صفحه بندی با بوت استرپ

سلام وقت بخیر
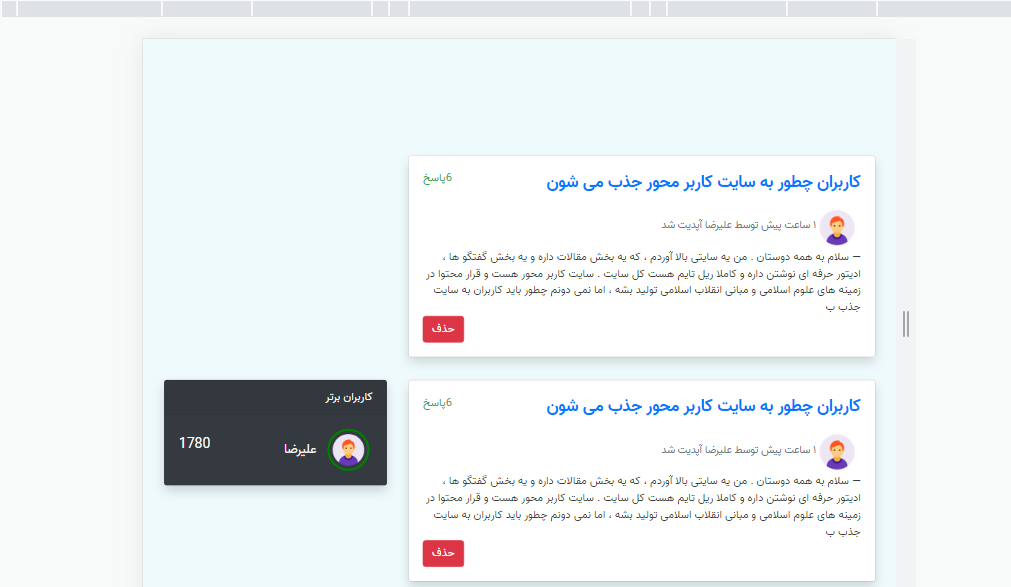
این قسمتی از صفحه بندی من هست ولی مشکلی که هست اینه که میخام اون باکس تیره روبروی باکس سوال اول قرار بگیره ولی به محظ اضافه شدن باکس سوال جدید باکس تیره هم پایین میاد و روبروی اون قرار میگیره خواستم بپرسم راه حلش چیه که باکس تیره همیشه روبروی باکس سوال بشه
<div class=" container-fluid row mr-1 " style="">
<div class=" col-lg-8 col-md-6 col-sm-12 ">
<div class="card my-3 rounded-lg mr- ">
<div class="card-body shadow ">
<blockquote class="blockquote mb-0">
<div class=" d-flex">
<p style="font-size: x-large; font-weight: bold; "><a class="" href="">کاربران چطور به سایت کاربر محور جذب می شون</a></p>
<p class=" text-success" style="margin-right: auto; font-size: 16px;">6پاسخ</p>
</div>
<div class=" d-flex">
<img class="img-profile rounded-circle mr-1 " style="width: 60px; height: 60px;"
src="./circled-user-male-skin-type-1-2.png">
<p class="mt-3 text-secondary" style="font-size: 15px;">۱ ساعت پیش
توسط علیرضا آپدیت شد</p>
</div>
<footer class="blockquote-footer text-dark">سلام به همه دوستان . من یه سایتی بالا آوردم ، که یه بخش مقالات داره و یه بخش گفتگو ها ، ادیتور حرفه ای نوشتن داره و کاملا ریل تایم هست کل سایت . سایت کاربر محور هست و قرار محتوا در زمینه های علوم اسلامی و مبانی انقلاب اسلامی تولید بشه ، اما نمی دونم چطور باید کاربران به سایت جذب ب <cite title="Source Title"></cite></footer>
<div class=" d-flex">
<div class=" btn btn-danger mr-auto">حذف</div>
</div>
</blockquote>
</div>
</div>
</div>
<div class=" col-lg-8 col-md-6 col-sm-12 ">
<div class="card my-3 rounded-lg mr- ">
<div class="card-body shadow ">
<blockquote class="blockquote mb-0">
<div class=" d-flex">
<p style="font-size: x-large; font-weight: bold; "><a class="" href="">کاربران چطور به سایت کاربر محور جذب می شون</a></p>
<p class=" text-success" style="margin-right: auto; font-size: 16px;">6پاسخ</p>
</div>
<div class=" d-flex">
<img class="img-profile rounded-circle mr-1 " style="width: 60px; height: 60px;"
src="./circled-user-male-skin-type-1-2.png">
<p class="mt-3 text-secondary" style="font-size: 15px;">۱ ساعت پیش
توسط علیرضا آپدیت شد</p>
</div>
<footer class="blockquote-footer text-dark">سلام به همه دوستان . من یه سایتی بالا آوردم ، که یه بخش مقالات داره و یه بخش گفتگو ها ، ادیتور حرفه ای نوشتن داره و کاملا ریل تایم هست کل سایت . سایت کاربر محور هست و قرار محتوا در زمینه های علوم اسلامی و مبانی انقلاب اسلامی تولید بشه ، اما نمی دونم چطور باید کاربران به سایت جذب ب <cite title="Source Title"></cite></footer>
<div class=" d-flex">
<div class=" btn btn-danger mr-auto">حذف</div>
</div>
</blockquote>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 " style="margin-bottom: 20%;">
<div class="card bg-dark shadow rounded-lg mt-3 text-light ">
<div class="card-header ">
کاربران برتر
</div>
<div class="card-body ">
<blockquote class="blockquote mb-0">
<div class=" d-flex">
<img class="img-profile rounded-circle mr-1 " style="width: 60px; height: 60px; border: 3px solid green"
src="./circled-user-male-skin-type-1-2.png">
<p class="mt-3 mr-3" style="font-size: 15px; font-size: large;">
علیرضا</p>
<span class=" mr-auto mt-2">1780</span>
</div>
</blockquote>
</div>
</div>
</div>
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
شما باکس تیره را position: absolute قرار بدید و مکانش رو از left- چپ و top-بالا مشخص کنید و برای ریسپانسیو شدنش هم media query برایش بنویسید که در سایزهای مختلف مکانش مشخص باشه.
موفق باشید
@aliasgharkashani1379
سلام
اولا ما تا کدتون رو نبینیم نمیتونیم نظری بدیم .
پس بهتره کد قالب این صفحه رو بگذارید . + css
دوما پیشنهاد میکنم فلکس باکس را در css یاد بگیرید . کار رو خیلی ساده کرده
سلام
بله کدهارو قرار دادم. و به صورت خط و ستون توی بوت استرپ نوشتم ولی قسمت باکس کوچک به محظ اضافه شدن باکس سوال بزرگتر پایین میاد و روبروی اخرین باکس سوال قرار میگیرد.درحالی که میخواهم همون بالا بماند با حفظ رسپانسیو
باید صفحه رو از نظر طولی تقسیم کنید.یعنی دو تا Div اصلی بزارید یکی برای باکس سیاه یکی برای باکس های سفید مثلا طول باکس های سفید 75 درصد صفحه باشه طول باکس سیاه 25 درصد و parent این دوتا فلکس دایرکشن ردیفی (row) بگیره.
از طریق بوت استرپ نمیشه کاری کرد؟ چون رسپانسیوش بر اساس ستون های بوت استرپه و اینجوری که شما فرمودید درست میشه ولی در صفحه موبایل بهم میریزه
@aliasgharkashani1379
میشه خیلی هم راحت تره
مثال:
<div class="d-flex flex-row">
<div class="w-75"> </div>
<div class="w-25"> </div>
</div>
این مثاله خودتون با توجه به کد خودتون اینا رو جایگزاری کنید.
سلام
شما باکس تیره را position: absolute قرار بدید و مکانش رو از left- چپ و top-بالا مشخص کنید و برای ریسپانسیو شدنش هم media query برایش بنویسید که در سایزهای مختلف مکانش مشخص باشه.
موفق باشید