
background: linear-gradient(135deg , rgba(60,8,118,.8) 0% , rgba(250,0,118,0.8) 100%);
box-shadow: 0px 5px 23px 0px rgb(0, 0, 0, 10%);
padding: .3rem;
}
.nav-menu .nav-link.active {
background-color: rgb(255, 0, 59);
border-radius: 5px;
color: #fff !important;
}
.navbar-toggler {
outline: 0 !important;
transition: all .4s ease !important;
}
.navbar-toggler:hover {
border: 1px solid #ccc !important;
}
.navbar-toggler:focus,
.navbar-toggler:active {
box-shadow: 0px 9px 32px 0px rgba(247, 243, 243, 40%);
}
/* ------------------------------------
Header
------------------------------------*/
.header {
padding: 100px 0 0 0;
color: #fff;
height: 765px;
overflow: hidden;
}
.tag-line {
color: #ffb8f6;
font-size: 1.1rem;
font-weight: 300;
max-width: 800px;
text-align: center;
margin: 0 auto;
}
.img-header {
padding-bottom: 33%;
overflow: hidden;
}
/* ------------------------------------
Section 1
------------------------------------*/
.section1 {
padding: 1.5rem 0;
}
.card-title {
font-size: 1.3rem !important;
}
.card-text {
font-size: .9rem !important;
}
.card-customiz {
border: 0;
border-radius: 5px;
box-shadow: 0 5px 7px 0 rgba(0, 0, 0, .04);
margin: .7rem 0;
transition: all .6s;
position: relative;
}
.card-customiz:hover {
transform: translateY(-5px);
box-shadow: 0 5px 7px 0 rgba(0, 0, 0, 10%);
}
.card-customiz::before {
content: "";
color: #fc73b4;
background: linear-gradient(to bottom , #9477b4 0% , #fc73b4 100%);
width: 3px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
}
.fill-gradient::before {
color: #fc73b4;
background: linear-gradient(to bottom , #9477b4 0% , #fc73b4 100%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
}
/* ------------------------------------
Section 2
------------------------------------*/
.box-icon {
box-shadow: 0 0 43px 0 rgba(0, 0, 0, .14);
padding: .7rem;
background-color: #fff;
width: 70px;
/* height: 70px; */
border-radius: 5px;
margin: 0 0 1.4rem 0;
display: flex;
justify-content: center;
align-items: center;
}
/* ------------------------------------
Section 2
------------------------------------*/
.perspective-phone {
position: relative !important;
z-index: -1;
}
@media(min-width: 992px) {
.perspective-phone {
margin-top: -80px !important;
}
}
/* ------------------------------------
Tabs
------------------------------------*/
.tab-content {
padding: 3rem;
background-color: #fff;
box-shadow: 0px 5px 7px 0px rgb(0, 0, 0, 8%);
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
}
.tab-content p {
line-height: 2;
}
.nav-tabs {
border-bottom: 0 !important;
}
.tabs .nav-item .nav-link,
.tabs .nav-link:focus,
.tabs .nav-link:hover {
padding: 1rem !important;
border-color: #faf6fb #faf6fb #fff !important;
background-color: #f5eff7 !important;
color: #b5a4c8 !important;
border-radius: 0;
height: 100% !important;
}
.nav-tabs .nav-link.active {
background-color: #fff !important;
border-top-width: 3px;
border-color: #ce75b4 #faf6fb #fff !important;
color: #633991 !important;
}
/* ------------------------------------
Section 4
------------------------------------*/
#fiture{
background-color: #eee;
}
.circle-icon {
background-color: #fff;
color: #f5378e;
padding: 1.5rem;
margin: 0 0 2rem 0;
font-size: 3rem;
border-radius: 50%;
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0px 9px 32px 0px rgb(0, 0, 0, 9%);
transition: all .7s ease;
}
#fiture li.media:not(:last-child) {
border-bottom: 2px solid #f8e3f0;
padding: 1rem 0;
}
#fiture li.media:hover .circle-icon {
background: linear-gradient(122deg , #fd378e 0% , #e54595 100%);
color: #fff;
}
/* ------------------------------------
Comment Users
------------------------------------*/
.comments-users .comments .comment {
max-width: 80%;
margin: 0 auto;
}
.comments-users .comments .comment img.client-img {
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: 0px 9px 32px 0px rgb(0, 0, 0, 12%);
margin: 0 auto;
}
.owl-next.disabled,
.owl-prev.disabled {
opacity: .3;
}
.owl-next,
.owl-prev {
position: absolute;
top: 50%;
border: 0 !important;
outline: 0 !important;
}
.owl-next {
right: 0;
}
.owl-prev {
left: 0;
}
/* ------------------------------------
Gallery
------------------------------------*/
.gallery #img-gallery .owl-item {
box-shadow: 0px 9px 32px 0px rgb(0, 0, 0, 14%);
transform: scale(.8);
transition: all .3s ease-in;
}
.gallery #img-gallery .owl-item.center {
transform: scale(1);
}
.gallery #img-gallery .owl-dots {
text-align: center;
margin: 1rem auto;
}
.gallery #img-gallery .owl-dots .owl-dot {
background-color: #e7d9eb !important;
width: 30px !important;
height: 8px !important;
border-radius: 10px !important;
transition: all .2s ease-in;
margin: 0 .3rem;
text-align: center;
border: 0;
outline: 0;
}
.gallery #img-gallery .owl-dots .owl-dot:hover {
background-color: #ff487e !important;
}
.gallery #img-gallery .owl-dots .owl-dot.active {
background-color: #ff487e !important;
box-shadow: 0px 9px 32px 0px rgb(0, 0, 0, 55%);
width: 40px;
}
/* ------------------------------------
Panels
------------------------------------*/
#pricing .card.panel:nth-child(2) {
border-top-width: 4px;
border-color: #ce75b4 #faf6fb #fff;
box-shadow: 0px 12px 59px 0px rgb(36, 7, 31, 11%);
color: #633991;
}
#pricing .card.panel {
color: #633991;
}
#pricing .card.panel .card-head {
text-align: center;
padding: .5rem 2rem;
border-bottom: 1px solid #f5f5f5;
}
#pricing .card.panel .card-head .price {
font-size: 3rem;
font-weight: 400;
display: block;
}
#pricing .card.panel .card-head .price sub {
bottom: 0;
font-size: 55%;
font-weight: 300;
}
#pricing .card.panel .list-group-item {
border: 0 !important;
padding: 1.05rem 1.6rem;
}
#pricing .card.panel .list-group-item del {
color: #d9d3d8;
}
@media(max-width: 992px) {
.card-deck {
flex-direction: column !important;
}
.card.panel {
margin-bottom: 2rem !important;
}
}
/* ------------------------------------
Download App
------------------------------------*/
.download-app {
padding: 80px 0;
}
.download-app .download-app-container {
margin: 4rem 0;
}
.download-app .download-app-container .box-icon {
border-radius: 7px;
transform: scale(.85);
}
.download-app .download-app-container .buttons .btn-light {
color: #633991 !important;
box-shadow: 0px 9px 32px 0px rgb(0, 0, 0, 20%) !important;
padding: .7rem 1.5rem;
margin: 0 .4rem;
font-size: 1rem;
font-weight: 500;
transition: all .3s ease;
}
.download-app .download-app-container .buttons .btn-light:hover,
.download-app .download-app-container .buttons .btn-light:focus,
.download-app .download-app-container .buttons .btn-light:active {
box-shadow: 0px 9px 32px 0px rgb(0, 0, 0, 36%) !important;
background-color: #ffffff !important;
}
/* ------------------------------------
Contact
------------------------------------*/
#contact .email,
#contact .tel {
color: #e38cb7 !important;
}
#contact .email:hover,
#contact .email:focus,
#contact .email:active,
#contact .tel:hover,
#contact .tel:focus,
#contact .tel:active {
color: #e38cb7 !important;
text-decoration: underline;
}لطفا راهنماییم کنید ممنون
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
هیچ مشکل ریسپانسیو برای من نشان نمیده احتمالا از سایز عکس ها یتان است که بزرگتر از پیکسل موبایل است. برای امتحان شما اول عکس لوگو را بردارید و ریسپانسیو چک کنید چون navbar تان داخل یک column است که عکس لوگو میزنه بیرون.

سلام
منم تست کردم مشکلی نداشت
ی بار مرورگر ت رو رفرش کن یا کلا ببند دوباره تست کن یا با فایرفاکس تست کن
موفق باشی.
ی چیز دیگه ای هم که هست این هست که دیگه اندازه گوشی ها همراه بزرگ تر از چیزی هست که تو مرورگر گوگل تعریف شده اندازه گوشی های الان کم کم 6اینج هست دیگه فکر نمیکنم کسی گوشی زیر 5 اینچ دستش بگیره این مورد رو هم در نظر داشته باشین