گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
مشکلی نداره میتونید اینجا ببینید
برید توی اینسپکت المنت ببینید استایلی که بهش دادید رو قرار داده یا نه چون ممکنه کش شده باشه
اول با ctrl+shift+r صفحه رو رفرش کنید اگه نشد کش ویو رو پاک کنید و مجددا تست کنید
گزارش تخلف
کپی کردن
1
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
بله حتما @delshad
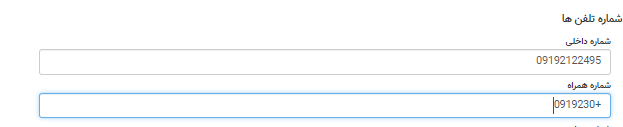
<div class="form-group">
<label class="col-sm-12 control-label" for="phoneBookName" style="padding-bottom: 5px">شماره تلفن ها</label>
@foreach($phoneTypes as $phoneType)
<div class="mr-5">
{{-- <div class="col-sm-12"> --}}
<label class="control-label" for="phoneBookName" style="font-size: 12px">{{ $phoneType->getName()}}</label>
<input type="text" name="phoneType_{{$phoneType->getId()}}" class="form-control" id="phoneBookName" value="{{ old('phoneType_'.$phoneType->getId()) }}" placeholder="شماره تماس" style="direction: ltr">
{{-- </div> --}}
</div>
@endforeach
</div>
گزارش تخلف
کپی کردن
0
مشکلی نداره میتونید اینجا ببینید
برید توی اینسپکت المنت ببینید استایلی که بهش دادید رو قرار داده یا نه چون ممکنه کش شده باشه
اول با ctrl+shift+r صفحه رو رفرش کنید اگه نشد کش ویو رو پاک کنید و مجددا تست کنید
گزارش تخلف
کپی کردن
0
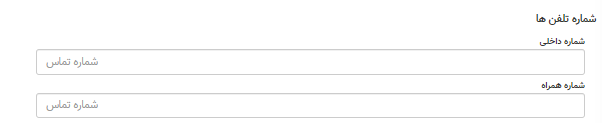
@a.ghaderi1375
بله این کدها رو به فایل استایل خودتون اضافه کنید
/* webkit solution */
::-webkit-input-placeholder { text-align:right; }
/* mozilla solution */
input:-moz-placeholder { text-align:right; }
این لینک هم برای تست.
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
بله مشکلی نداره اما خب بعد از انتخاب یک اپشن دیگه توسط کاربر امکان انتخاب اپشن قبل چون disable هست , وجود نداره
گزارش تخلف
کپی کردن
1