مشکل در fetch
با سلام
من داخل react با fetch میخوام از سمت سرور یه داده ای رو بگیرم، اما این ارور رو میده
NetworkError when attempting to fetch resource.
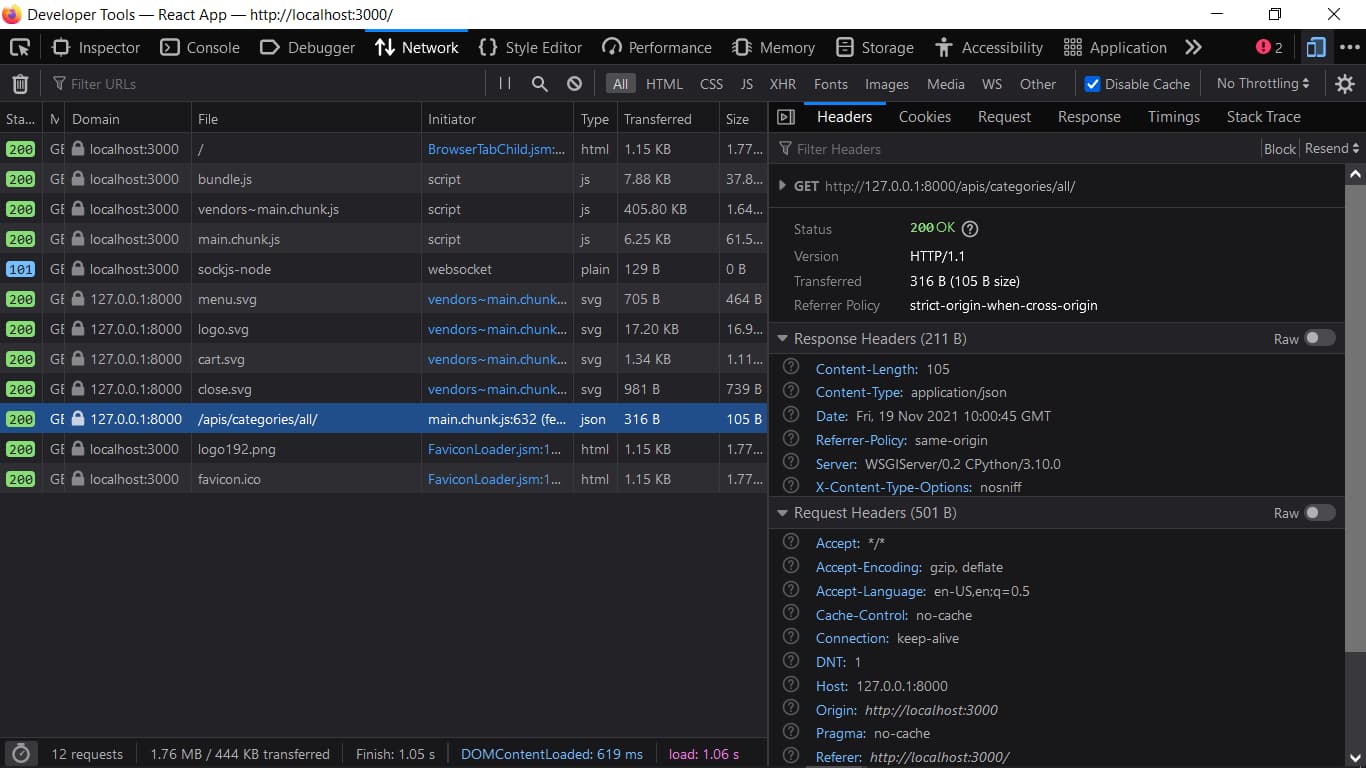
درصورتی که داخل inspect مرورگر استاتوس کد ۲۰۰ رو زده و دیتا هم لود شده و همون دیتای مد نظرم هست

این هم کد کامپوننت ری اکت که از خود داکیونتیشن ری اکت برداشتم
function MyComponent() {
const [error, setError] = useState(null);
const [isLoaded, setIsLoaded] = useState(false);
const [items, setItems] = useState([]);
// Note: the empty deps array [] means
// this useEffect will run once
// similar to componentDidMount()
useEffect(() => {
fetch(BASEURL + 'apis/categories/all/')
.then(res => res.json())
.then(
(result) => {
setIsLoaded(true);
setItems(result.data);
},
(error) => {
setIsLoaded(true);
setError(error);
}
)
}, [])
if (error) {
return <div>Error: {error.message}</div>;
} else if (!isLoaded) {
return <div>Loading...</div>;
} else {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name}
</li>
))}
</ul>
);
}
}خیلی ممنون میشم راهنماییم کنید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
من با جنگو کار نکردم ولی حدس میزنم مشکل از CORS باشه. میشه عکس ارور رو بفرستی؟
بخش console منظورمه
سلام مجدد
فک کنم فهمیدم برا چی این مشکل به وجود اومده
من بک اند م با جنگو ساخته شده و محیط تستش رو روی لوکال هاست پورت ۸۰۰۰ تنظیم کردم
ولی فرانتم که با ری اکته رو لوکال هاست ۳۰۰۰ هست و اجازه نمیده به یه دامنه دیگه درخواست ارسال کنم (حتی به یه پورت دیگه)
از پروژه ری اکت بیلد گرفتم و ریختم روی بک اندم (پورت ۸۰۰۰) و درست شد
ولی مشکل من هنوز پابرجاست، چون من نمیتونم هر تغییری که میدم یه بیلد بگیرم و بریزم روی بک اند و میخوام تغییرات رو به صورت لایو ببینم
آیا کسی میدونه که مشکلو چطوری حل کنم؟
من با جنگو کار نکردم ولی حدس میزنم مشکل از CORS باشه. میشه عکس ارور رو بفرستی؟
بخش console منظورمه
خیلی ممنون مشکل حل شد
درسته مشکل از CORS بود
توی جنگو پیش فرض وقتی رو حالت دیباگ باشه توی هدر Access-Control-Allow-Credentials به لوکال هاست true میده (اونطور که خودشون تو documentation گفتن) ولی چک کردم نمیدونم مشکل از کجا بود نداده بود
خودم دستی اضافه کردم درست شد خیلی ممنون
