ویرایش سربرگهای المنتور ELEMENTOR tABS با css
سلام و احترام
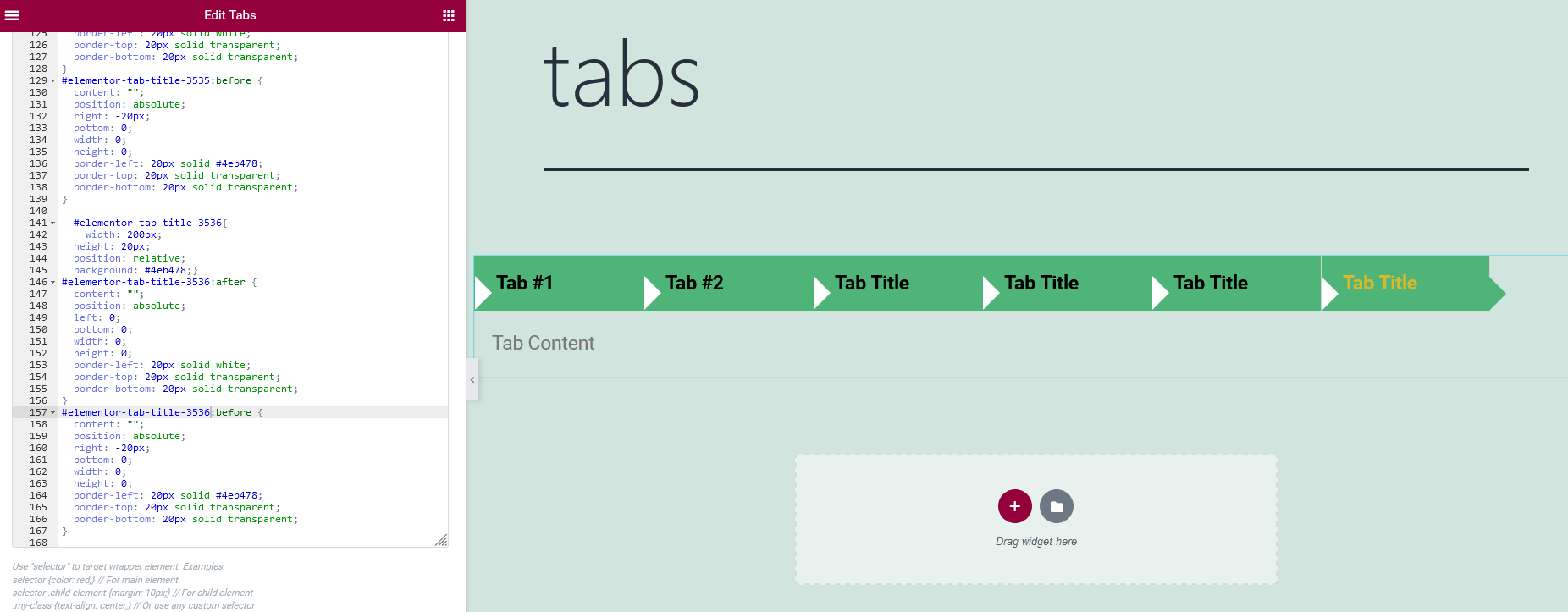
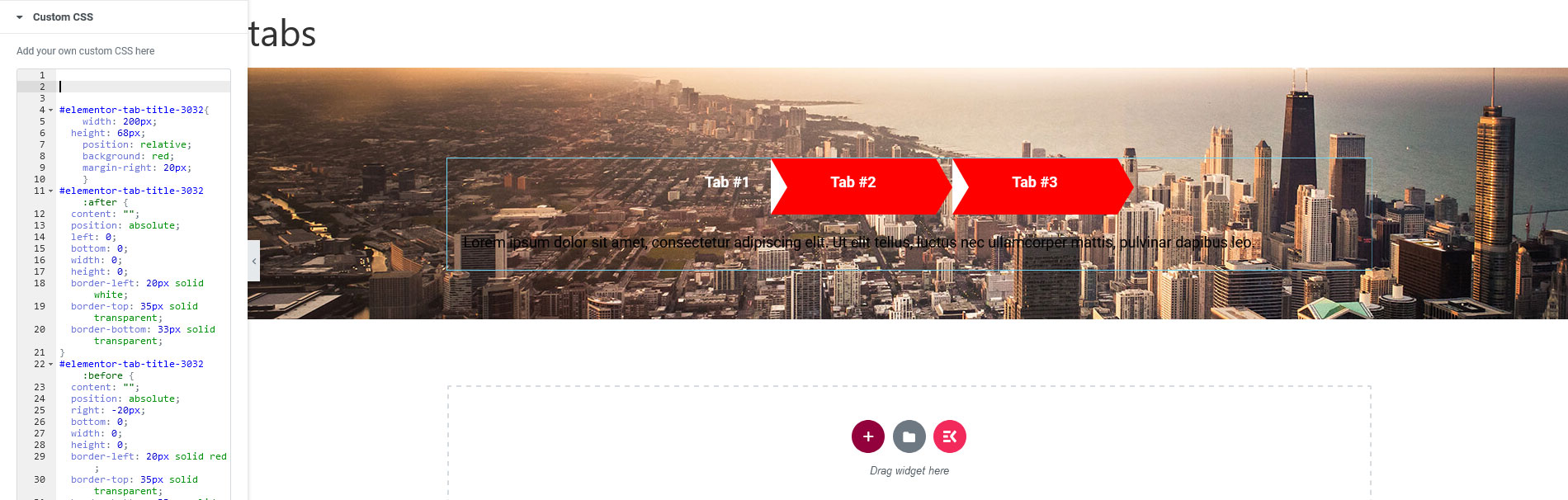
شکل بالا نتیجه کاریه که با استفاده از CSS انجام دادم تا به شکل زیر برسم اما هر کاری میکنم به نتیجه نمیرسه و before & after کار نمیکنند

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام @seyedahmadqz، شما باید از after و before به شکل زیر استفاده کنید:
.example::after {
background-color: red;
}
.example::before {
background-color: blue;
}- شما برای کلاستون از یک (( : )) استفاده کردید، موفق باشید ^_^
بااحترام
تاثیری در نتیجه ندارد
از توجه شما متشکرم لطفا توجه نمایید:
در کد زیر، رنگ white مشکله. یعنی اگر اون white نباشه زیرش قرمز میشه و به جای اینکه یک مثلث هم از سمت چپ در مستطیل قرار بگیره، رنگ زیرین که مستطیله قرمزه نمایش داده میشه. لطفا به عکسی که اپلود میکنم توجه کنید. مساله اینه که میخوام به جای اون مثلث تصویر زمینه در اون مثلث سمت چپ قرار بگیره. من نتونستم کدی رو پیدا کنم که از ابتدا لازم نباشه یک مستطیل رو قرار بدم که بخوام یک مستطیل هم روش قرار بدم.
#elementor-tab-title-3031 {
width: 200px;
height: 68px;
position: relative;
background: red;
margin-right: 20px;
}
#elementor-tab-title-3031:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 0;
border-left: 20px solid white;
border-top: 35px solid transparent;
border-bottom: 33px solid transparent;
}
#elementor-tab-title-303:before {
content: "";
position: absolute;
right: -20px;
bottom: 0;
width: 0;
height: 0;
border-left: 20px solid red;
border-top: 35px solid transparent;
border-bottom: 33px solid transparent;
}
از توجه شما به کدنویسی متشکرم. این رو در موزیلا پیدا کردم.
Note: CSS3 introduced the ::after notation (with two colons) to distinguish pseudo-classes from pseudo-elements. Browsers also accept :after, introduced in CSS2.
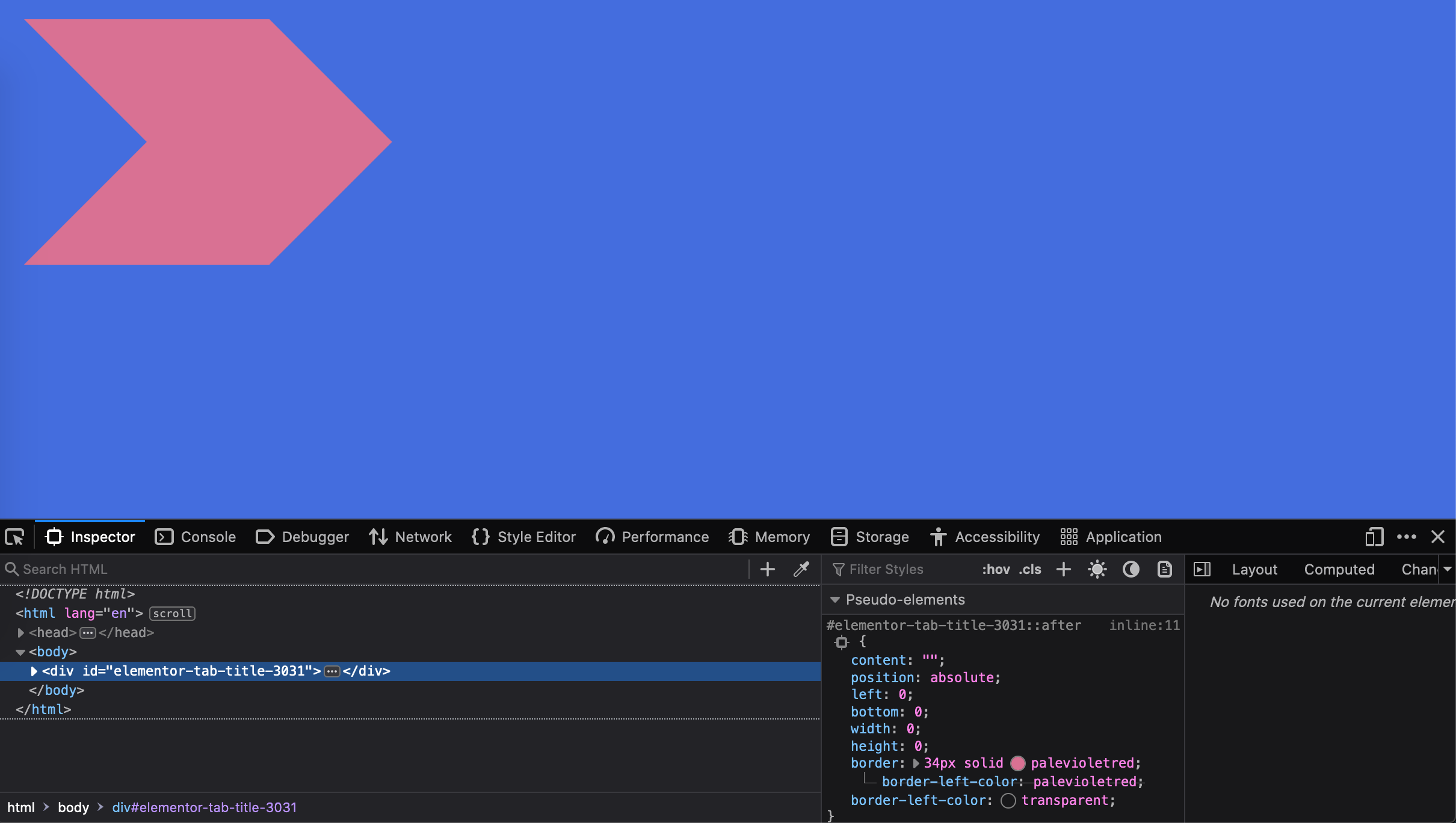
[لینک توضیحات در موزیلا][2]سلام @seyedahmadqz، بردار ها رو به این شکل استایل دهی کنید تا دیگه قسمت خالی مثلث هم، عکس مورد نظرتون رو نشون بده:

#elementor-tab-title-3031 {
width: 200px;
height: 68px;
position: relative;
}
#elementor-tab-title-3031::after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 0;
border: 34px solid palevioletred;
border-left-color: transparent;
}
#elementor-tab-title-3031::before {
content: "";
position: absolute;
right: 64px;
bottom: 0;
width: 0;
height: 0;
border: 34px solid palevioletred;
border-right-color: transparent;
border-top: 34px solid transparent;
border-bottom: 34px solid transparent;
}با این روش میتونید این کار را برای تمامی تگ هاتون انجام بدهید:
border: 34px solid red;
border-left-color: transparent;