مرتضی صبیحی
7 سال پیش
توسط مرتضی صبیحی
مطرح شد
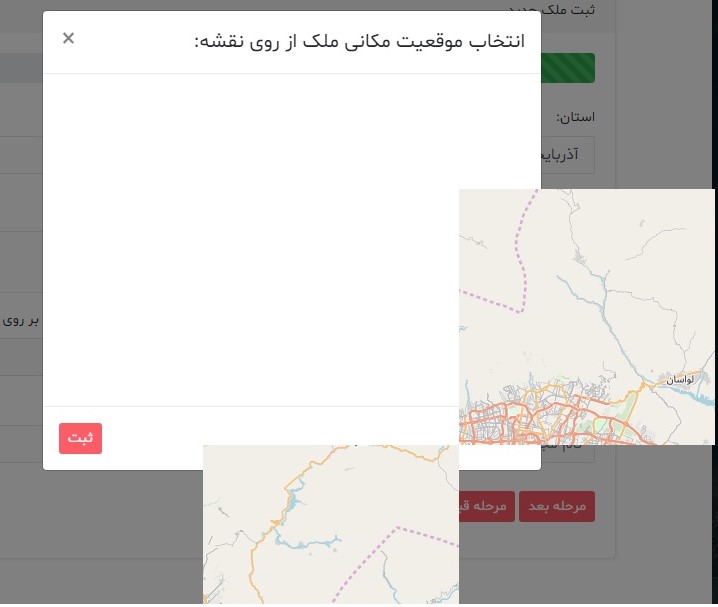
مشکل در نمایش نقشه leaflet در مدال بوت استرپ 4و1

<div class="modal fade" id="mapModal" tabindex="-۱" role="dialog" aria-labelledby="mapModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h۵ class="modal-title" id="mapModalLabel">انتخاب موقعیت مکانی ملک از روی نقشه:</h۵>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div id="mapId"></div>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-danger btn-sm">ثبت</button>
</div>
</div>
</div>
</div>هم با کد زیر و هم بدون این مشکل وجود داره:
<script>
$('#mapModal').on('shown.bs.modal', function(){
setTimeout(function() {
map.invalidateSize();
}, ۱۰);
});
</script>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
vahid Mohammadi
@viva.mohammadi
7 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
@mortezasb87
شما باید Inspect کنید و مقادیر مختلف css , javascript رو trace کنید تا بیبینید چه مقادیری و در کجا درست set نشده.
البته اگر خواستید میانبر برید می تونید استایل دیو div="mapId" رو Overwrite کنید
گزارش تخلف
کپی کردن
0
@viva.mohammadi
تا قبل از اینکه قالب کلی رو تغییر بدم مشکلی نداشت
ولی بعدش اینجوری شد
همه فایلام هم درستن
گزارش تخلف
کپی کردن
1
احسان
@ehsanshahidiii73
5 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
