احسان الوندی
4 سال پیش
توسط احسان الوندی
مطرح شد
پیام هشدار در استفاده کردن از computed
سلام
زمانی که برای reactive کردن داده ها در استفاده کردن از provide و inject از دستور زیر استفاده میکنم:
import { computed } from 'vue'
export default {
provide(){
return {
todos : computed(() => this.todos ),
deleteTodo: this.deleteTodo ,
editTodo : this.editTodo
}
} ,
<todo-item v-for="item in todos.value" :key="item.id" :todo="item">
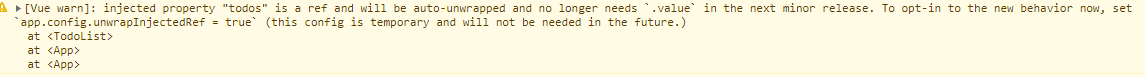
هشدار زیر رو نمایش میده:

@hesammousavi
@ali.bayat
@juza66
@developer
@electera
@mhyeganeh
لطفا راهنمایی بفرمایید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به احسان الوندی کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.