مشکل نمایش در ios
سلام دوستان.
یکی نیست واقعا کمک کنه و راهنمایی کنه ؟؟؟؟؟؟؟؟؟
من یه ساتی طراحی کردم که توی ویندوز و اندروید هیچ مشکلی نداره اما توی ios یه سری css ها اعمال نمیشند. کسی میتونه راهنمایی کنه چه جوری باید حلش کرد ؟؟ توی آیفون 13 pro max یا ایفون x.
و اینکه چه جوری می توتیم توی ویندوز، وبسایت رو برای ios تست کنم ؟؟؟؟ پلاگینی هست ؟ شبیه ساز باید نصب کنم ؟؟ چه کا ر باید بکنم.
کمک کنید تورو خداااااا
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@shift.delete
سلام دوست عزیز.
چه جوری باید ست کنم ؟؟ مثلا یه المنتی رو مارجین لفت دادم 100px، تو اندورید اوکیه اما ios نه. اگر واسه ios اوکی کنم برای اندروید خراب میشه یا بر عکس. چه کار کنم ؟؟
البته همه کدهای css با جستوجو گرهای پلتفرم های مختلف مشکل ندارند مثلا یک سری کدهای مثل flex box و grid یا مثلاposition : fixed. شما باید دقیقا کدی که هم خوانی ندارد را مشخص کنید و برطرف کنید.
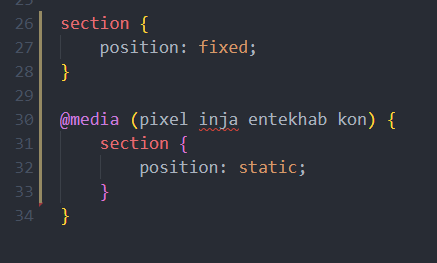
برای مثال : position : fixed که گفتم در داخل موبایل اجرا نمیشه و با یک مدیا کوری میتونید از حالت position : fixed به position: static تغییر بدید تا در موبایل (اندروید؛ ios)به مشکل نخوره.
شما چیزی را برای نوع سیستم نمینویسید بلکه برای پیکسل موبایل مشخص میکنید.
مثال بالایی که گفتم :

@shift.delete
نه دوست عزیز. داری اشتباه می کنی.
این روی کل پلتفرم ها اعمال میشه. هم روی اندروید هم ios پس کد برای ios اصلاح نمیشه. یا اگر هم اصلاح بشه تو اندروید بهم میریزه.
ازین شیوه نوشتن دستورات شرطی CSS استفاده کنید:
https://developer.mozilla.org/en-US/docs/Web/CSS/@supports
https://css-tricks.com/how-supports-works/
ممنونم از شما دوست عزیز. فقط یه سوال. میدونی چجوری روی ویندوز وبسایت رو تو ios تست کنم ؟؟! پلاگین هست یا شبیه ساز باید نصب کنم یا ... ؟؟