گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
برچسب body، پس زمینه اصلی صفحه شما را شامل میشه.
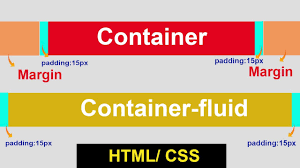
معمولا به کمک container (نگهدارنده)، محتوای داخلی صفحه را همراه با حاشیه مناسب از دو طرف صفحه قرار می دهیم. طول کل صفحات وب در نمایشگرهای بزرگ زیاد است و مناسب خوانش نیست، حاشیه ها به ما کمک می کنند تا اندازه مناسب تری را برای صفحات وب ایجاد کنیم.
در این صورت، شما می تونید به body رنگ مناسبی هم دهید و محتوای صفحه را از محتوای پس زمینه مجزا کنید.
container یک کلاس پیش فرض هست که توی اکثر فریمورک های فرانت مثه بوتسرپ و سایر.. یک width و یا padding, margin, min-width, max-width و غیره.. براش در نظر گرفته شده که شما میتونید برای اینکه المان های دیگه رو توی اون container جایگذاری کنی و اینکه شما براحتی روی کارهای دیگه فرانتتون فوکوس کنید .
خودت هم میتونی یک container دلخواه بسازی ولی خب وقت مهمتره

معمولا برای این استفاده میشه که محتوای سایت رو به مقدار مناسبی از کناره های صفحه فاصله بدیم
البته فقط برای فاصله نیست ، کار های دیگه ای هم میشه انجام داد . کلا از اسمش معلومه دیگه المان هارو نگه میداره. جوری که شما میخواین
به عنوان مثال شما این کد رو تست کنید
<html>
<head>
<style>
.container {
width:90% ;
margin: auto;
}
</style>
</head>
<body>
<div class="container">
<h1> hello world! </h1>
</div>
</body>
</html>میبینید که محتوا از کنار مقداری فاصله گرفته
تا جایی که من میدونم اینجوریه
سلام
همونطور که دوستان در بالا توضیح دادند
body بدنه ی کلی اطلاعاتی هست که ما به کاربر نشون میدیم و ما باید این بنده ی کامل به قسمت های دیگه تبدیل کنیم تا بتونیم اطلاعاتون رو به کاربر نمایش بدیم
وقتی از container استفاده میکنید میاد از بغل ها صحفه میزنه و محتوا رو وسط نشون
ولی containerf-fluid همه ی بخش رو نگه میداره و محتوا رو در کل صحفه نمایش میده
امیدوارم که منظورم رو گرفته باشید
موفق باشید.
برچسب body، پس زمینه اصلی صفحه شما را شامل میشه.
معمولا به کمک container (نگهدارنده)، محتوای داخلی صفحه را همراه با حاشیه مناسب از دو طرف صفحه قرار می دهیم. طول کل صفحات وب در نمایشگرهای بزرگ زیاد است و مناسب خوانش نیست، حاشیه ها به ما کمک می کنند تا اندازه مناسب تری را برای صفحات وب ایجاد کنیم.
در این صورت، شما می تونید به body رنگ مناسبی هم دهید و محتوای صفحه را از محتوای پس زمینه مجزا کنید.
