پیجینیشن در لاراول
سلام وققتون بخیر
من میخوام از پیجینیشن بوت استرپی لاراول استفاده کنم اما کاستومش کنم .
این کاستوم کردن رو تایجایی پیش بردم و هدفم اینه که یک چیزی مثل خط زیر باشه .
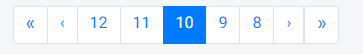
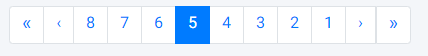
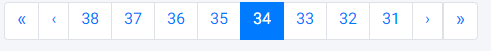
صفحه اول --- صفحه قبل --- حداکثر 5 لینک صفحه --- صفحه بعد --- صفحه آخر

مشکلم اینه که وقتی در صفحات ابتدایی و انتهایی پجینیشن هستم ، 8 تا لینک صفحه نشون میده و وقتی که به صفحات وسطی میرسم 5 تا ...
چطور میتونم کاری کنم که همیشه 5 تا لینک نشون بده.


این کد AppServiceProvider هست :
public function boot()
{
Paginator::useBootstrap();
}از دستور زیر استفاده کردم و layout های پجینیشن رو publish کردم:
php artisan vendor:publish --tag=laravel-paginationاین کد کنترلر: ( به تداخل users و message توجه نکنید . تستیه)
public function index()
{
return view('dashboard.user.list', [
'users' => Message::paginate(3)->onEachSide(2),
]);
}
اینم کد ویو :
{{ $users->links('vendor.pagination.custom') }}و اینم کد های کاستوم :
(تو کد زیر یکاری کردم وقتی صفحه اول هست لینک صفحه اول و صفحه قبل نباشه . همینطور برای صفحه آخر (باگ نیست) )
@if ($paginator->hasPages())
<nav>
<ul class="pagination">
@if (!$paginator->onFirstPage())
{{-- First Page Link --}}
<li class="page-item">
<a class="page-link" href="{{ $paginator->url(1) }}" rel="prev" aria-label="@lang('pagination.previous')">«</a>
</li>
{{-- Previous Page Link --}}
<li class="page-item">
<a class="page-link" href="{{ $paginator->previousPageUrl() }}" rel="prev" aria-label="@lang('pagination.previous')">‹</a>
</li>
@endif
@php
if(count($elements[0] ) > 2)
$key = 0 ;
if(isset($elements[2]))
$key = 2 ;
if(count($elements[4] ) > 2)
$key = 4 ;
@endphp
@foreach ($elements[$key] as $page => $url)
@if ($page == $paginator->currentPage())
<li class="page-item active" aria-current="page"><span class="page-link">{{ $page }}</span></li>
@else
<li class="page-item"><a class="page-link" href="{{ $url }}">{{ $page }}</a></li>
@endif
@endforeach
@if ($paginator->hasMorePages())
{{-- Next Page Link --}}
<li class="page-item">
<a class="page-link" href="{{ $paginator->nextPageUrl() }}" rel="next" aria-label="@lang('pagination.next')">›</a>
</li>
{{-- Last Page Link --}}
<li class="page-item">
<a class="page-link" href="{{ $paginator->url($paginator->lastPage()) }}" rel="next" aria-label="@lang('pagination.next')">»</a>
</li>
@endif
</ul>
</nav>
@endif