تداخل تگ a
درود دوستان...
چندین پوسته وردپرس طراحی و کد نویسی کردم که چنین مشکلی نداشتم ولی جدیدا تگ a تداخل ایجاد می کنه ...
راه حل آن چیست؟
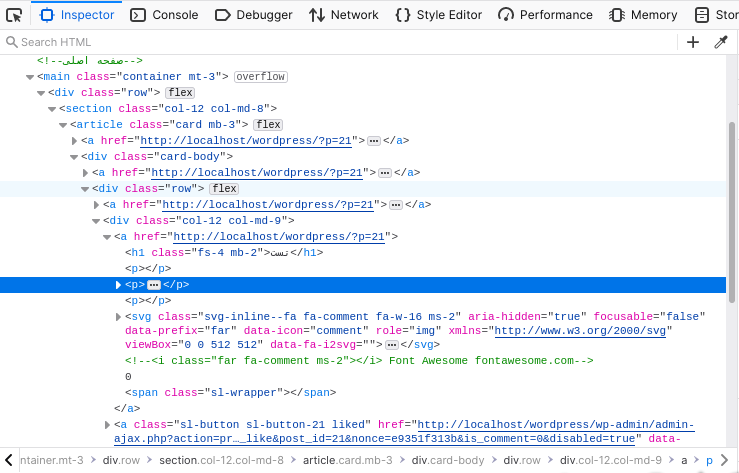
عکس:

کد زیر:
<section class="col-12 col-md-8">
<?php
if(have_posts()){
while(have_posts()){
the_post();
?>
<article class="card mb-3">
<a href="<?php the_permalink() ?>">
<div class="card-body">
<div class="row">
<div class="col-12 col-md-3">
<figure>
<?php the_post_thumbnail( 'full', ['class' => 'img-fluid'] )?>
</figure>
</div>
<div class="col-12 col-md-9">
<h1 class="fs-4 mb-2"><?php the_title() ?></h1>
<p><?php the_excerpt() ?></p>
<i class="far fa-comment ms-2"></i> <?php echo get_comments_number(); ?>
<?php echo get_simple_likes_button(get_the_ID()); ?>
</div>
</div>
</div>
</a>
</article>
<?php }
}
?>
</section> گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام وقت بخیر
اگر با مرورگر دیگه بالا اوردین و مشکل نداشت
احتمالا مرورگر کش کرده بود
کاش منظورتون از «تداخل ایجاد میکنه» رو یکم دقیق تر توضیح میدادید...
و اینکه احساس میکنم محتوایی که داخل تگ a قرار دادید یک مقدار زیاد و غیراستاندارد باشه برای این تگ. مثلا h1 و چندتا تگ p و svg و ...
@mohamadshamekhi
درود..
اگر به عکس توجه کنید تگ a اضافی تولید می کنه و لابه لای کد قرار گرفته...
@mhyeganeh
حق با شماست...
اگر به عکس توجه کنید تگ a اضافی تولید می کنه و لابه لای کد قرار گرفته...
مشکل تگ p حل کردم...
تگ h1 چرا ایراد داره؟
تگ svg مربوط میشه به فونت آیکون awesome هستش ...
در کل یک بار صفحه با مرورگر فایرفاکس بالا آوردم این تداخل تگ a از بین رفت...دقیق نمی دونم چی شد که مشکل از مرورگر بود یا خود کد ...
سلام وقت بخیر
اگر با مرورگر دیگه بالا اوردین و مشکل نداشت
احتمالا مرورگر کش کرده بود