مشکل در نصب متریال یو آی در ReactJs
سلام وقتتون بخیر
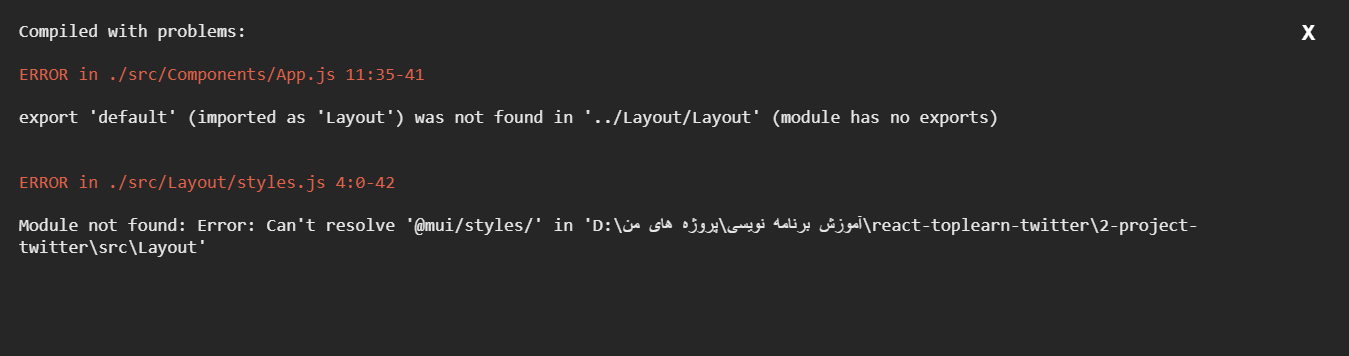
من در نصب متریال یو آی مشکل دارم

فایل index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './Components/App';
ReactDOM.render( <App />, document.querySelector('#root') );فایل App.js
import React from "react";
import Layout from '../Layout/Layout'
const App = () => {
return(
<>
<Layout />
</>
)
}
export default App;فایل Layout.js
import React from "react";
import useStyles from "./styles";
const Layout = () => {
const classes = useStyles();
return (
<>
<header className={classes.root.background}>Header</header>
<main>Main</main>
<footer>Header</footer>
</>
)
}
export default Layout;فایل styles.js که style های متریالم داخلش هست
import React from 'react';
import { makeStyles } from '@mui/styles/';
const useStyles = makeStyles({
root: {
background: 'linear-gradient(45deg, #FE6B8B 30%, #FF8E53 90%)',
border: 0,
borderRadius: 3,
boxShadow: '0 3px 5px 2px rgba(255, 105, 135, .3)',
color: 'white',
height: 48,
padding: '0 30px',
},
});
export default useStyles;با این دو تا دستور نصب کردم
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/material @mui/styled-engine-sc styled-componentsممنون میشم راهنماییم کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
Mohammad
@Mohammad.Naderi85
4 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0