دسته بندی استان ها
سلام دوستان.
من میخوام استان ها و شهر ها توسط ادمین در پنل اضافه بشن که به صورت زیر نوشتم.
جدول:
Schema::create('cities', function (Blueprint $table) {
$table->id();
$table->string('province');
$table->integer('parent')->default(0);
$table->timestamps();
});مدل City:
protected $fillable = ['province', 'parent'];
public function parent() {
return $this->belongsTo(City::class);
}کنترلر:
public function index()
{
$cities = City::where('parent', 0)->latest()->paginate(10);
return view('panel.cities.index', compact('cities'));
}بلید:
<x-panel-layout>
<x-slot name="title">
- همه استان ها
</x-slot>
<div class="container">
<div class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0 text-dark">همه استان ها</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-left btn-group">
<a href="{{ route('cities.create') }}" class="btn btn-primary">ایجاد استان جدید</a>
</ol>
</div>
</div>
</div>
</div>
<ul class="list-group list-group-flush">
@foreach($cities as $city)
<li class="list-group-item">
<div class="d-flex">
<span>{{ $city->province }}</span>
@if($city->parent()->exists())
<ul>
@foreach($city->parent as $parent)
<li>{{ $parent->province }}</li>
@endforeach
</ul>
@endif
<form action="{{ route('cities.destroy', $city->id) }}" id="city-{{ $city->id }}-delete" method="POST">
@csrf
@method('DELETE')
</form>
<div class="actions mr-2">
<a href="#" onclick="event.preventDefault(); document.getElementById('city-{{ $city->id }}-delete').submit()" class="badge badge-danger">حذف</a>
<a href="{{ route('cities.edit', $city->id) }}" class="badge badge-primary">ویرایش</a>
<a href="{{ route('cities.create') }}? parent={{ $city->id }}" class="badge badge-warning">ثبت زیر دسته</a>
</div>
</div>
</li>
@endforeach
</ul>
<div style="margin-right: 480px">
{{ $cities->links('pagination::bootstrap-4') }}
</div>
</div>
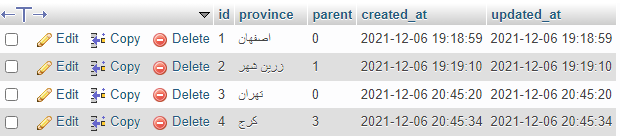
</x-panel-layout>استان و شهر مطابق عکس زیر به درستی در دیتابیس ذخیره میشن ولی داخل بلید فقط استان ها نمایش داده میشن و شهرها که همون زیر دسته هستن نمایش داده نمیشن:

برای رفع این مشکل باید چیکار کنم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ساختار دیتابیستون اصلا اصولی نیست و بهترین کار اینه که اول ساختار رو اصلاح کنید.
روش مرسوم این هست که یک جدول برای استان ها داشته باشید. یک جدول هم برای شهر ها با یک FK که به جدول استان ها متصل میشه.
بعدش هم روابطش رو از نوع one-to-many در مدل های City و Province ایجاد میکنید و تمام.
شما داری روی یه فیلد foreach میزنی نه روی یه ارایه
به نظرم بهتره ساختار دیتابیستونو عوض کنید و برای شهر ها یه جدول جدا و برای استان یه جدول جدا و با relation بهم ربطش بدید
ساختار دیتابیستون اصلا اصولی نیست و بهترین کار اینه که اول ساختار رو اصلاح کنید.
روش مرسوم این هست که یک جدول برای استان ها داشته باشید. یک جدول هم برای شهر ها با یک FK که به جدول استان ها متصل میشه.
بعدش هم روابطش رو از نوع one-to-many در مدل های City و Province ایجاد میکنید و تمام.
